即使有些網(wǎng)站違背了傳統(tǒng)的設(shè)計(jì),但它們看起來仍然不錯(cuò)。一個(gè)新的設(shè)計(jì)趨勢是展示這個(gè)想法,他們讓其中的某些元素覆蓋或遮擋了頁面中的一些文本。
這是一個(gè)有趣的趨勢,因?yàn)樗`背了我們習(xí)慣的設(shè)計(jì)交流的所有內(nèi)容 - 它必須可讀,才能快速與用戶交流。
毋庸置疑,這可能是一個(gè)棘手的任務(wù),可以有效地解決問題,但是設(shè)計(jì)完成后,這些設(shè)計(jì)會非常吸引人。以下是趨勢分析您可以自行嘗試。意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)可以方便的編輯網(wǎng)頁特效和各類文本,讓您的網(wǎng)頁脫穎而出。
簡單的遮擋文本

如果設(shè)計(jì)中包含文本,則其他所有內(nèi)容都必須以超級簡單的方法顯示,防止用戶不會因太多特效而暈頭轉(zhuǎn)向。
在每個(gè)響應(yīng)斷點(diǎn)處,文本都不會比其他任何模糊。
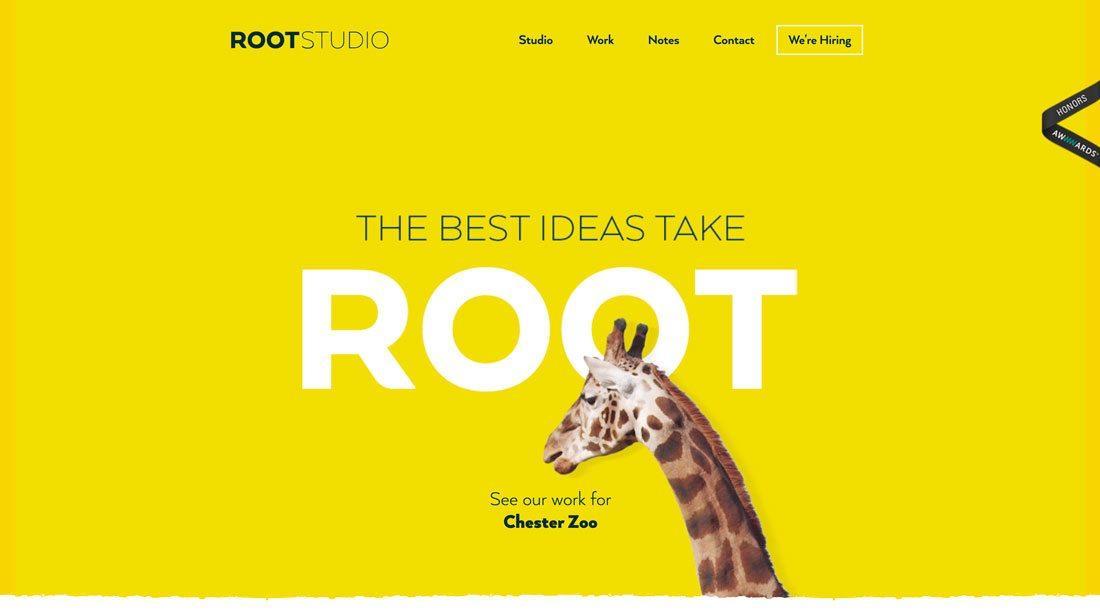
Root Studio在這方面做得非常出色,第一印象吸引了人們對顏色的關(guān)注,以及涵蓋超大號字體部分的簡單動畫長頸鹿。這里的訣竅是,即使某些字母被遮擋,屏幕上的字詞也沒有閱讀問題。由于尺寸,字體的簡單性和遮擋元素的位置,字母仍然可讀。
設(shè)計(jì)團(tuán)隊(duì)特別關(guān)注文字障礙,以保持“ROOT”的完整性,ROOT是該網(wǎng)站的品牌。在每個(gè)響應(yīng)斷點(diǎn)處,文本都不會比其他任何模糊。(這是許多這些設(shè)計(jì)不足的地方,它們在桌面分辨率上看起來很不錯(cuò),但是文字太阻礙在較小的屏幕上閱讀。)
3D圖層

