8創建有效響應網站或應用程序的規則
用戶花費大量時間與移動設備上的網站進行交互,而不是桌面。這個數字似乎每天都在增長。根據調查稱成年人手機平均花費3小時35分鐘,預計這些設備的使用時間明年將更高
這對所有網頁設計師和開發者都有重大影響。您必須創建有效的響應式網站或應用程序才能滿足此需求。今天,我們正在探索八項規則,以確保您在設計響應式體驗(無論是網站還是應用程序)時都能遵循這些規則。
1.整理設計

為了充分利用響應式網站或應用程序設計,您可以做的最好的事情就是整理它。不要將設計包含太多選項或按鈕。所有這些只會壓倒用戶。有幾種方法可以有效地做到這一點:
- 簡化內容:密切關注用戶需要知道與網站或應用程序進行交互的內容。使用一系列屏幕或步驟以邏輯方式呈現此信息。屏幕上的所有內容都會在小屏幕上癱瘓。
- 僅使用對設計功能至關重要的界面元素。為什么包含用戶未與之交互的選項按鈕?(如果您不確定,請查看分析數據。您應該能夠看到某些操作的交互模式和用戶流。)
2.使任務可消化

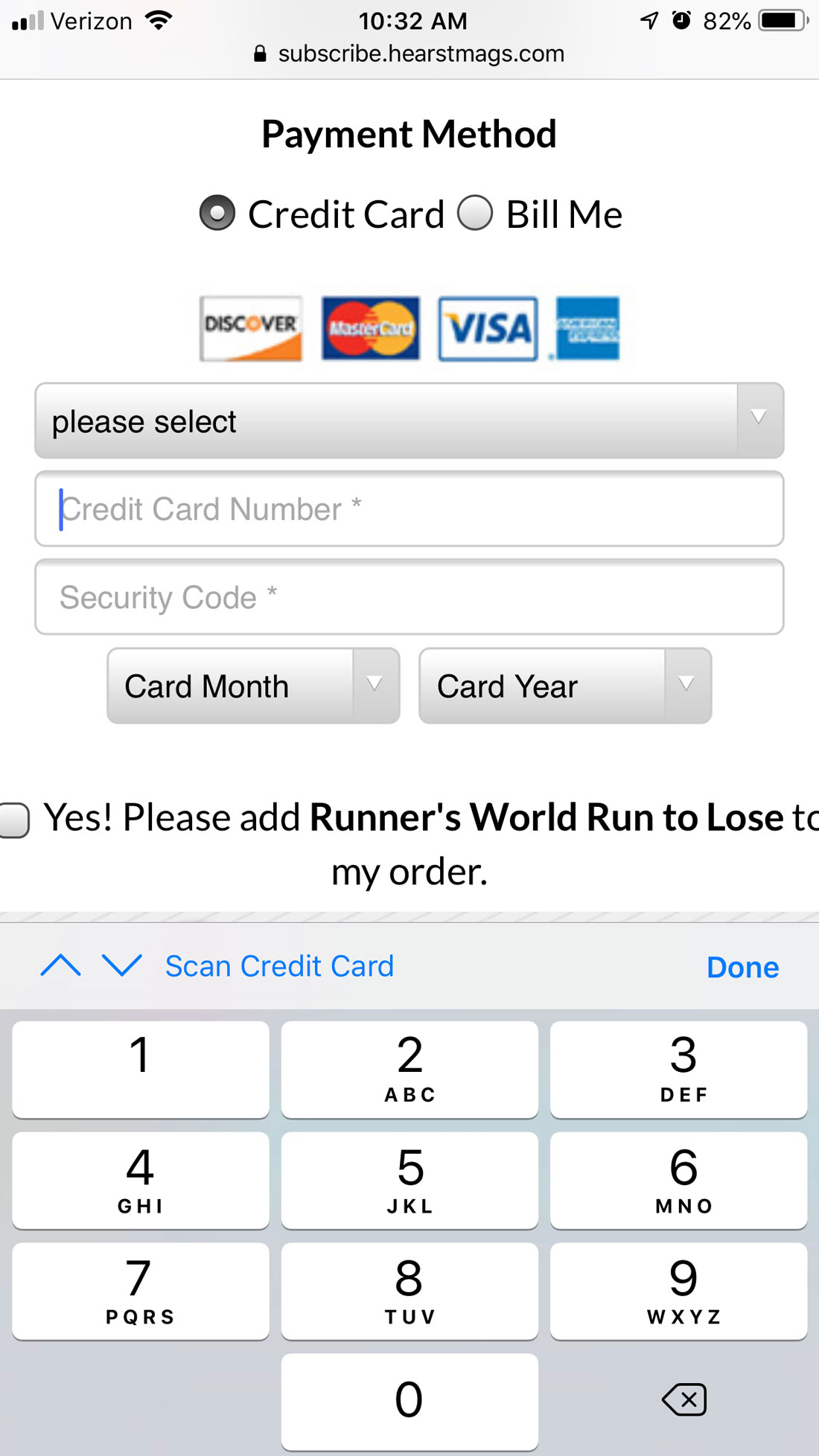
用戶最常見的任務之一是填寫表單。因此,我們將以此為例來考慮如何使操作易于理解。想象一下,在網上放入一些東西后,我們會設置一個結賬屏幕。那么會發生什么?
是否有一個長屏幕,有大量的字段要填寫(其中一些非常小)?或者,交互是從簡單的問題開始,您可以在一個屏幕上完成?
我的猜測是你更有可能填寫后一種形式。大多數用戶也是如此。當表單看起來很容易時,人們更愿意提供信息并點擊結賬(或其他所需的操作)。
關于數據和表單的另一個提示 - 盡可能使用智能功能。諸如自動完成之類的功能將使用戶更有可能實際上將該表單一直轉換為完成,因為它很容易。用戶實際鍵入(或點擊鍵入)的內容越少,他們就越有可能繼續前進。
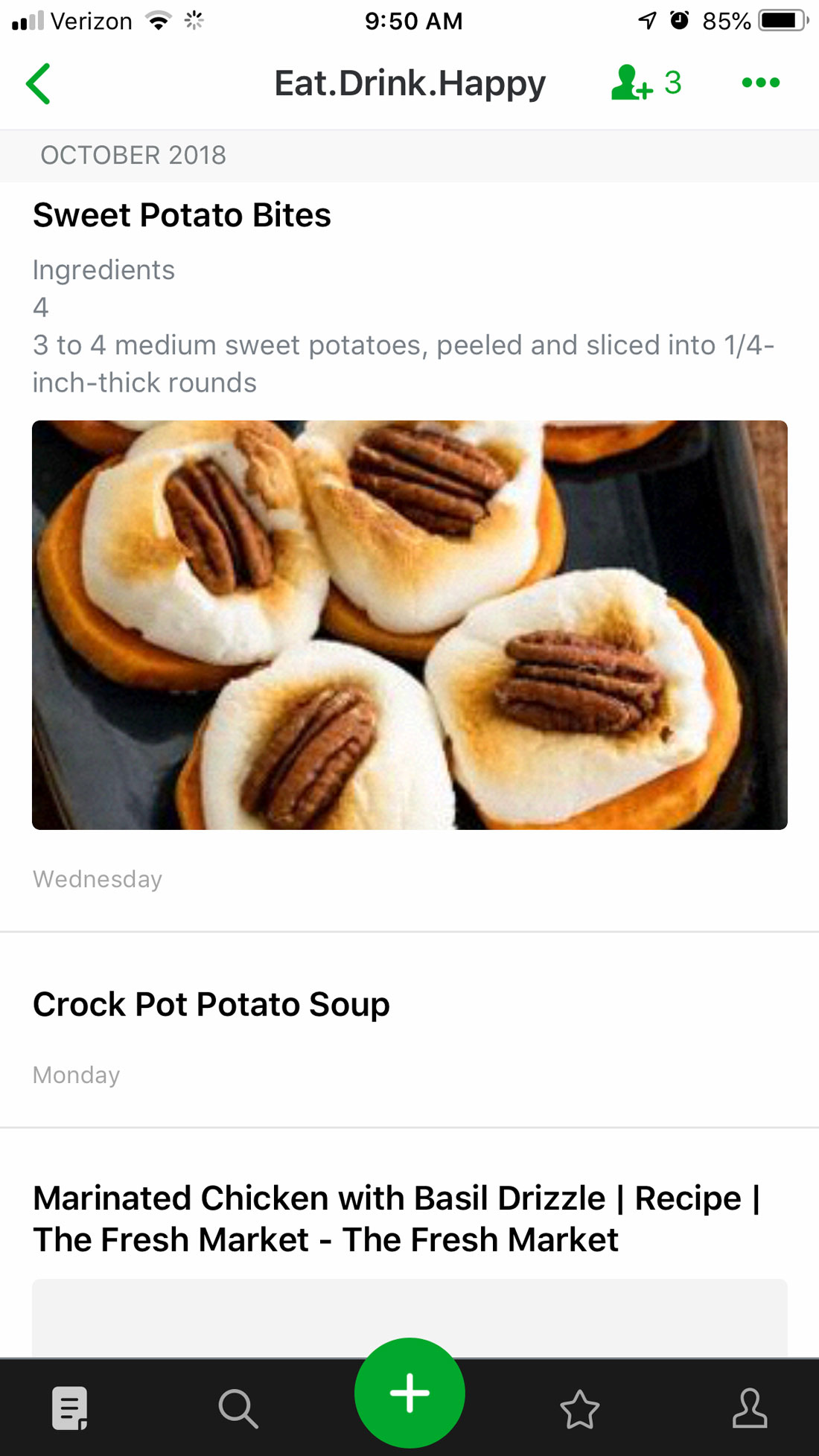
另一個例子在上面的Evernote的例子中是清楚的。其中一項主要任務是添加新筆記。綠色+按鈕在屏幕底部中央高度可見,使此操作易于查找和完成。
3.創建明顯且容易的按鈕

