Phone X,一款屏幕更高且?guī)缀鯖]有邊框的新一代iPhone。iOS11伴隨著iPhone X的誕生而產(chǎn)生新的適配規(guī)則。5.8英寸的OLED屏幕比iPhone 8 Plus的5.5英寸屏幕還要大,但機(jī)身尺寸與iPhone 8相同。對(duì)于設(shè)計(jì)師而言,這意味著更自由的設(shè)計(jì)空間。
更高的屏幕
正如下圖所示,高出來的145 pt可能意味著增加了一行內(nèi)容,或者增加了一個(gè)我們?cè)?jīng)認(rèn)為太過狹窄的菜單。盡管分辨率不一樣,但是這部分多出來的空間同樣適用于iPhone 8 and 8 Plus,因?yàn)樗鼈儞碛邢嗤谋壤?/span>

更多的內(nèi)容空間
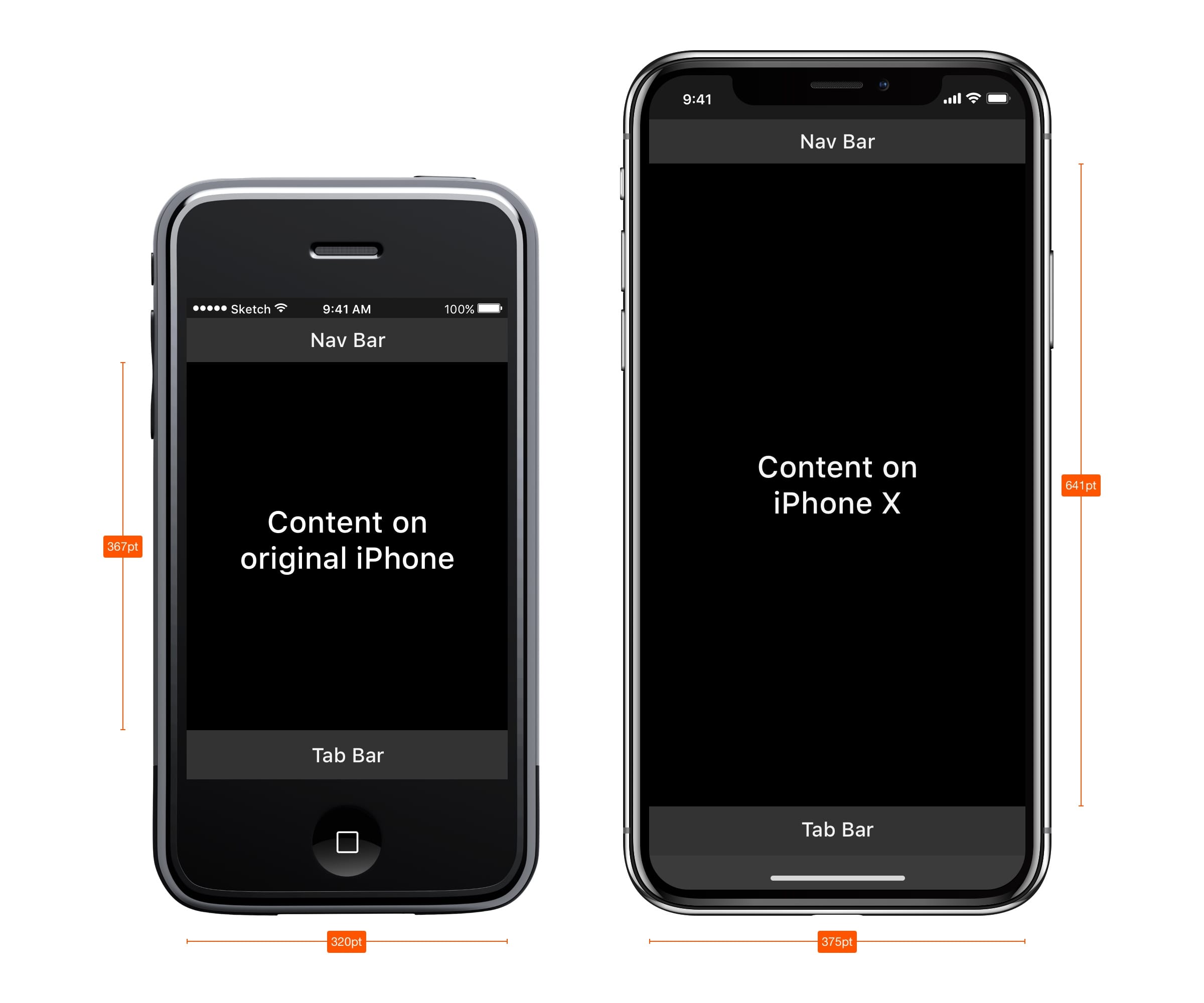
如果與最初的iphone相比,iPhone X增加了332 pt的高度,這相當(dāng)于7個(gè)導(dǎo)航條的高度。未來在新款iPhone上呈現(xiàn)的內(nèi)容將會(huì)看起來更棒,同時(shí)漢堡包菜單也被弱化。
當(dāng)把不同時(shí)代的兩款iPhone放在一起時(shí),我們可以注意到內(nèi)容的空間幾乎翻了一番。普遍來說,這意味著目前的應(yīng)用程序需要包含這些欄目:狀態(tài)欄、導(dǎo)航欄、選項(xiàng)卡和用于訪問主屏幕的指示器(home indicator)。省去這些欄目不僅會(huì)使用戶體驗(yàn)變差,而且還會(huì)讓你的應(yīng)用程序與iOS的原生程序不一致。
