在發布之前確保您的設計為每種類型的用戶和設備做好準備,這一點從未如此重要。雖然在每臺設備上進行物理測試可能很困難,但有一些工具和應用程序可以幫助您優化各種響應方案。
使用免費和高級工具選項,沒有理由不在部署之前測試響應式設計。只需將該網頁進行必要的設計調整!今天,我們將為您提供一系列用于測試響應式設計的工具。
1.谷歌移動友好度測試工具

谷歌移動測試是那些以某種方式被忽視的首選工具之一。您需要將自己的網站設計傳遞給Google的標準,以幫助提高搜索的可見性; 就這么簡單。
使用非常簡單,只需輸入網址即可查看您的網頁在移動設備上的得分情況。此工具的最佳部分是它可以確定您的網站可能在哪些網站放慢速度或在移動設備上無法正常呈現,以便您可以進行修復。
費用:免費
2.Responsiator

Responsiator允許您在許多不同的設備環境中查看您的網站設計。(這是復制設備的好方法,而不需要在某個抽屜中放置一堆電話。)
關于這個網站最好的部分是快速添加新設備,每個設備實際上都允許您滾動,以便您看到整個頁面,而不僅僅是滾動上方顯示的內容。設備也以縱向和橫向視圖提供。此外,每個設備預覽都會貼上標簽,以便您準確了解所查看的內容以及潛在問題。
費用:免費,但有廣告(刪除捐贈廣告)
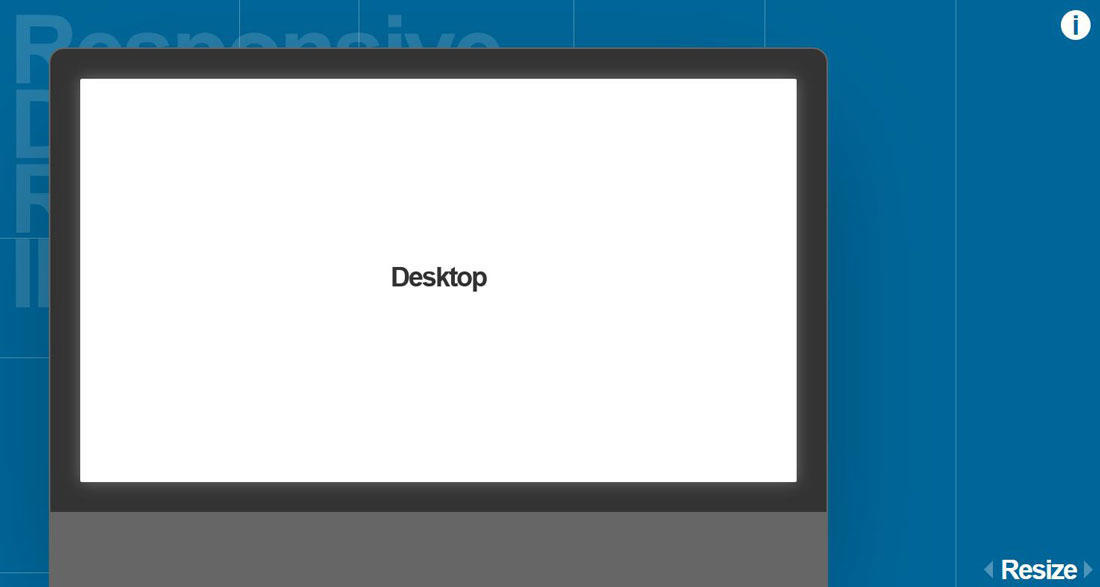
3.響應式設計檢查器