有時,設計師有這種傾向,想要創造新的和令人興奮的東西并過度暗示明顯的:按鈕應該看起來像按鈕。
不要試圖在這里重新發明輪子。不要花哨并設計一種完成動作的新方法。設計按鈕看起來像按鈕一樣。堅持常見的使用模式和功能。
如果用戶必須考慮如何與響應式網站或應用程序設計進行過多努力 - 或者根本不考慮 - 可能的情況是他們根本不參與并繼續使用其他選項。
4.將鍵盤與數據匹配

對于響應式網站或應用程序,有很多小型活動會產生重大影響。正確使用鍵盤可能是您最大的資產之一。
確保將鍵盤類型(字母或數字)始終與查詢類型相匹配。如果您要求提供某些信息,例如電子郵件地址,請包含@鍵。這些小細節讓用戶高興,讓您的網站或應用程序易于使用。而且您只需要花費一點額外的努力。
5.使用簡單語言

您使用的單詞也會極大地影響響應式網站或應用程序的可用性。有效的設計包括易于閱讀和理解的語言,包括視覺和認知。
不要試圖用語言或用戶需要理解的元素太可愛。提供簡單,清晰和直接的說明。避免使用行話或不清楚的語言。然后再往前走一步。使用干凈,清晰的排版來幫助進一步強調和理解文本元素。
理解和可讀性有兩個部分 - 認知理解(用戶確切地知道單詞的含義或暗示的行為)和視覺(每個單詞在屏幕上清晰易讀)。
這意味著你需要以一種可以理解的方式編寫,選擇一種可讀的字體,并在背景和文本之間提供大量的視覺對比,這樣所有這些都以一種易于用戶理解的方式匯集在一起??。
6.注意錯誤