“齊劉海”
也許新設(shè)計(jì)中最有爭(zhēng)議的前10%是“齊劉海”。原深感攝像頭系統(tǒng),也被成為凹槽(國(guó)內(nèi)形象的稱為“齊劉海”),它作為一個(gè)分割元素使得iPhone X的屏幕真正實(shí)現(xiàn)了“從屏幕邊緣到手機(jī)邊緣”。從技術(shù)上來看,由于集成了Face ID、攝像頭和聽筒,去掉凹槽是不可能的,從設(shè)計(jì)上來看,這是蘋果近年來最大的妥協(xié)之一。但是,看看其他手機(jī)制造商是如何解決這個(gè)問題的時(shí)候,不管是“高額頭”還是“低下巴”,抑或是兩者的結(jié)合,很難說他們沒有妥協(xié)。
蘋果建議不要使用黑色狀態(tài)欄來隱藏這個(gè)凹槽。他們的理由是,盡管這個(gè)地方很令人頭疼,但是其仍然為狀態(tài)欄和額外的內(nèi)容提供了寶貴的空間。它使得上下文內(nèi)容產(chǎn)生連貫性,同時(shí)給人一種屏幕更大的感覺。諸如壁紙、地圖和色彩等背景元素在被圓角和凹槽稍微修剪時(shí)不會(huì)受到太大影響。通過隱藏該空間,你的app將會(huì)感覺更小,同時(shí)與其它應(yīng)用程序不一致。

大標(biāo)題
在iOS 11中,屏幕的標(biāo)題大小一般為34pt(點(diǎn)),并且是粗黑字體。有趣的是,當(dāng)你向上滑動(dòng)屏幕時(shí),標(biāo)題會(huì)自動(dòng)轉(zhuǎn)換到導(dǎo)航欄的位置上,把寶貴的空間還給我們。