添加3D分層效果可以幫助元素跳出屏幕,用戶幾乎感覺到他們可以伸手去碰觸它們。在某些情況下,文本可以作為背景元素。
只要確保文本頂部的圖層不包含太多的單詞(或單詞)。確保文本障礙物不會由于其他元素的放置而導(dǎo)致不需要的詞匯總是至關(guān)重要的。
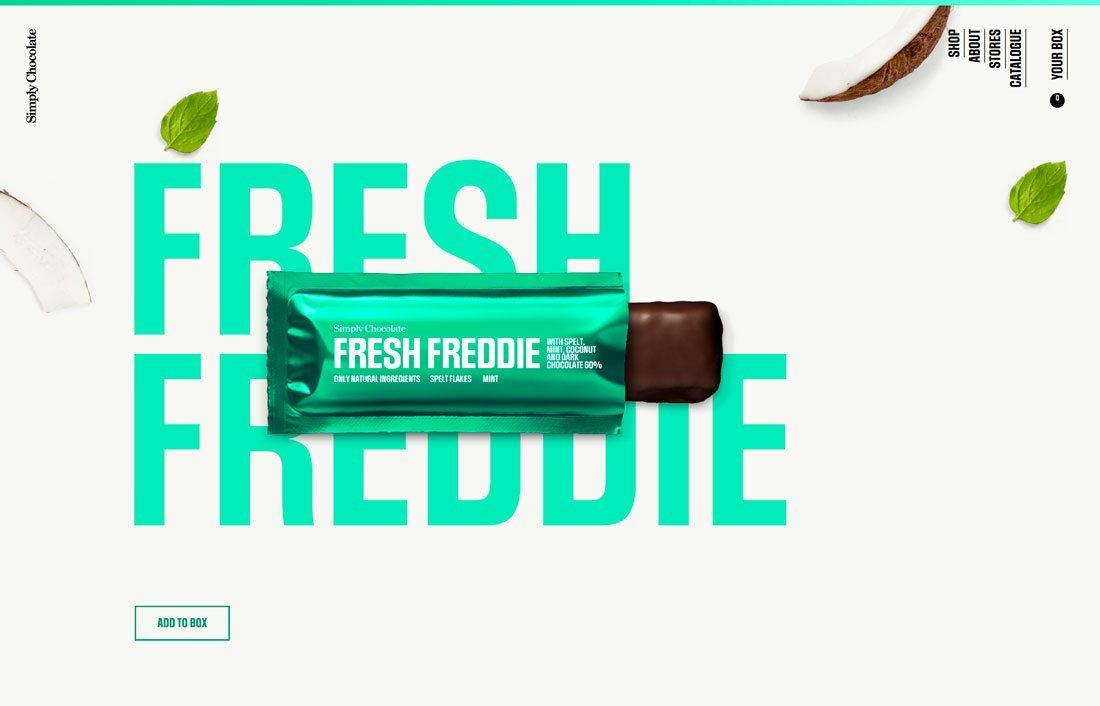
Simply Chocolate使用這種分層效果。它的工作原理主要是因?yàn)槌筇栕煮w的組合使用了粗體字的常用單詞,頂部單元不是很大,并且包含了被糖果遮蔽的完全相同的單詞。
這種處理使得背景中的大字母更像一種圖形元素而不是可讀的元素,從而創(chuàng)造出一種鮮明的對比度和極好的分層效果。(你可能會發(fā)現(xiàn)自己在瀏覽所有不同的糖果口味,看看它們是如何以不同的方式創(chuàng)造效果的。)
忘記空間規(guī)則

有時(shí)候文字障礙物實(shí)際上并不包括這些字母,而是侵占了他們的空間。
這是上面網(wǎng)頁在沒有設(shè)計(jì)感覺混亂或脫節(jié)的情況下打破的規(guī)則之一。該公司的描述碰到屏幕上的中心垂直規(guī)則(其余部分使用該分隔線進(jìn)行分屏審美)。
如果有人說他們會使用這種治療方法,那么你可能會嘗試去說服他們,但是在這里它是有效的。視覺構(gòu)圖非常輕盈 - 得益于大量的空白空間 - 它們的字體選擇足夠大膽,輕量級的灰色線條幾乎落入背景中,即使它位于應(yīng)該為文本保留的空間中。
第二條灰線進(jìn)一步在導(dǎo)航中分割文本,但大多數(shù)用戶可能甚至不會注意到阻塞。
只使用大的字體

看了這里的所有例子,你可能會發(fā)現(xiàn)一個(gè)共同點(diǎn)。所有受阻字體都非常大,并使用簡單的字體。
小字體通常不會給你足夠的空間來覆蓋部分文本。如果你打算設(shè)計(jì)一個(gè)文本遮擋,它應(yīng)該是有意識的并且有意義。
很多新奇風(fēng)格的復(fù)雜的文本會難以閱讀。
在有目的的設(shè)計(jì)和可讀性方面,涵蓋小字體非常困難。這就是為什么該技術(shù)與超大排版配對。
這些大的,往往是無襯線字體的字體很容易閱讀,并且通常具有中等寬度的行程和大的碗和柜臺,這使得分層元素更加實(shí)用。為了使這個(gè)概念有效,你需要帶有形狀的字母來適應(yīng)這個(gè)概念。細(xì)化或濃縮類型的樣式通常不起作用,并且太過復(fù)雜的文本也難以用它們上面的元素來閱讀。
來一點(diǎn)對比的元素