自適應設計檢查器將您的網站放入一個窗口,您可以在其中手動調整大小 - 非常適合檢查斷點 - 并查看不同的設備方向。
這個工具擅長的地方在于它顯示了桌面尺寸以及移動設備和平板電腦設備。(其他一些工具確實強調移動而不是更大的屏幕。)
它的好處是你可以在不改變瀏覽器大小的情況下看到不同的大小。這個工具的另一個漂亮的用途?用它來獲取模型的截圖。
費用:免費
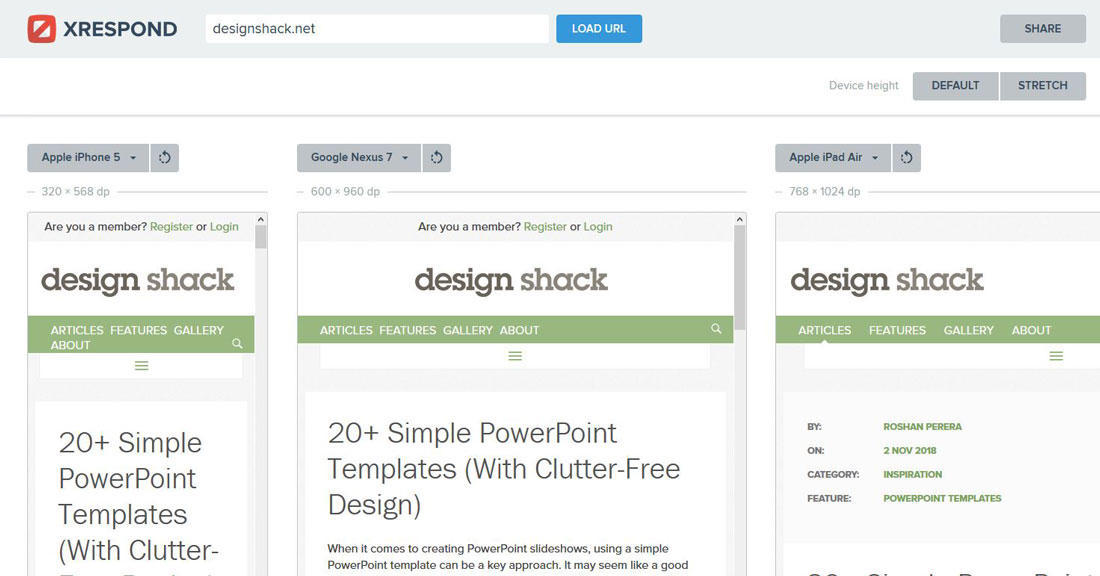
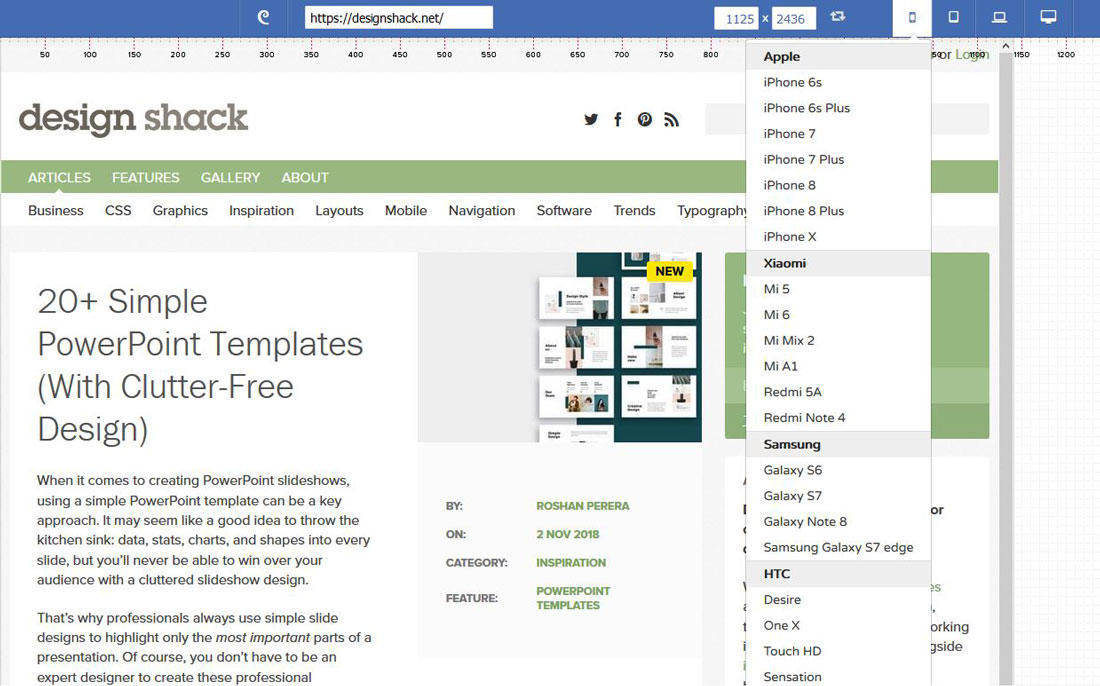
4. XRespond