在橫屏的狀態(tài)下只留給導(dǎo)航欄很小的一部分區(qū)域,這就給設(shè)計(jì)師們提出了一個(gè)非常明確的信息,首先,你應(yīng)該更合理的利用這些額外的空間;其次,你需要使你的設(shè)計(jì)具有自動(dòng)適配性,因?yàn)楹芸赡茉谪Q屏的時(shí)候擁有的額外空間,橫屏的模式下這些空間就不存在了。
更大的狀態(tài)欄
狀態(tài)欄的高度相較之前增加了一倍多,從20pt增加到44pt。現(xiàn)在通知欄可以通過左狀態(tài)欄下滑來喚醒,而控制中心則是由右導(dǎo)航欄的下滑操作來喚醒的。當(dāng)快速完成操作后,用戶只需要輕掃一下屏幕的底部邊緣就能輕松返回到主屏幕。但是,如果想要看到導(dǎo)航欄,就必須中斷輕掃這個(gè)動(dòng)作。
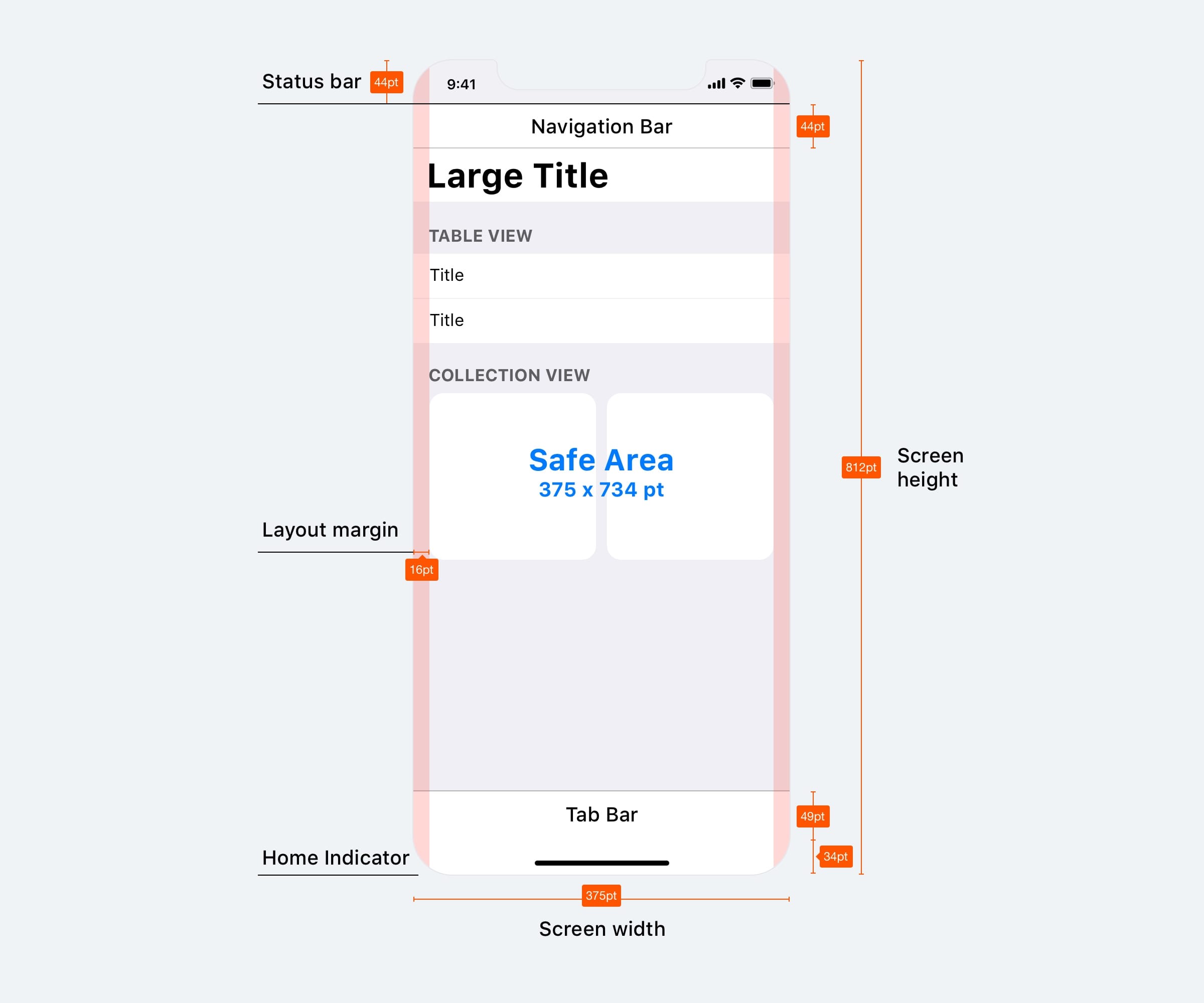
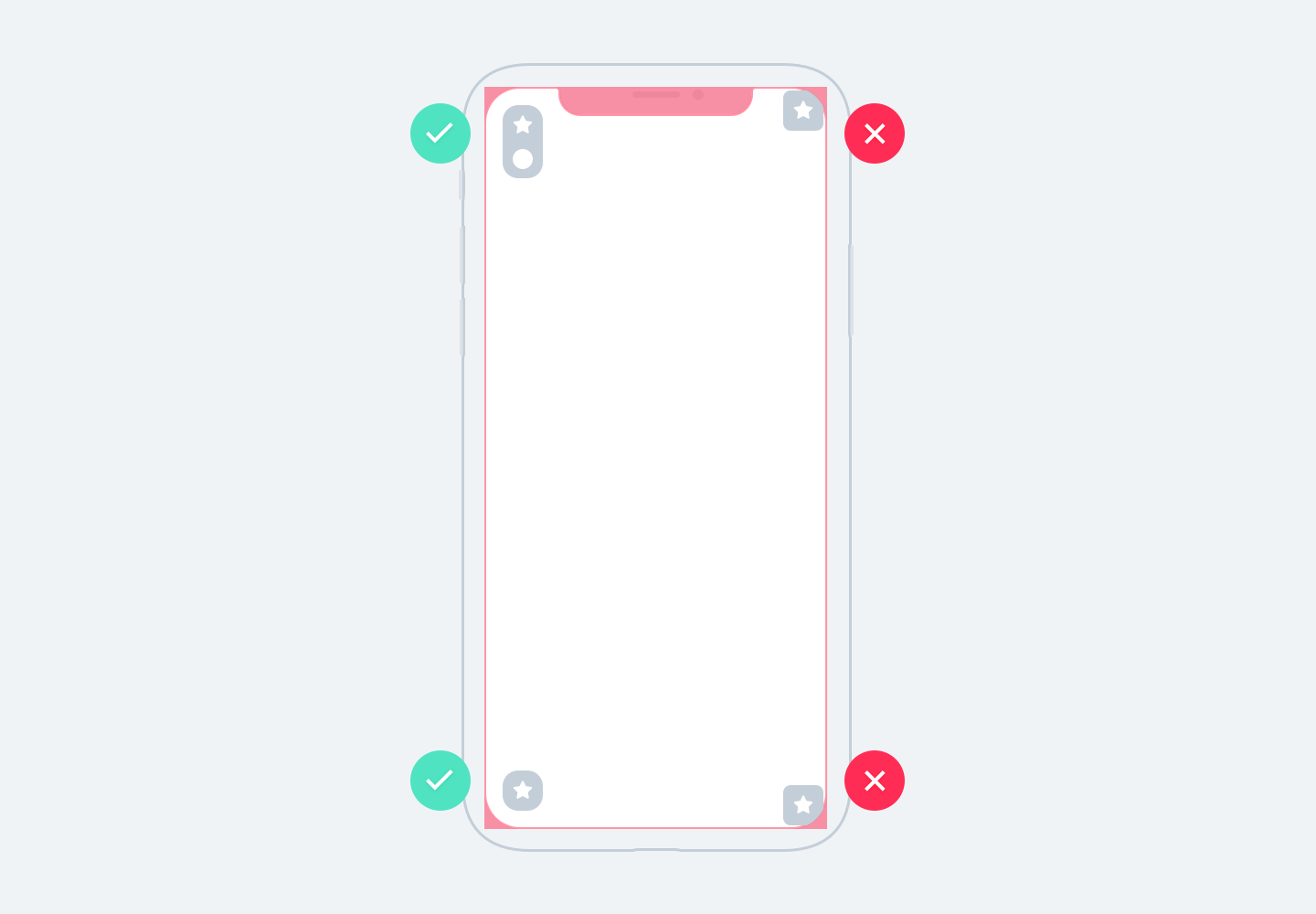
安全區(qū)域布局指南
當(dāng)我們?cè)跒?/span>iPhone X進(jìn)行設(shè)計(jì)時(shí),我們應(yīng)當(dāng)時(shí)刻注意并且盡量去避免設(shè)計(jì)的內(nèi)容被圓角和凹槽裁剪掉的情況。怎樣才能更好的避免這樣的情況呢?安全區(qū)域的使用可以很好的幫助你,確保內(nèi)容不被裁剪掉。一般來說,背景的使用上可以不受安全區(qū)域的限制,而文本,圖像和按鈕這些都需要在安全區(qū)域內(nèi)進(jìn)行設(shè)計(jì)。

