阿里巴巴在中臺戰略的背景下,設計提效又再次推動著設計思維的變革。設計師們不僅僅需要出色地完成業務需求的設計,同時還需要思考設計的價值,也就是經常提到的最佳方案性價比。我們需要在設計的個性化表達和資源投入之間找到最佳的平衡點,在關注出色視覺表現的基礎上,逐漸加強對項目協同及體驗價值的關注,逐步形成新的設計思維模式。
結合近半年來的項目和實踐經驗,和大家一起探討下組件化設計思維及一些思考。
在開始之前,先對焦下,什么是組件?組件是經過設計元素解耦,具有標準規范和可復用場景的基本模塊。從字面上理解:“組”:設計元素的組合方式,“件”由不同的元件組成。
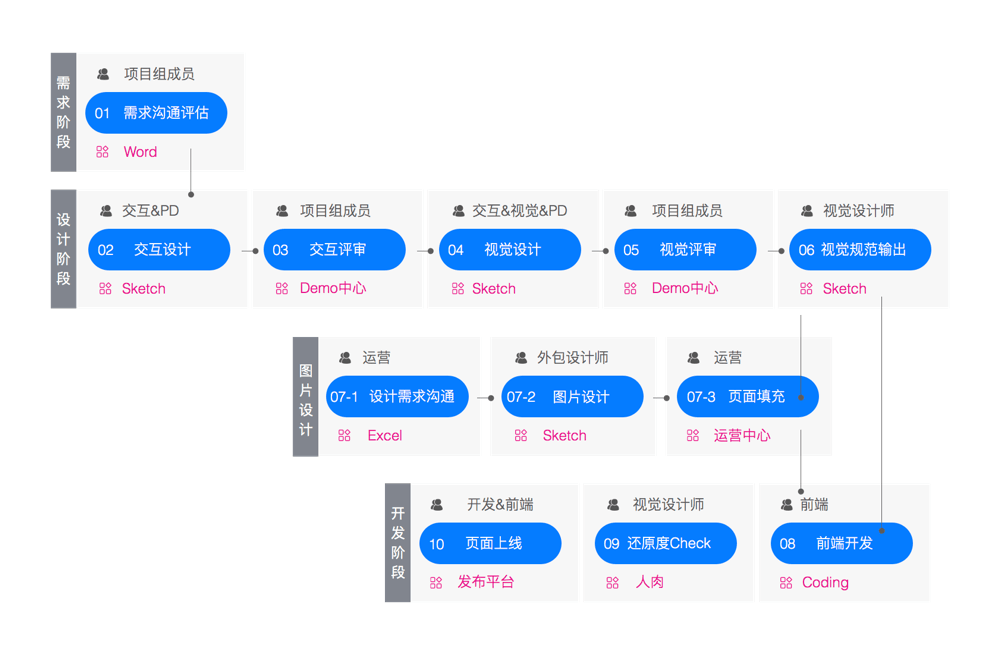
**一 什么是組件化設計思維? ** 說到組件化設計思維,我們先看看一個頁面如何從設計出來:傳統的頁面生產流程是瀑布式的,從運營到需求,需求到設計、設計到前端,它是一串式的工作流程。在視覺稿設計產出前,似乎誰也不知道頁面會設計成什么樣子。
這樣的工作模式的現狀就是重復性業務頁面設計制作、反復低效率的溝通、糾結的還原度修復等。那么是不是有些頁面需求可以從這樣的模式中,解綁一下呢?比如大量的頻道二級頁面,后臺型頁面等,能夠用組件化的方式將頁面整合設計。
組件化設計思維就是把產品需求場景化、視覺表達模塊化,每個組件基于復用為目的,使其具備獨立的完整解決方案,通過標準的規范組合方式來構建整個設計方案,從而提升設計效能。
組件化設計思維3個關鍵點:
01 完整組件方案:將組件視為一個獨立的產品,從多維度,多場景輸出組件的方案和組合標準。