XRespond允許您同時在不同設備上比較網站的多個版本。此工具的優點在于,您可以了解從一個設備到另一個設備提供的用戶體驗的一致性。(用戶希望網站在訪問它們的任何地方都一樣。)
在橫向或縱向視圖中測試設計,并由同一制造商(如Apple或Samsung)選擇設備,或者在相似尺寸的各種設備上進行比較。該工具的一個缺點是它不包括所有最新的設備,盡管列出了許多最流行的型號。
費用:免費
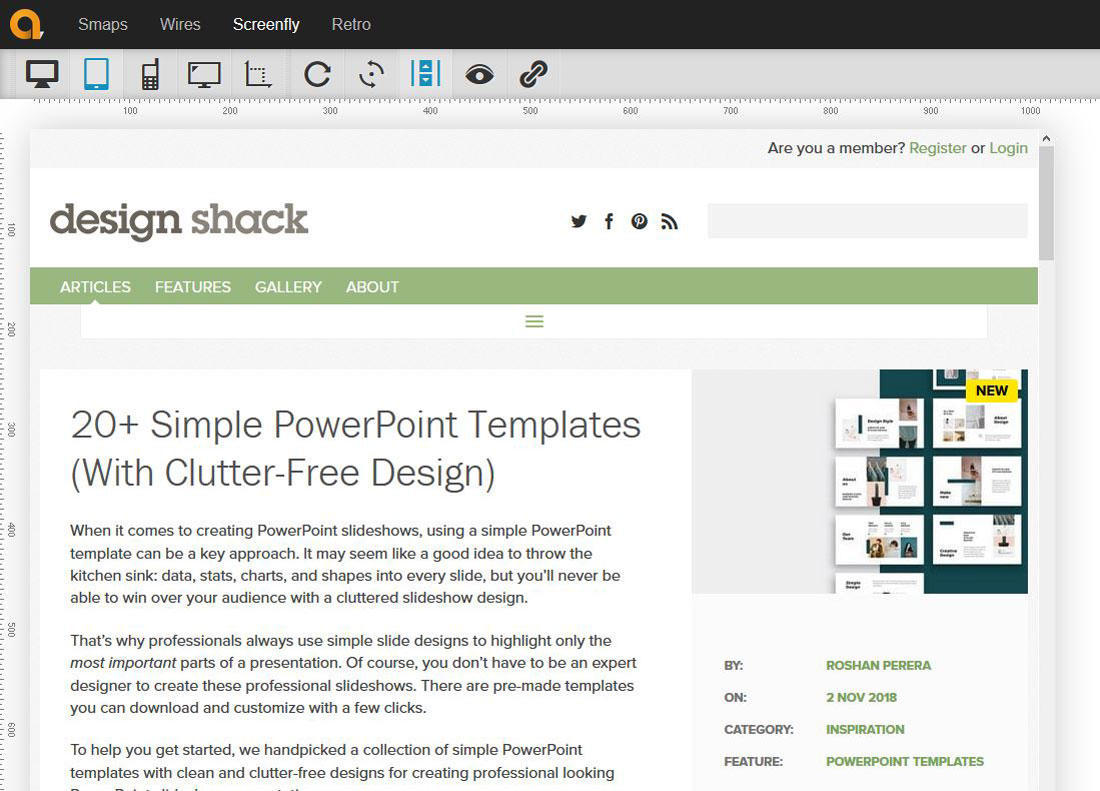
5. Screenfly