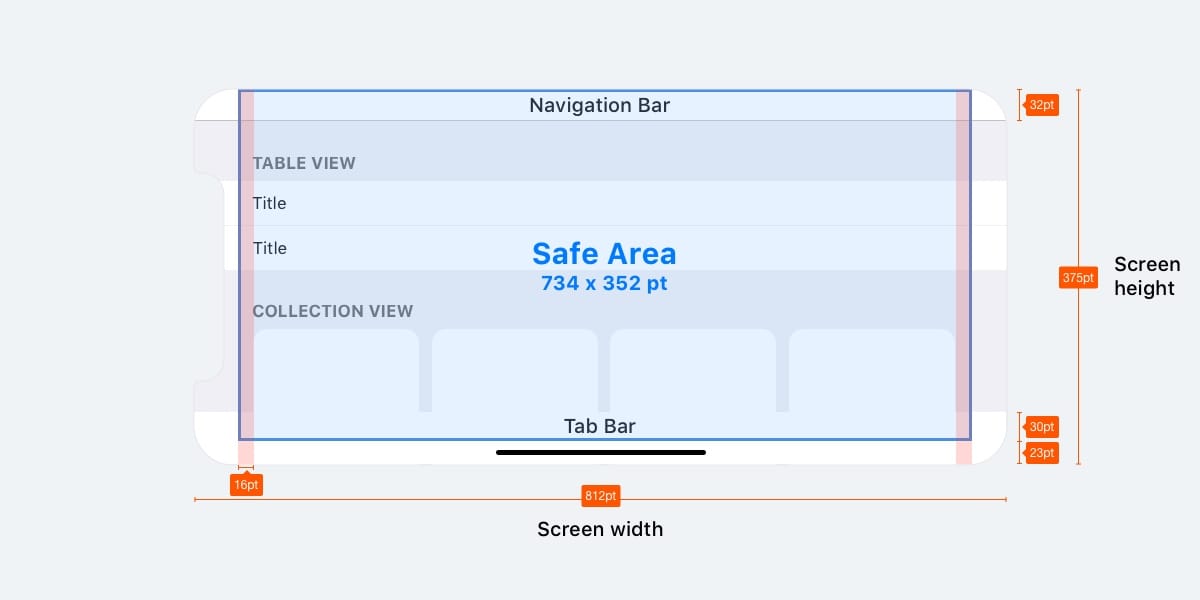
橫屏狀態(tài)下的iPhone X
在橫屏的模式中,狀態(tài)欄是隱藏的,目的是為了將內(nèi)容的空間最大化。iOS 11 的導(dǎo)航欄減小到了32pt,標(biāo)簽欄是30pt,虛擬home鍵的尺寸為23pt。雖然大多數(shù)情況下用戶不會(huì)在iPhone X上切換到橫向模式,但還會(huì)有一些比較重要的使用場(chǎng)景會(huì)用到橫屏的模式。例如,我們?cè)诜礄M向的照片,全屏視頻或者閱讀文字較大的文章時(shí),都會(huì)采用橫屏的模式。當(dāng)用戶完成使用后,會(huì)直覺性的切換回豎屏模式,那么,我們就必須要保證切換后的內(nèi)容也可以正常展示給用戶,特別是當(dāng)設(shè)備在橫屏?xí)r停留在一個(gè)比較舒適的位置的時(shí)候。
如果你的app已經(jīng)可以適配到iPad上了,那為什么不能也很好的在iPhone 上進(jìn)行橫屏適配呢?大多數(shù)的app都已經(jīng)開始采用響應(yīng)式布局的設(shè)計(jì)理念,從而以最小的成本來獲得最大的收益。

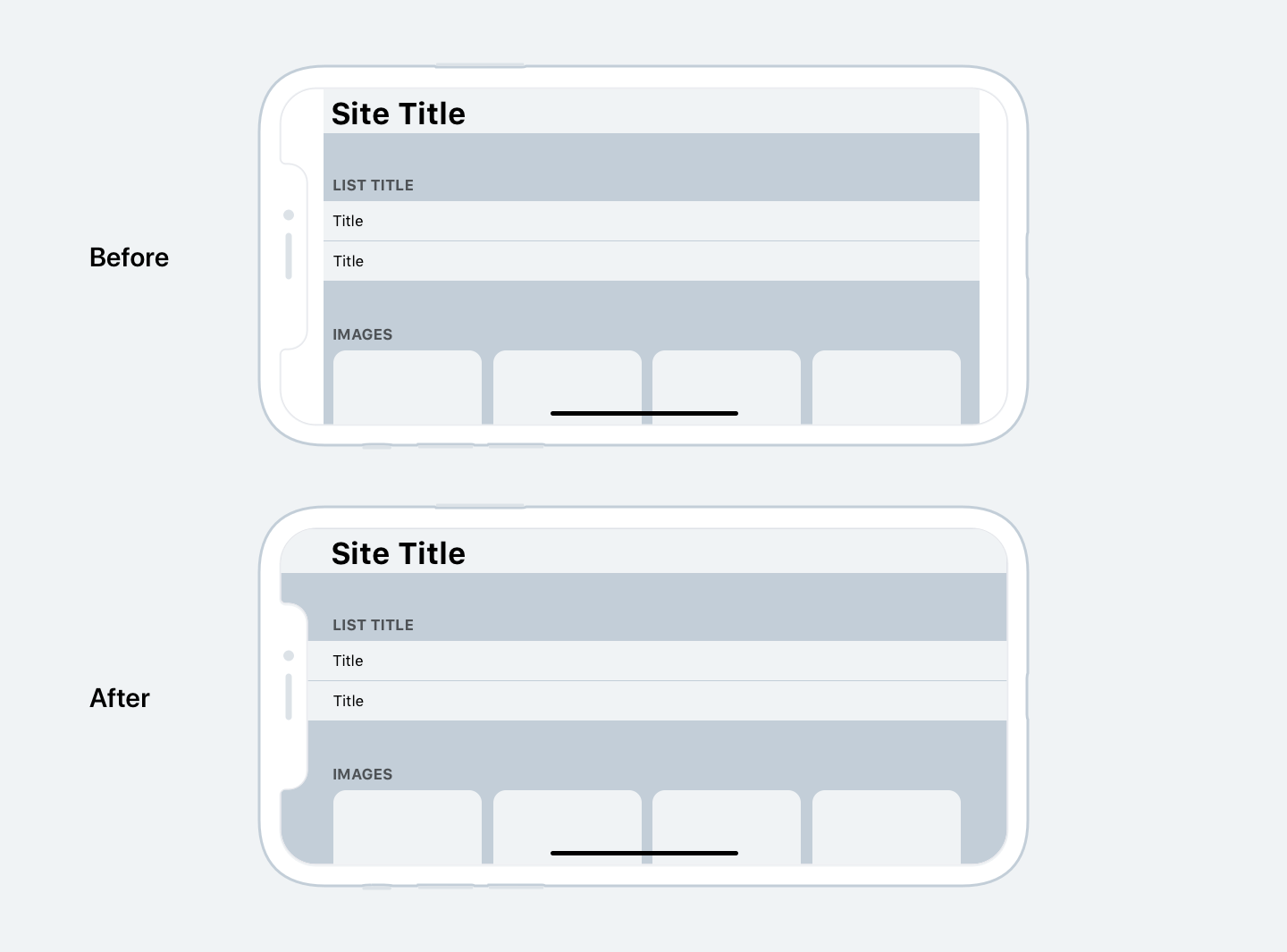
iPhon X橫屏狀態(tài)下的網(wǎng)頁