02 組件化思維:從需求出發,拆解頁面表達結構和所需組件。
03 通用頁面規則:通用的頁面與組件的柵格體系及替換規則。
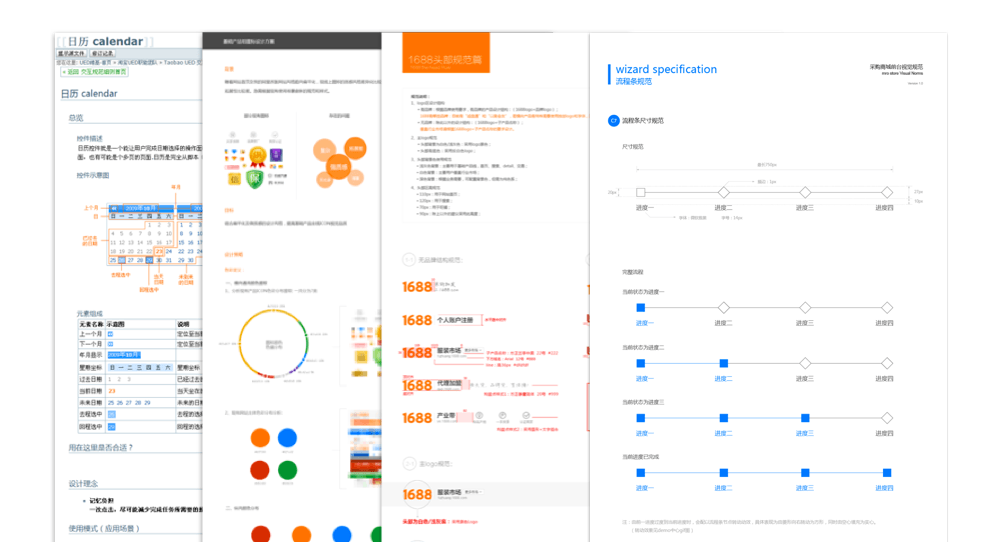
二 如何構建一套協同的組件庫? 設計組件庫-DPL ,已不是一個新的概念,早在yahoo時代就已產出一套完整的Yahoo UI Library (YUI) ,現在我們也仍然在沿用組件設計和規范定義,每個設計師都有過參與規范制定的經歷,從通用的字體,顏色開始到很嚴格細致的版本,一份DPL文檔經常耗費不少資源和時間,當下我們在思考如何從組件庫上得到真正的提效。

