網(wǎng)上排版標(biāo)準(zhǔn)已發(fā)生變化。設(shè)計(jì)人員正在使用更大,更易于閱讀的排版,這些排版在各種設(shè)備上更加無縫且一致。更大的網(wǎng)絡(luò)排版的趨勢(shì)開始于卷軸上方的超大處理,從標(biāo)題到更多藝術(shù)英雄標(biāo)題文本元素。
移動(dòng)設(shè)備上的正文文本大小同時(shí)開始增加,以提高可讀性。從那里開始,趨勢(shì)開始逐漸滲透到網(wǎng)絡(luò)類型的幾乎所有方面。如果您最近沒有考慮過您網(wǎng)站上的副本大小,那么就該重新審視那個(gè)12或14點(diǎn)/像素的正文副本了。大文是在!
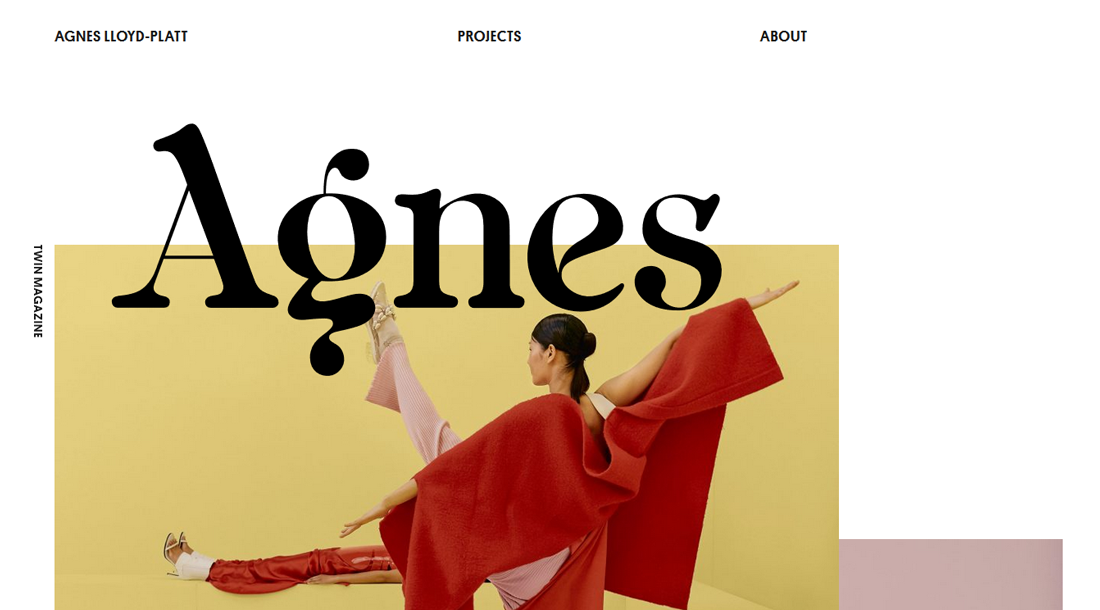
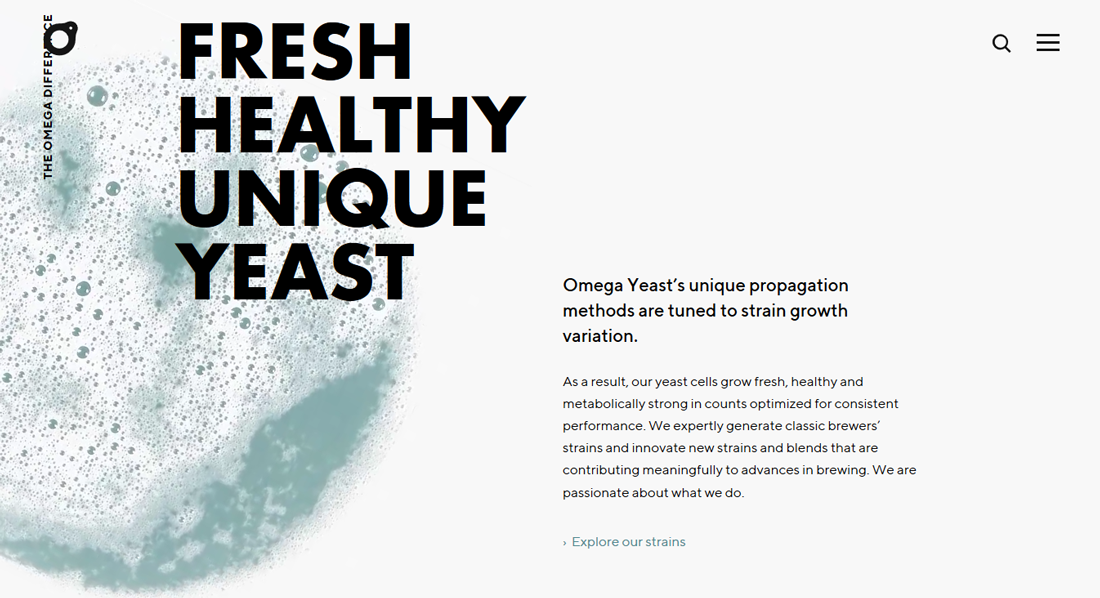
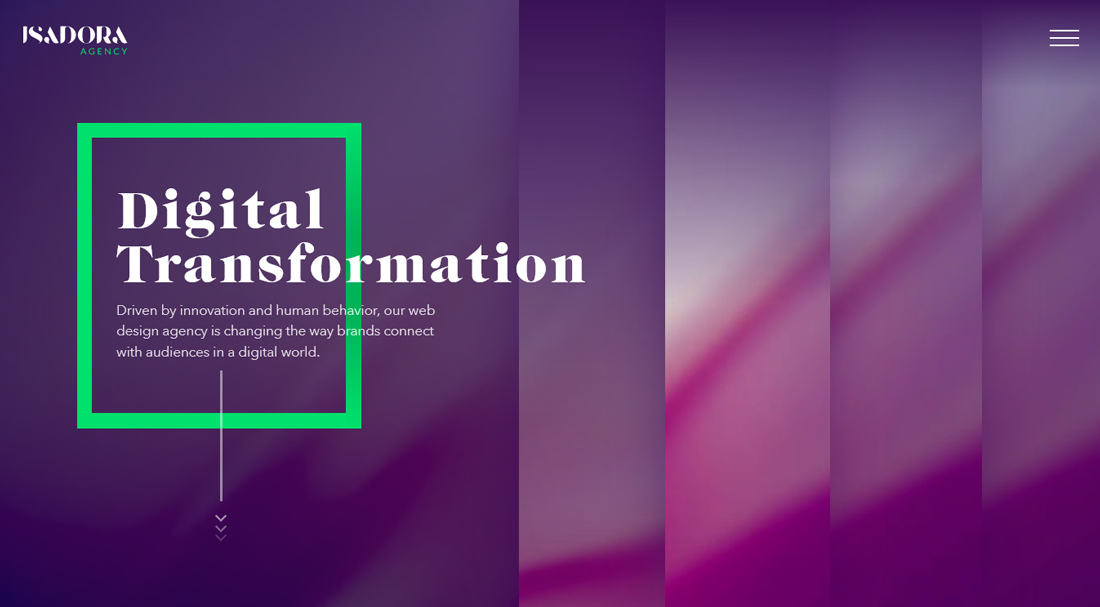
超大標(biāo)題

最明顯 - 也是最簡單 - 更大文本的實(shí)現(xiàn)是使用超大標(biāo)題來要求用戶注意。
當(dāng)沒有很多冗長或復(fù)雜的單詞需要考慮時(shí),超大標(biāo)題效果最佳。這是一種面對(duì)面的處理方式,因此實(shí)際的字體需要易于理解。