如果你是一名產(chǎn)品設(shè)計(jì)師,你可能會(huì)在網(wǎng)頁上進(jìn)行工作。在橫屏的iPhone X上,你的網(wǎng)頁在左右兩側(cè)會(huì)存在一個(gè)較大的空白區(qū)域。這是因?yàn)榘踩珔^(qū)自動(dòng)切割超出安全區(qū)域的內(nèi)容部分所帶來的糟糕結(jié)果。為了避免這種尷尬,蘋果出臺(tái)了一套規(guī)范以此指導(dǎo)你的網(wǎng)頁在橫屏?xí)r適配iPhone X。這樣基本可以使網(wǎng)頁在橫屏狀態(tài)橫向拓展背景以填充屏幕的同時(shí),確保安全區(qū)域內(nèi)網(wǎng)頁內(nèi)容的完整顯示。

圓角
內(nèi)容的剪輯也會(huì)發(fā)生在iPhoneX屏幕的四角。除非你隱藏了狀態(tài)欄及底部的觸碰區(qū),否則不會(huì)面對(duì)這樣的問題,因?yàn)樗麄兏采w了屏幕的四角。但是,對(duì)于大多數(shù)全屏使用的應(yīng)用程序,比如相機(jī)確保四角中有足夠的空白是非常重要的。建議你的按鈕半徑設(shè)置為16pt,以完美的遵循圓角的規(guī)則。

在iOS模擬器上預(yù)覽你的應(yīng)用程序
發(fā)布之后iPhone X可能會(huì)迅速售空,因此,我們大多數(shù)人無法立即使用。 手頭沒有設(shè)備,唯一的方法就是通過iOS模擬器。 您可以通過安裝Xcode來預(yù)覽您的應(yīng)用程序和網(wǎng)站。

漢堡菜單之死