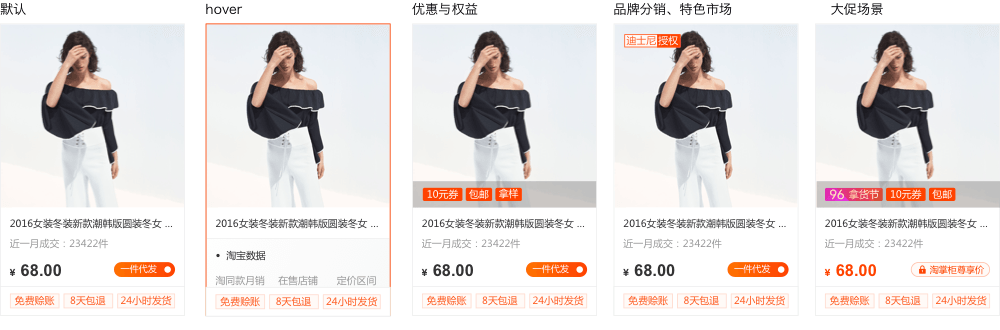
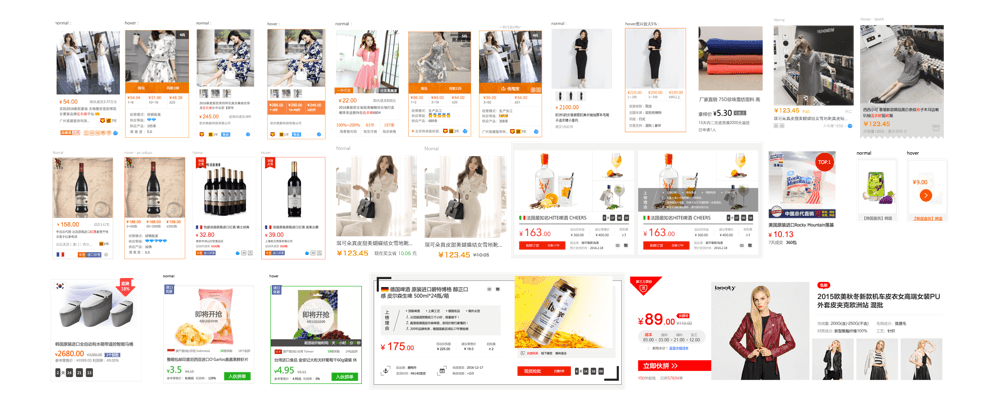
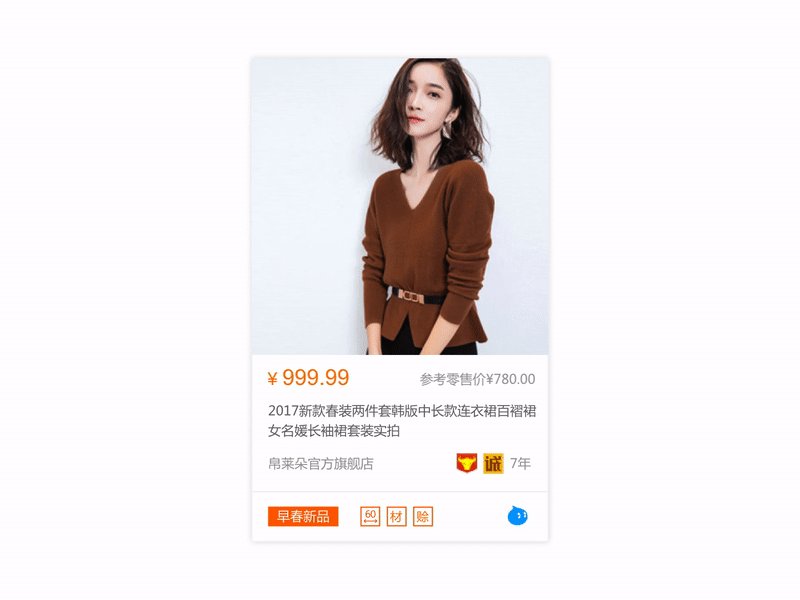
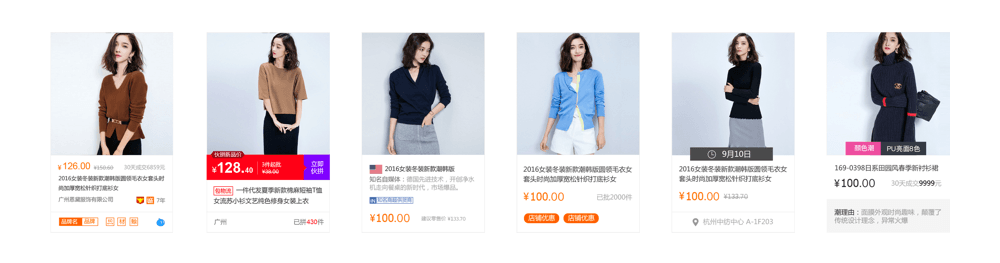
1688整個網站有十幾個具有垂直特色的貨源市場。在網站截取了一部分頁面上推品組件,各式各樣的表現方式,其中大小,風格,功能等各異,似乎一樣,但又有些許的不同,比如價格,有些小數點前后大小一致,有些省去小數點后兩位,有些小數點后面字號略小。

如何設計一套組件庫運行于大體量的團隊中,并協同好多個業務項目呢?下面以推品組件為例是如何一步步抽象和協同的。
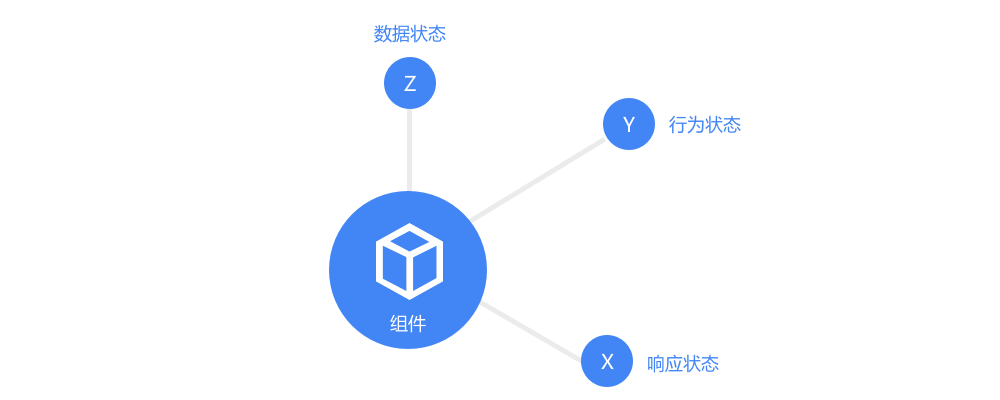
2.1 從組件的三維分層出發,看看一個完整的組件需要具備哪些信息:

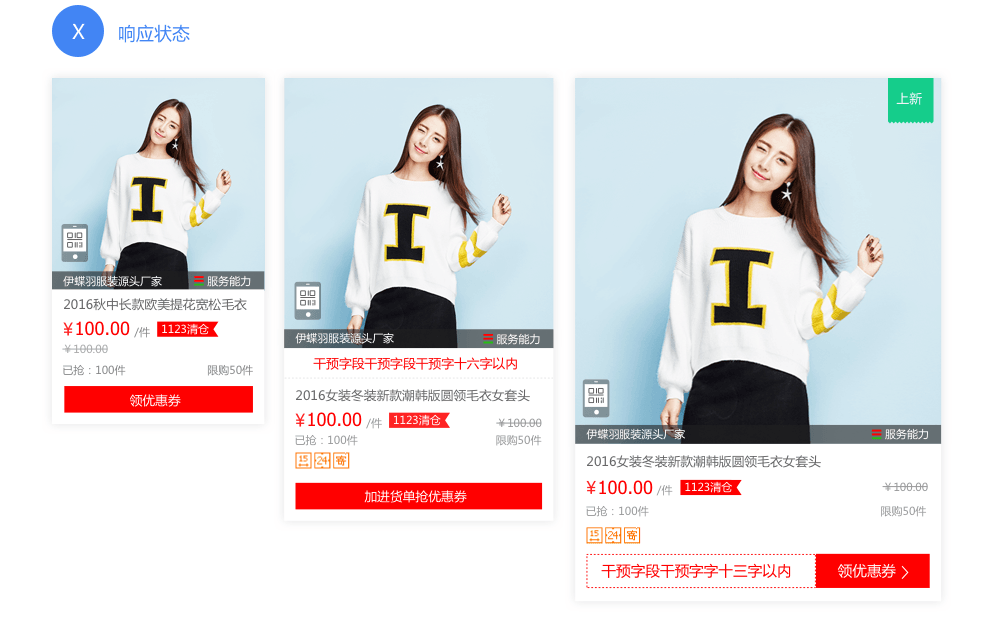
X 組件響應狀態:包括尺寸大小,組件響應方案,尺寸的維度,元件的組合,多態的交互。

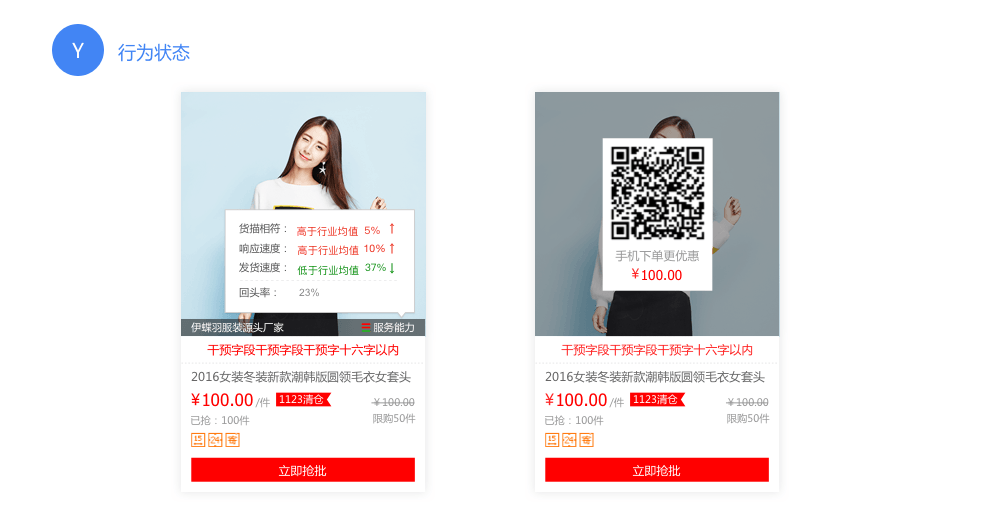
Y:組件行為狀態:

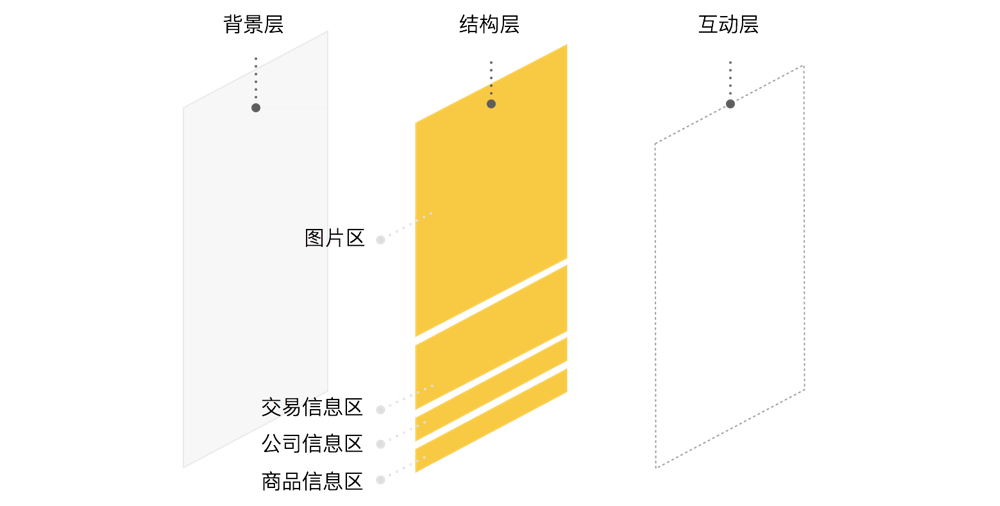
組件的行為在以下3個維度的交互和信息都需要考慮到:

01 背景層 組件與整體頁面產生關系層。
02 結構層 組件在信息結構與層次關系的載體層。
03 互動層 組件與用戶行為的互動層,比如用戶的點擊,hover等。
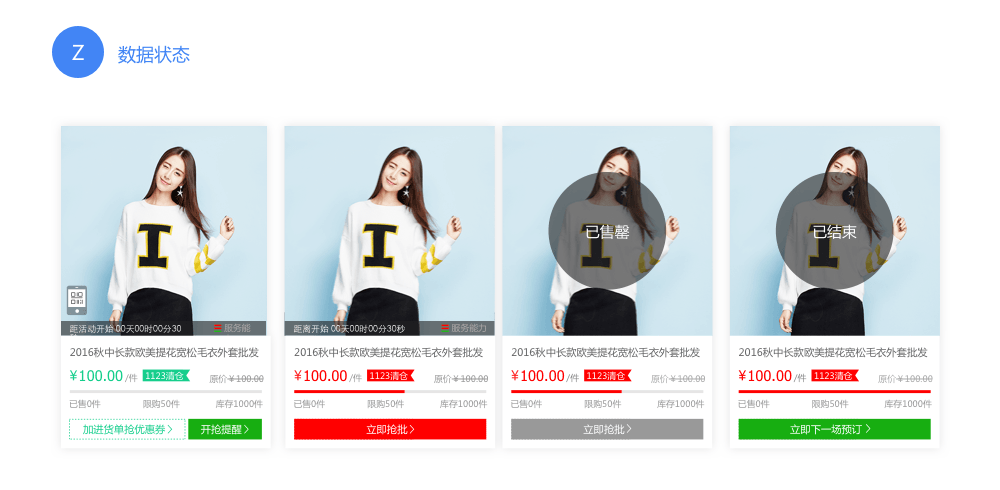
Z: 組件數據狀態:用電商推品組件舉例,包括比如預售、開搶、售罄、結束、常態等。