Screenfly有一些很好的工具,比如分享,這樣你就可以作為一個團隊來測試和查看響應式設計。它包括比其他一些工具更多的設備類型 - 臺式電腦,手機,平板電腦,電視機以及添加任何自定義屏幕尺寸的功能。
工具允許您通過頂部的簡單點擊按鈕進行旋轉,滾動等操作,一切都可以在瀏覽器中正常工作。
費用:免費
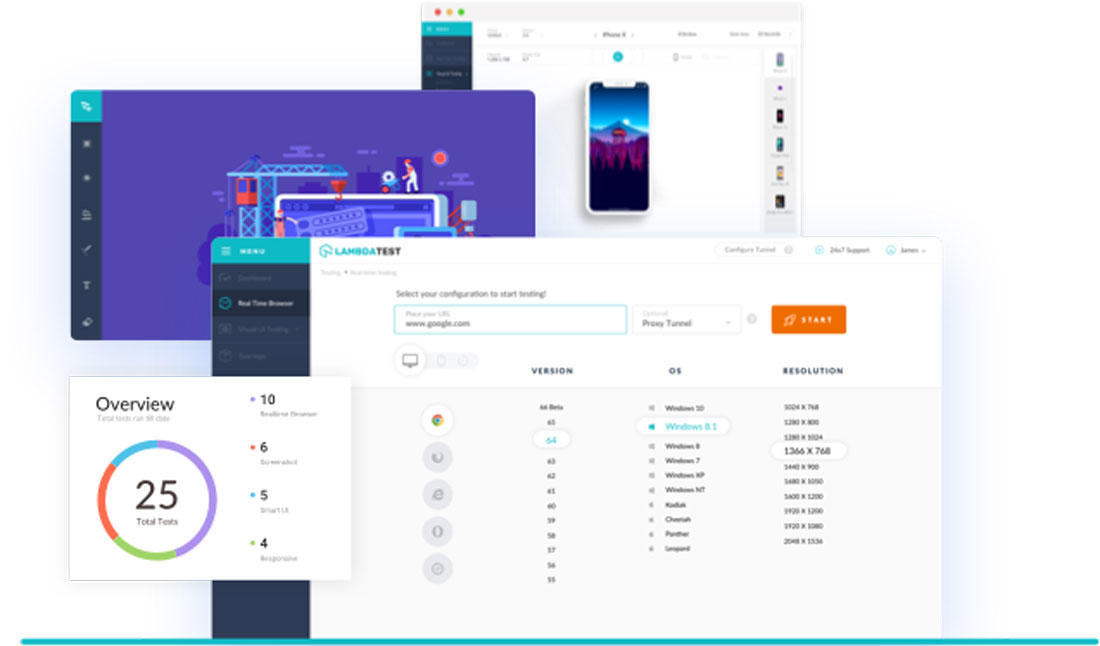
6. LambdaTest

LambdaTest是此列表中更強大的工具之一。它包括在2,000多種真實瀏覽器和操作系統上進行測試的能力。
這個工具不僅可以看到您的網站的外觀,還可以在實時環境中測試兼容性,用戶體驗,像素完美度等。它可以測試多種設備,瀏覽器和瀏覽器版本,因此您可以準確了解網站的工作原理。
您可以在線獲取所有外觀的截圖,甚至可以與工具(和團隊)進行協作。此外,諸如此類優質工具的優勢在于它包含調試功能,可幫助您解決設計問題。
成本: Lite版本是免費的; 付費計劃起價為每月15美元
7.響應式設計圖解

響應式設計Illustrated是一種比測試工具更具規劃性的工具。考慮這個初學者選項,您可以使用它來幫助可視化寬高比以及如何為不同的設備和屏幕尺寸規劃設計元素。
您可以在瀏覽器中完成所有操作,因此您可以直觀地探索如何考慮不同尺寸的設計。
費用:免費
8.響應式Web設計測試工具