十年來,設(shè)計(jì)師們爭(zhēng)先恐后地在原先的iPhone小屏幕上適配著內(nèi)容,有很多設(shè)計(jì)師因?yàn)闃?biāo)簽欄占用了太多的屏幕空間而徹底省去它。還有一些人的做法相對(duì)有創(chuàng)意一些,他們會(huì)放一個(gè)能從左面滑出的按鈕來替代。這也就是最初的漢堡菜單。雖然起初很新鮮有趣,但最終卻發(fā)現(xiàn)它是可用性的一個(gè)噩夢(mèng)。因?yàn)樵谑褂脮r(shí),用戶需要更多的點(diǎn)擊操作。這也就意味著二級(jí)標(biāo)簽會(huì)更少使用。而且人們常常會(huì)忘記還隱藏了更多的內(nèi)容。
隨著屏幕的變大,單手操作也開始受到了影響。蘋果公司甚至設(shè)計(jì)了雙擊home鍵就可以下滑整個(gè)用戶界面的手勢(shì)操作,這樣以便手指可以夠到導(dǎo)航欄。而漢堡菜單通常又是放在屏幕的左上角,用戶就需要一個(gè)額外的雙擊才能到達(dá)這個(gè)菜單了。這也就導(dǎo)致了用戶更難對(duì)這個(gè)菜單進(jìn)行操作。隨著屏幕的加長(zhǎng),設(shè)計(jì)師也不再需要那么糾結(jié)內(nèi)容占了多少屏幕空間了。所以現(xiàn)在設(shè)計(jì)時(shí)都會(huì)選擇用標(biāo)簽欄來取代漢堡菜單。iPhone X更是如此,也就是說,如果你的應(yīng)用程序有超過兩部分的內(nèi)容,那我們就強(qiáng)烈建議你使用標(biāo)簽欄,而且iOS11的標(biāo)簽欄占用的屏幕空間也更小。