有時(shí),文本阻塞不是在文本之上的元素; 它是文本元素與其周圍環(huán)境之間的關(guān)系。文本和背景元素之間缺乏對比也可能導(dǎo)致文本阻塞。
再次,這可能是一個(gè)難以有效實(shí)現(xiàn)的難題。文本天生存在需要閱讀。缺乏對比可能會使這一點(diǎn)變得困難。
與高度可讀的文本配對時(shí),低對比度文本元素在屏幕上微妙提醒。這些元素將在其他更高對比度元素之后被讀取。
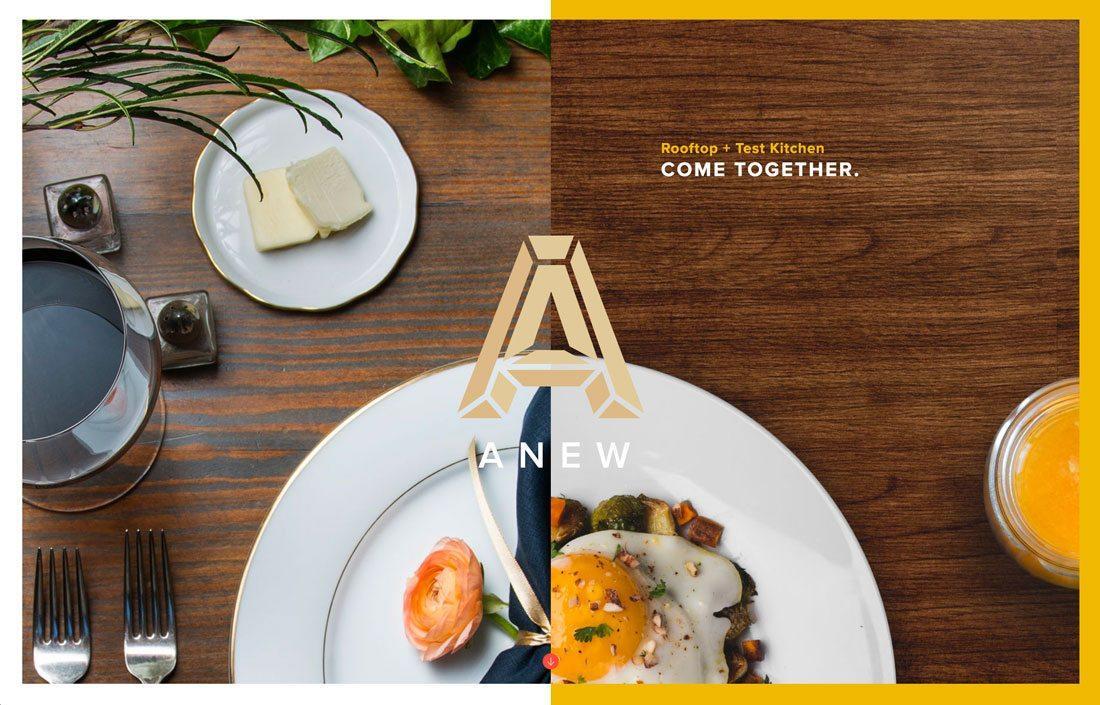
在上面的Anew設(shè)計(jì)中,業(yè)務(wù)描述比名牌更重要。這就是設(shè)計(jì)告訴用戶因?yàn)樾吞柼幚怼K麄兊年P(guān)鍵詞“屋頂+測試廚房”很容易看到和閱讀。名稱“Anew”出現(xiàn)在品牌商標(biāo)下的低對比度位置。由于大標(biāo)識,任然很矚目,但它不是閱讀和收集信息的主要焦點(diǎn)。
這種處理在這個(gè)空間中起作用的部分原因是因?yàn)樵O(shè)計(jì)的內(nèi)容。想想“Anew”這個(gè)詞與明亮的白色餐盤之間的共生關(guān)系。讓它感覺很新鮮,不同和誘人。
結(jié)論
遮擋文字設(shè)計(jì)越來越受歡迎。就在不久之前,你都很難在網(wǎng)上找到這種風(fēng)格的東西。(印刷設(shè)計(jì)更一致地使用它,因?yàn)樵O(shè)計(jì)師不必?fù)?dān)心響應(yīng)的斷點(diǎn)。)
只要注意文本的使用。確保單詞仍通俗易懂。如果您對使用遮擋文字時(shí)有任何疑問,請考慮另一種選擇。永遠(yuǎn)不要讓你的用戶出現(xiàn)閱讀困難哦。
意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡單有趣”