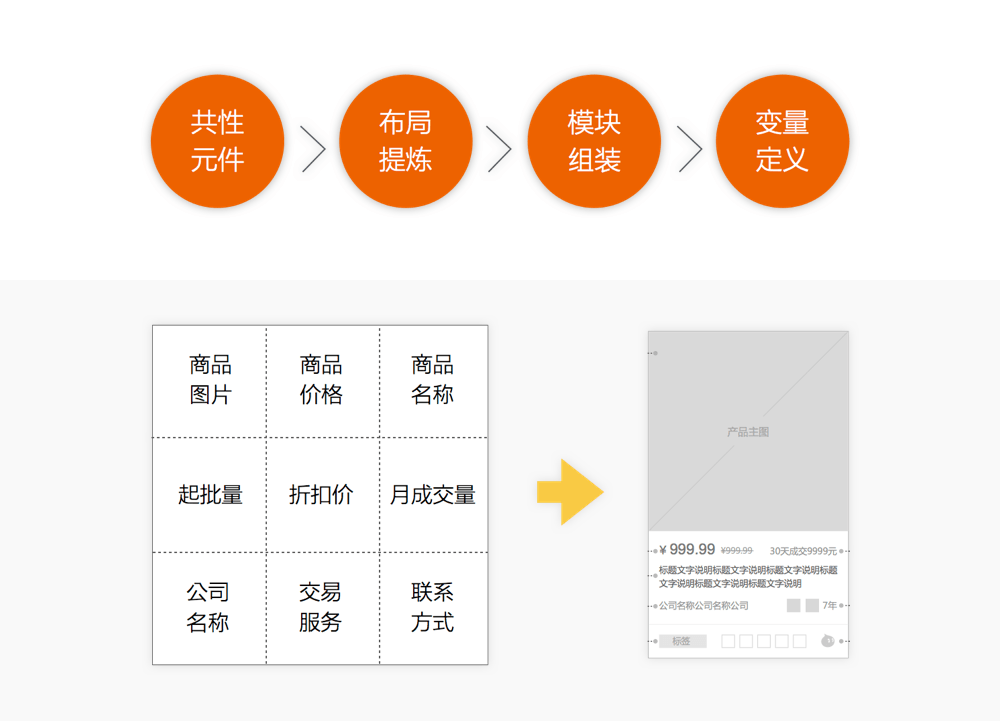
2.2 建立模板,提煉規范與擴展,設定標準
從場景中提煉出基礎核心組合用法,能覆蓋多數場景為原則
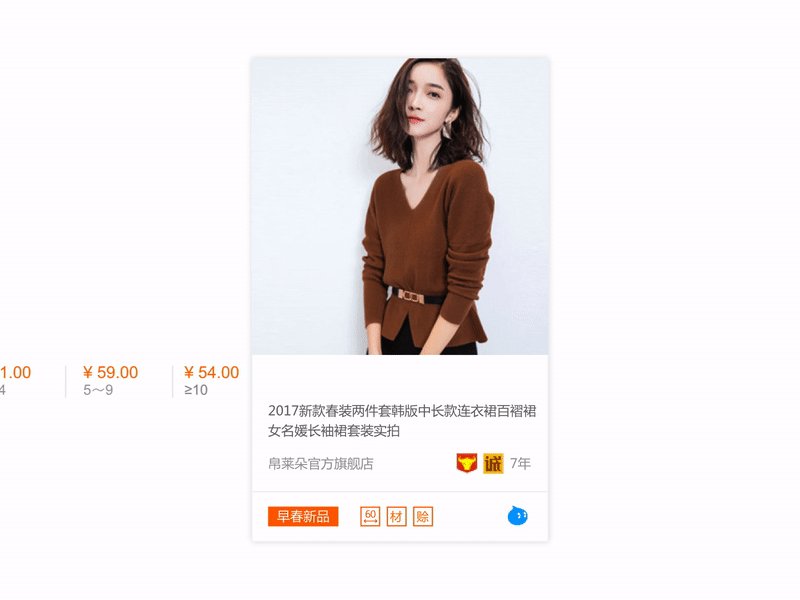
以交易信息模塊為例,我們將B類批發,采購時用戶最關注的幾大要素,根據不同場景需求搭配“積木”模塊,并在統一的標準結構上進行搭配。
不同的積木組合,在單圖上下結構的模式下得到多種不同場景下使用的推品組件。

