自月初發布小程序可視化設計工具后,Coolsite360 繼續更新完善:
1. 增加 “元件”,一次修改多個頁面生效
2. 增加 “濾鏡” 樣式效果
“元件” 讓導航制作更簡單

如果一個網站有多個頁面,導航需要在每頁單獨設置,一旦有調整、就得每個網頁都修改一次,非常麻煩。
有了 “元件”,就可以單獨設計修改、所有頁面統一生效。
除了做導航、“元件” 還可以做統一的頁面底部區域......應該還有很多用法,期待大家的發揮。

設置方法也很簡單(見上圖),詳細了解請點擊閱讀:如何使用元件 。
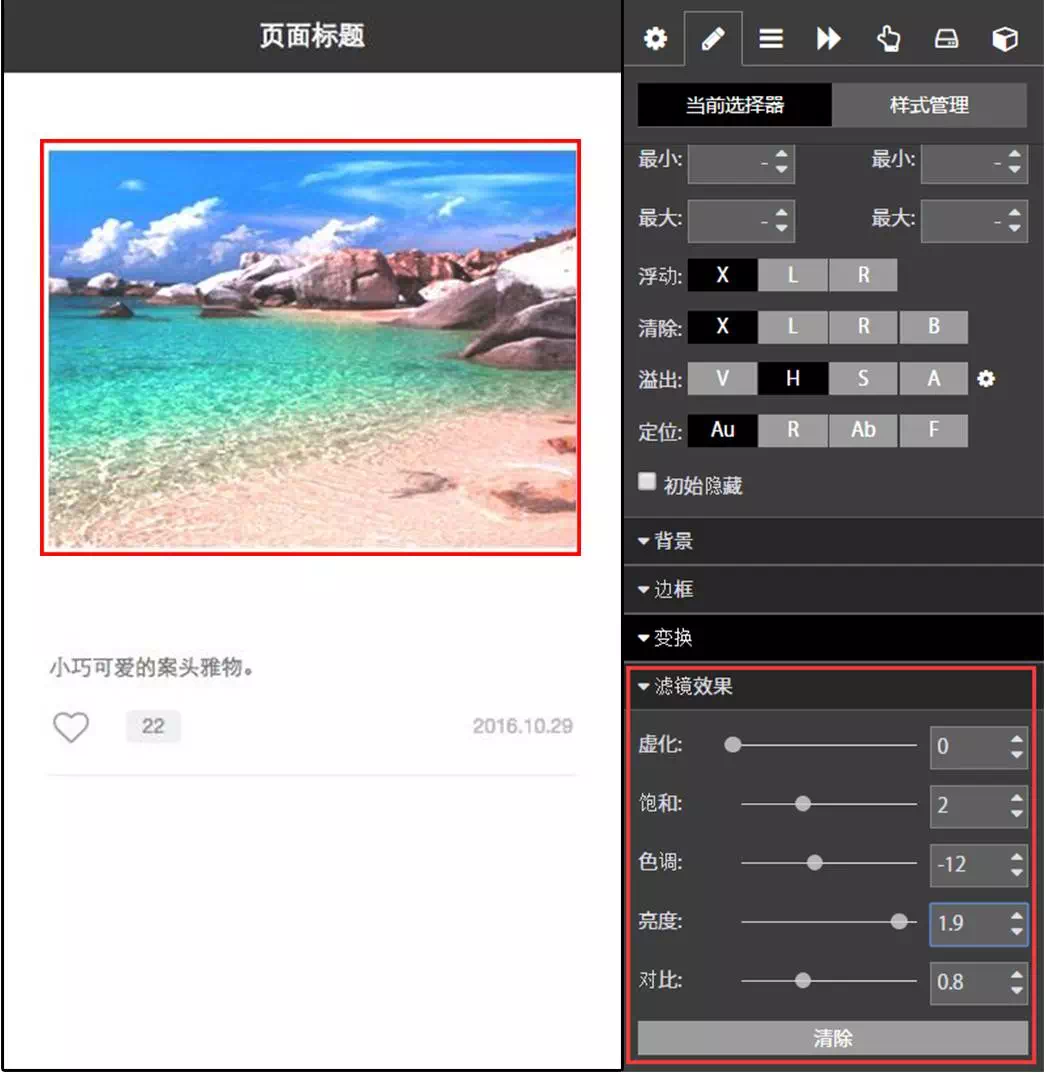
增加支持 “濾鏡” 效果
對于一些簡單的樣式效果、這下就不需要在PS里提前處理了。這個功能在網頁編輯器、小程序編輯器中都支持。

使用濾鏡效果前后對比
選中頁面上元素(以圖片為例),在右邊濾鏡面板中,可以對虛化、飽和、色調、亮度、對比進行設置。

需要說明的是,微軟IE 低版本瀏覽器不支持濾鏡。
這次的功能更新就介紹到這里,期待大家能夠喜歡。

關注公眾號,獲取更多H5設計、響應式網頁設計資訊