漢堡菜單在網(wǎng)頁設(shè)計(jì)上是很常見的,也可以說是移動(dòng)網(wǎng)頁在手機(jī)上的設(shè)計(jì)體驗(yàn)比不上基于手機(jī)的設(shè)計(jì)體驗(yàn)更好的原因之一。雖然目前一些適配手機(jī)的網(wǎng)頁采用了原生的控件,這對(duì)于網(wǎng)頁設(shè)計(jì)來說是一個(gè)很棒的方法,但是,在iOS系統(tǒng)中尤其是iPhone X的設(shè)計(jì)中,你依然應(yīng)該使用標(biāo)簽欄來代替漢堡菜單。
隨著越來越多的屏幕分辨率需要適配,讓你的頁面布局具有適配性越加重要。使用像Sketch的Constraints和Xcode的Auto Layout這樣的工具,你需要在設(shè)計(jì)的時(shí)候要考慮到屏幕尺寸是靈活的,在需要的時(shí)候可以展開多余的菜單。
STACK VIEWS
在Xcode里,你還會(huì)發(fā)現(xiàn)Stack Views, 這是一個(gè)神奇的工具用來幫助你的布局實(shí)現(xiàn)更靈活的變化。一些元素和組可以動(dòng)態(tài)的堆積在一起,你需要做的僅僅是編輯是元素間的間距以及框內(nèi)的內(nèi)容填充。然后你可以使用Auto Layout來完成剩下的工作。蘋果的建議是先使用Stack Views再使用Auto Layout。

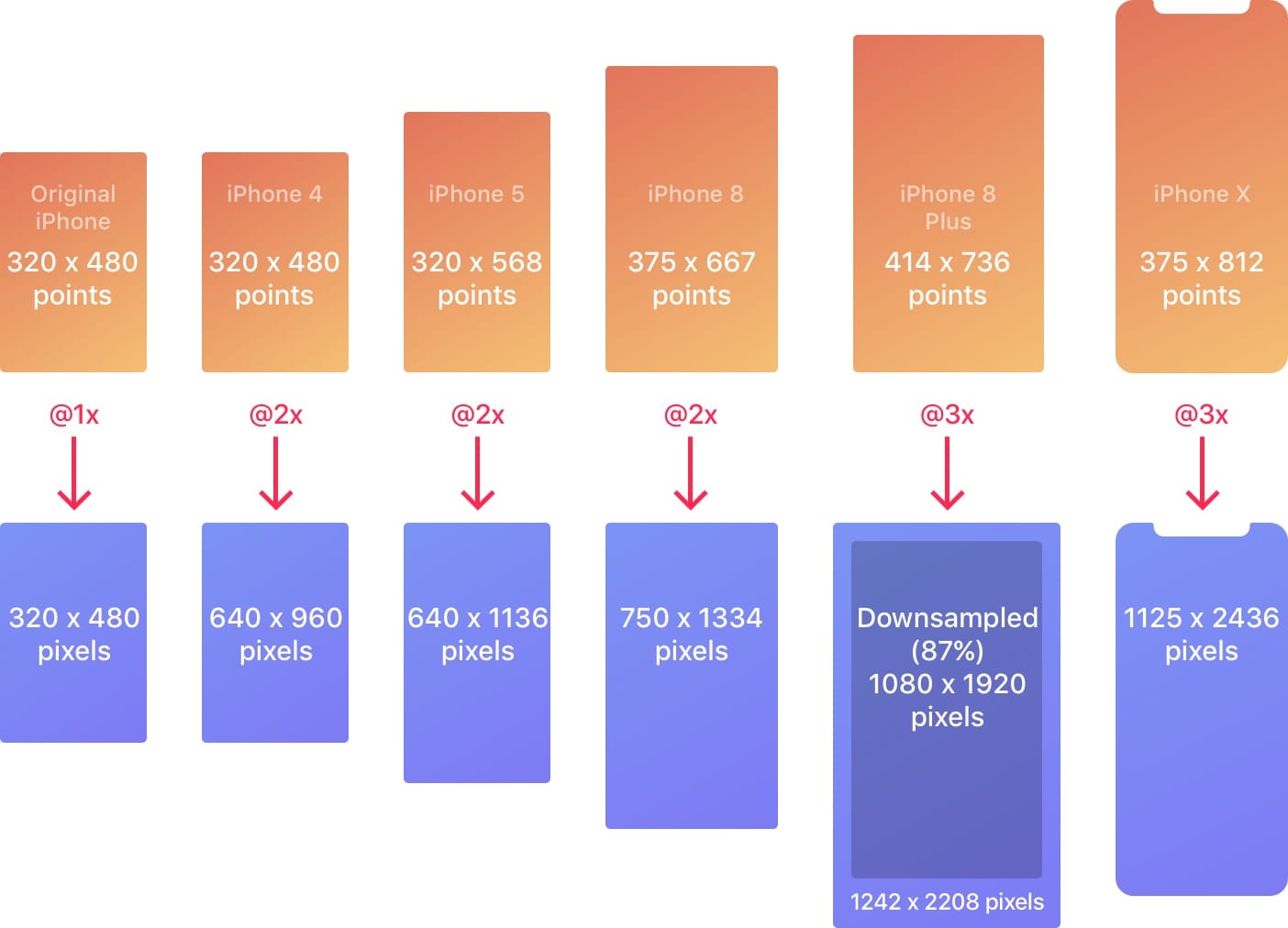
點(diǎn)(pt)和像素(px)