響應式Web設計測試工具是一個基于URL的簡單查看器,可讓您按大小或設備類型比較設備。
這個工具的優點是切換選項,只需單擊即可查看不同的方向,長度或視圖。如果您想托管此工具以在您自己的環境中進行測試,那也是一種選擇。(因此,您可以在網站上線之前進行測試。)
該工具的開發人員Matt Kersley已將其提供給Github。
費用:免費
9. Designmodo響應測試

Designmodo響應測試可能是測試您的網站設計的最佳工具之一。它包括大量易于切換,大量設備選項和干凈的界面作為觀看環境。
用戶還可以添加自定義尺寸和不同方向的視圖。它經常使用新設備進行更新,因此您可以輕松進行測試。
費用:免費
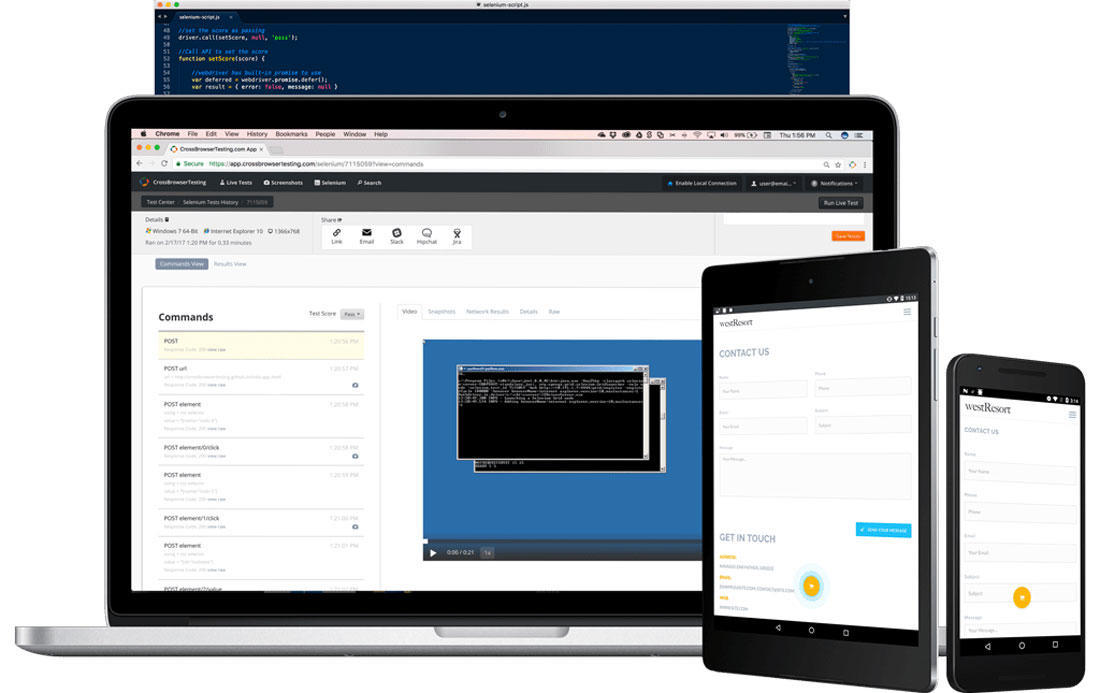
10. CrossBrowserTesting

CrossBrowserTesting是一款高級工具,可提供手動和自動測試。用戶可以在超過1,500個真實桌面和移動瀏覽器上在云中運行手動,可視和Selenium測試。
該工具具有高度可擴展性 - 即使對于企業級操作也是如此。它易于部署,包括調試工具,可在多種瀏覽器,版本和設備上運行,并具有強大的測試配置,因此您可以在測試成為大問題之前發現問題。
費用:收費
結論
你有一個不在此列表中的最喜歡的工具嗎?與我們分享。我們喜歡看到我們不了解的工具。
與任何網站設計和開發工具一樣,在確定一件事之前,最好先玩幾個選項。大多數這些工具可以幫助您確定您的設計是否正常工作,但所有工具的工作方式略有不同,并且具有不同級別的用戶控制。四處游玩,找到最舒適的一個。