成功秘訣:
堅(jiān)持使用serif或sans serif字體,您可以在設(shè)計(jì)的其他部分使用。新穎或腳本選項(xiàng)可能會(huì)很快變得棘手。
讓它變大 - 令人不舒服的大 - 然后稍微退后一點(diǎn),找到設(shè)計(jì)中的正確和諧。
從至少80點(diǎn)的文本開始,然后展開以填充屏幕。確保在最終設(shè)計(jì)中使用相對(duì)大小,以便在所有設(shè)備上適當(dāng)縮放。(適當(dāng)?shù)腃SS規(guī)則是“font-size”,它使用基于100%標(biāo)準(zhǔn)大小的百分比。)
為更大的文本做案例

如果您網(wǎng)站上的正文副本不是至少16號(hào),那么是時(shí)候重新考慮您的排版情況了。
這個(gè)“規(guī)則”源于移動(dòng),因?yàn)樾∮谳斎氲奈谋緦?shí)際上會(huì)放大某些設(shè)備。(這在用戶體驗(yàn)方面可能很煩人。)設(shè)計(jì)修復(fù)是為了創(chuàng)建足夠大的排版級(jí)別,以便輕松閱讀和理解。
此外,目標(biāo)是移動(dòng)設(shè)備上的文本在保持在自然距離(通常約為手臂長度的一半,類似于閱讀書籍)時(shí)可舒適地讀取。