開發(fā)人員使用點(diǎn)值,因此了解點(diǎn)值與像素的區(qū)別非常重要。當(dāng)iPhone第一次推出時(shí),這兩個(gè)單位是一樣的:1pt等于1px。然后,當(dāng)視網(wǎng)膜的屏幕出現(xiàn)時(shí),1pt變成了2px。所以,把pt看做首代iPhone中一個(gè)物理區(qū)域的標(biāo)準(zhǔn)大小,px就是存在于這個(gè)物理區(qū)域內(nèi)的實(shí)際像素的密度(iPhone 4,5,6,7,8 = @ 2x,iPhone 8 Plus,iPhone X = @ 3x)。

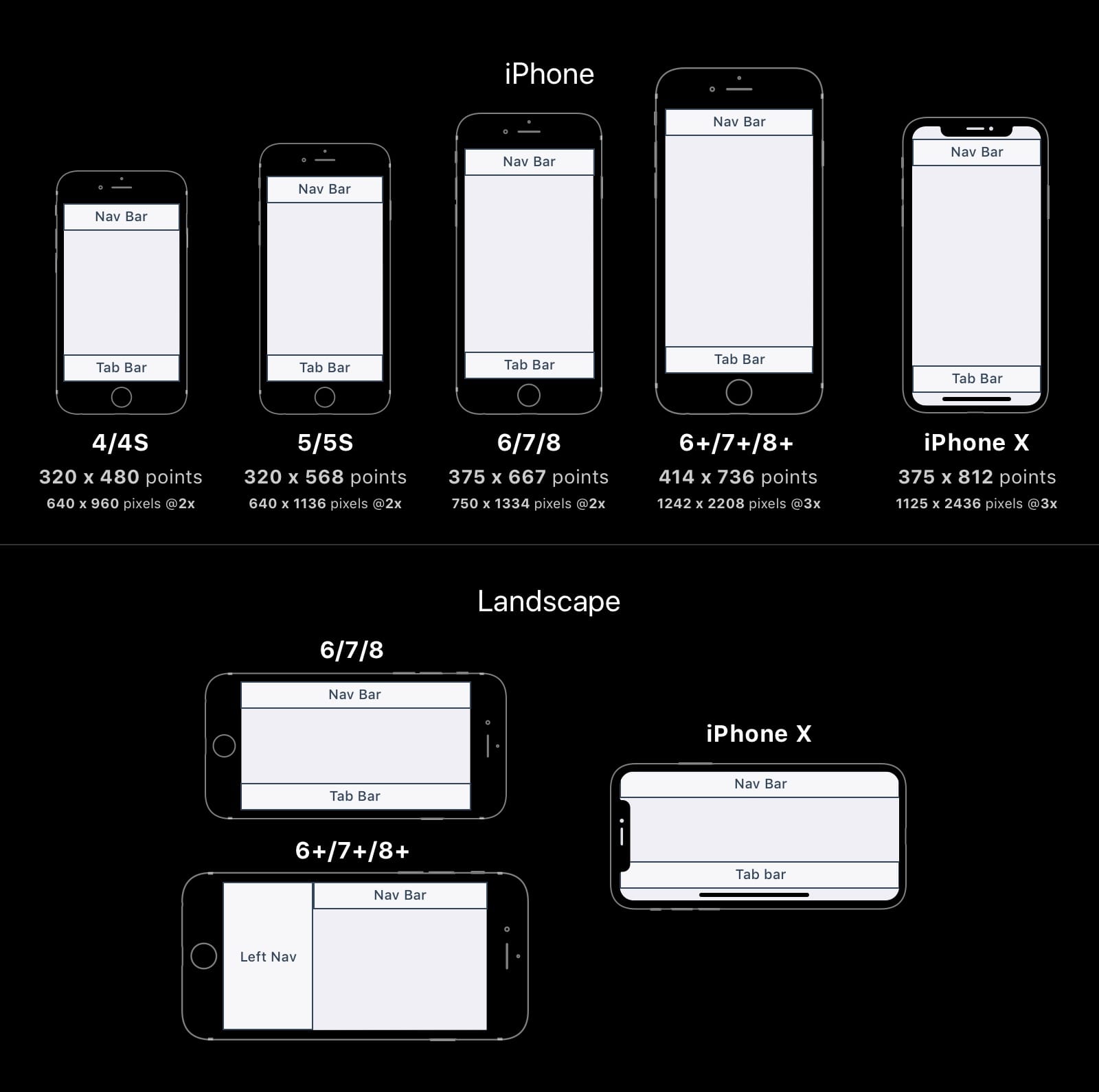
iPhone的解決方案
iPhone主要有5個(gè)分辨率:320×480 pt(iPhone 4),320×568 pt(iPhone 5),375×667 pt(iPhone 8),414×736 pt(iPhone 8 Plus)和375×812 pt(iPhone X)。布局不縮放,但可基于屏幕的分辨率進(jìn)行擴(kuò)展。例如,導(dǎo)航欄只調(diào)整寬度,但保持相同的高度,里面的元素大小也保持不變。
iPhone 8 Plus是唯一在橫向模式下更像iPad的iPhone。換句話說,此時(shí)可能會(huì)出現(xiàn)一個(gè)左側(cè)導(dǎo)航來替代標(biāo)簽欄。

原文來自:Design+Code
原文地址:https://designcode.io/ios11-iphone-x

關(guān)注公眾號(hào),獲取更多H5設(shè)計(jì)、響應(yīng)式網(wǎng)頁設(shè)計(jì)資訊