2.3 通過工具的方式,將規范工程化

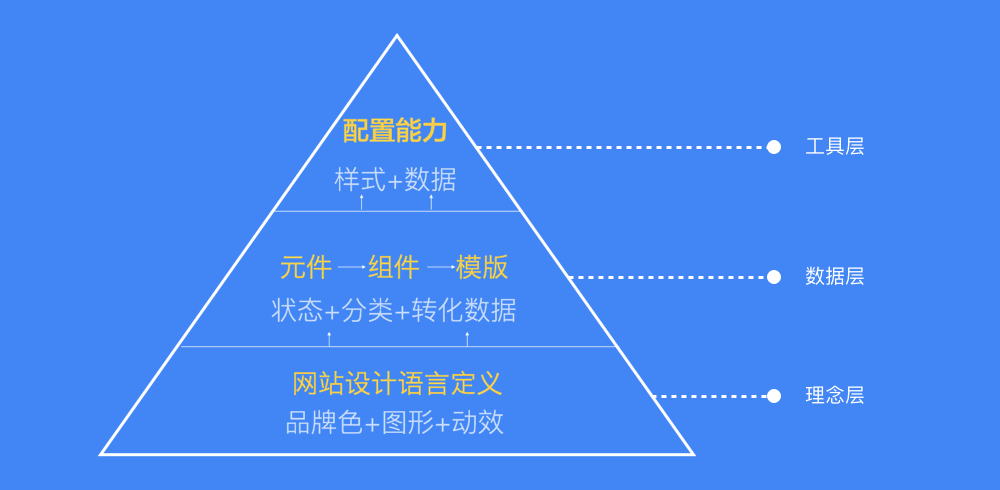
由標準和可復用元件組成的組件,在樣式和數據的拓展必須加上工程化的組合能力,才能使一套完整的DPL有效地執行下去的關鍵。
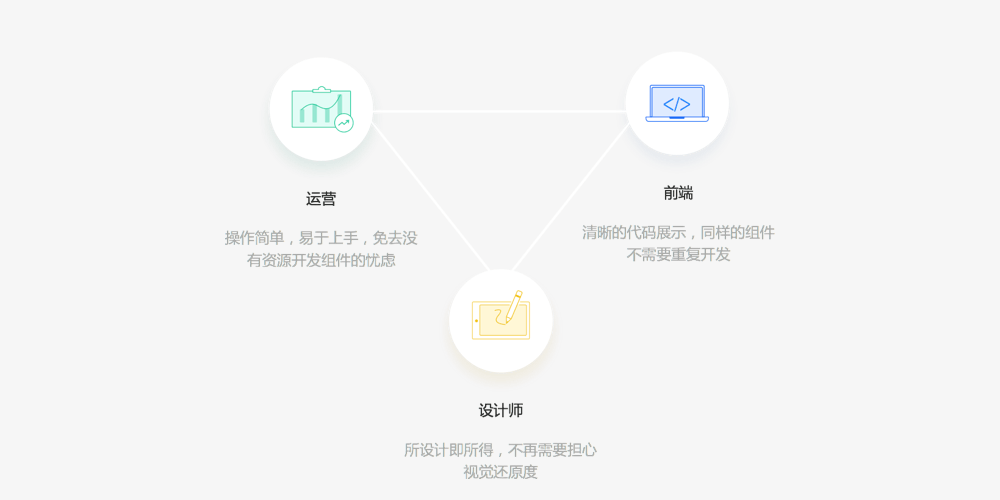
01 理念層
在整體網站層面對定義整個網站的設計語言,包括品牌色,圖形,特色,動效等,為整個組件庫風格和體驗定下了大的基調。這是組件庫在使用過程中減少挑戰的設計基礎,并能保證多業務和多項目并行使用時統一性。
02 數據層
對組件中所有的元件進行展示的分類和抽象,并形成常用組合模式。其次是從元件,組件到模版的定義和劃分,以及他們的抽象的分類和狀態。
03 工具層
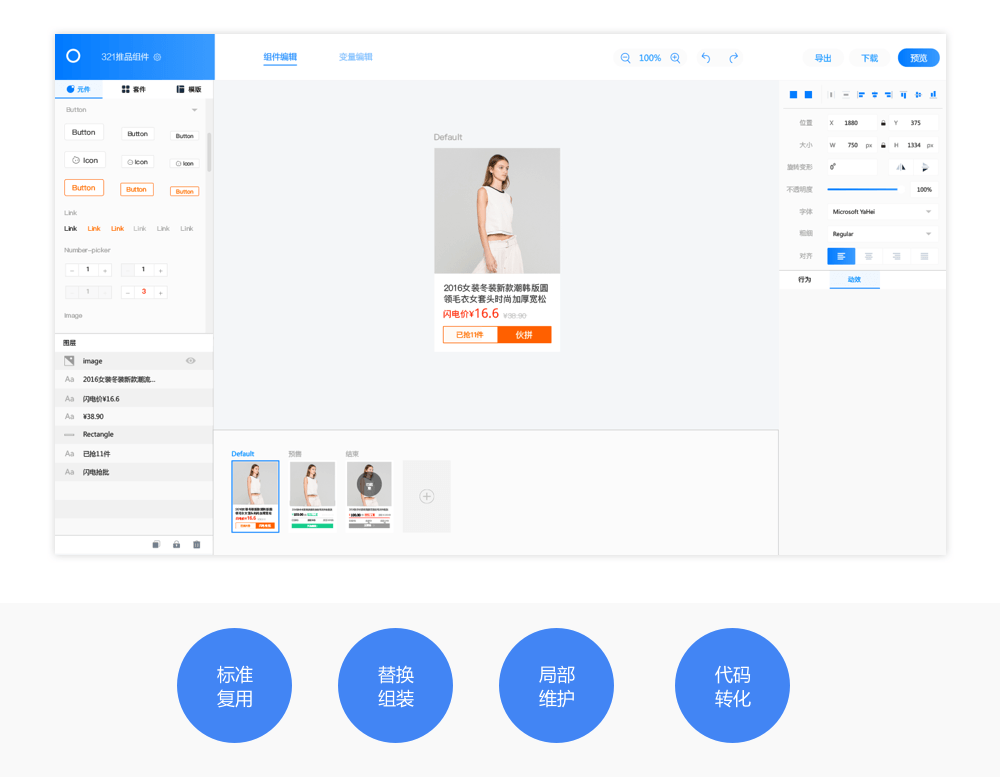
一個導購前臺頁面對于樣式和玩法更靈活、玩法更創新的話,越需要用平臺化的工具來提供支持和服務。將設計規范和設計表達封裝為在線可視化選擇方式,替代了原先的毫無約束的在sketch的任意“設計”;并將拼裝好的組件同步轉化為頁面搭建平臺可直接使用的組件。這個也是避免組件庫淪為“無人看管的設計規范”最為關鍵的一點。