“任何可能出錯的事情都會出錯。” - 墨菲定律
事情會出錯。如果你已做好準備,這沒什么大不了的。
用戶將點擊奇怪的元素組合,或復制一個奇怪的URL,或丟失他們的互聯網連接,或做你不想要的其他事情。當出現問題時盡可能多地提供信息,以便用戶可以輕松地回到正軌。
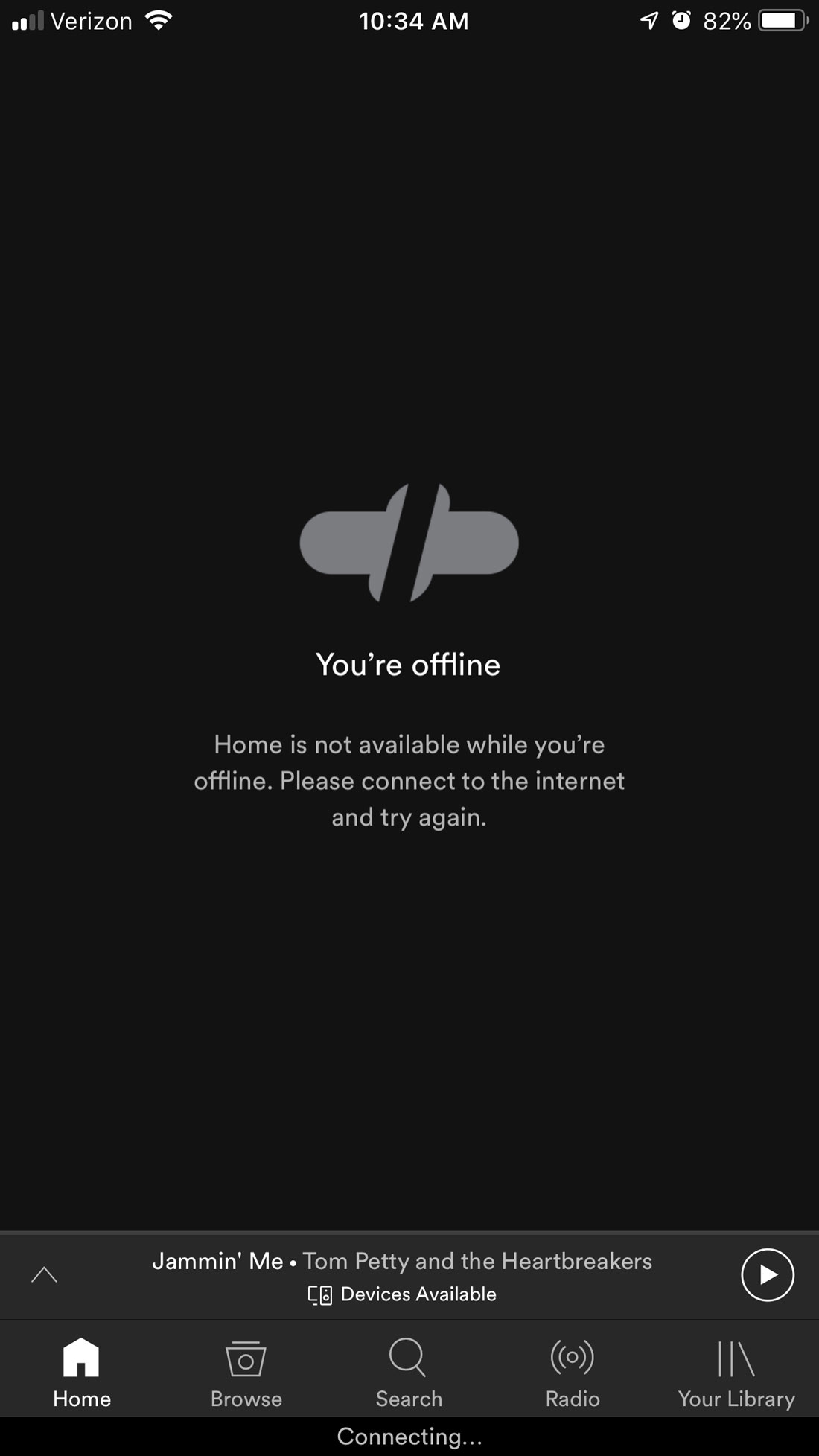
在設計錯誤消息時,嘗試解釋出現了什么問題以及為什么 - 例如“沒有互聯網連接” - 以及如何解決問題。兩條信息都可以在一個屏幕上傳送,并帶有指向修復的鏈接(適當時)。
7.警惕視頻 - 現在

雖然我們喜歡在響應式網站上使用視頻,但它仍然不是移動設備的最佳選擇。(在以這種方式播放視頻時,許多設備仍然不穩定。即使設備可以處理它,互聯網連接也可能沒有為負載做好準備。)
這并不是說您必須完全避免使用視頻,而是要確保考慮此內容類型并為移動用戶提供替代方案。它將帶來更好的整體體驗。簡單的解決方案是始終有一個靜止圖像代替移動視頻,只有在用戶特別要求時才播放視頻。
8.使用一致的設計

最后,在創建有效的響應式網站或應用程序時,您可以做的最好的事情是開發一致的設計,在設備上以相同的方式查看和工作。設計中唯一真正的區別應該是設備特定的功能或用戶模式。
在視覺上,這意味著您應該使用相同的字體和調色板,圖像和號召性用語。大多數情況可能看似常識,但事實上必須說明這意味著有太多的網站和應用程序不遵守這一設計原則。
目標是任何用戶都可以在一臺設備上使用您的網站或應用程序,并移動到另一臺設備而不會發現事情有所不同。如果您同時擁有響應式網站和應用程序,情況也是如此。請注意以上ESPN主頁(左)和app home(右)的相似之處。
底線?您設計的大部分內容很可能是針對移動設備制作的。這個今后會成為趨勢的。