UDPL 在線化搭建組件器,讓元件具有統一的柵格尺寸和表達約束,這個是拼裝和替換的基礎;多個“積木”模塊可以方便、靈活地組合、配置,以構造不同狀態、不同功能的組件,不同模塊的替換可以改變局部功能而不影響整體的其他部分。通過布局轉換和智能分析,生成可讀性的界面代碼,實現設計到代碼的自動轉化,再無視覺還原之憂,開發GG們再也不用熬夜加班擼代碼了。

運營同學也能通過這個工具,搭建簡單組件,清晰明了地表達自己的需求。

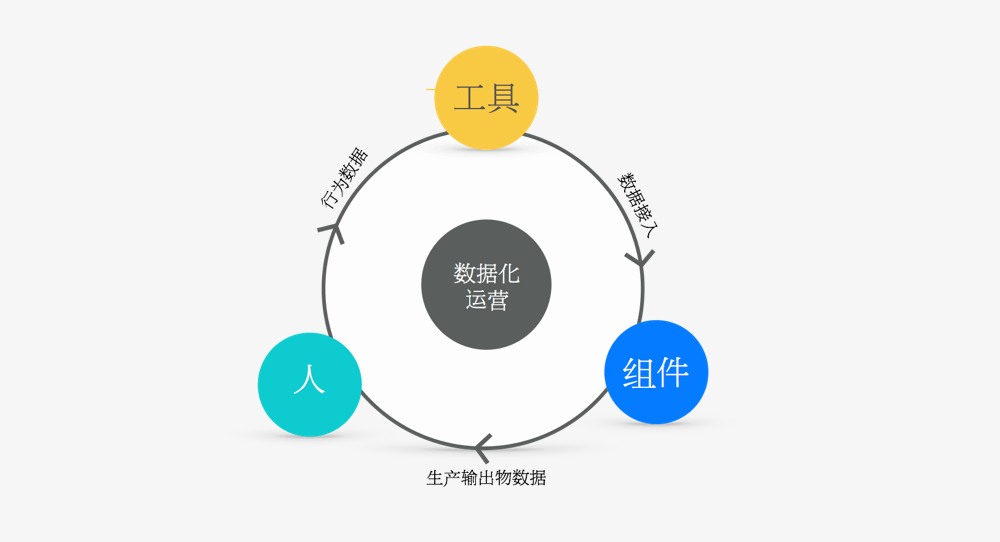
最終希望形成一個從組件,到使用場景,再到工具的閉環,讓組件與用戶的交互數據能夠在3者中循環,組件系統能有一套數據維度幫助業務組件有效地迭代。
以上僅個人階段性思考,可能還不完善和完整,歡迎和我一起討論組件化設計思維,解放生產力,放飛自我:)

John Heskett 在設計價值創造中定義了設計師價值創造3個層級。大部分設計師經歷了或正在經歷三個階段的前2個階段,我們需要用設計工程化的方式把自己從價值感較弱的設計協同性工作中解放出來,把自己帶到更高的視野,定位自己的向上發展核心競爭力。
當下和未來是設計師最美好的時代,讓我們一起加油。
——————————————————————————
后續我們會寫一篇如何使用Coolsite360進行模塊化設計文章,敬請期待。

關注公眾號,獲取更多H5設計、響應式網頁設計資訊