較大的文本在此距離處更容易閱讀,更適合屏幕尺寸。用戶不必瞇眼或?qū)⒃O(shè)備靠近他們的臉部以合理地理解文本。
成功秘訣:
文本大小約16號(hào)開始。這通常適用于桌面和移動(dòng)設(shè)備。
使用具有規(guī)則筆劃寬度和清晰線條的高清晰字體,以最大限度地提高可讀性。
對(duì)于較薄(使其較大)或較寬(使其較小)的字體,請(qǐng)稍微向上或向下調(diào)整大小。
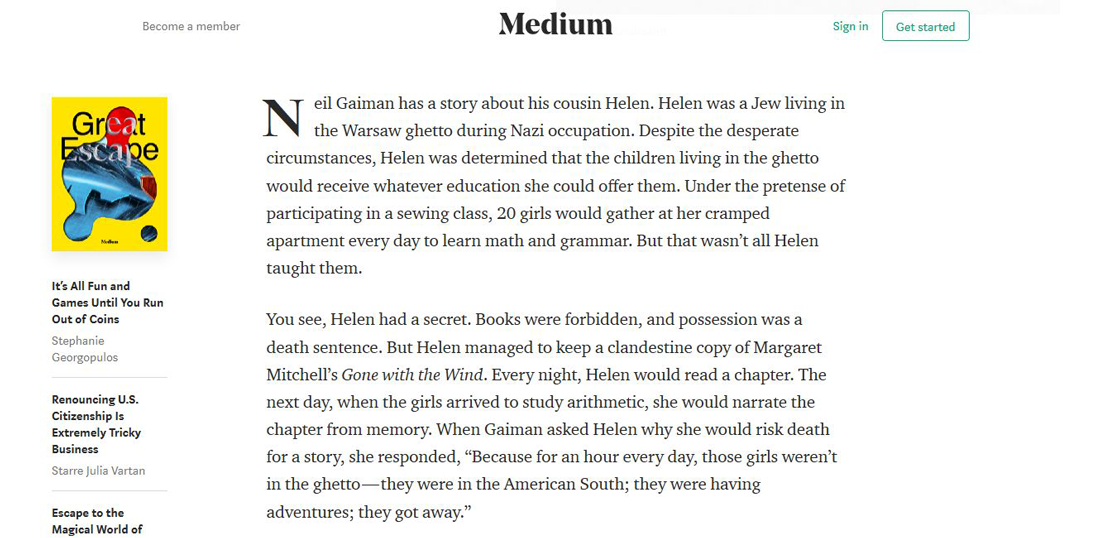
對(duì)于文本較多的頁面,考慮使用正文更大,以減少眼睛疲勞,例如18點(diǎn)甚至20點(diǎn)。(作為指南,Medium使用21點(diǎn)身體文本,而Jeffrey Zeldman的網(wǎng)站使用24點(diǎn)。)
增加整體層次結(jié)構(gòu)

因此,您必須做的不僅僅是在網(wǎng)站設(shè)計(jì)的一部分上調(diào)整文本大小。您需要重新考慮整個(gè)排版層次結(jié)構(gòu)。
隨著正文文本的大小增加,您將需要相應(yīng)地縮放其余類型。否則,您最終可能會(huì)出現(xiàn)一種不和諧的印刷尺度,其中某些文字尺寸難以彼此區(qū)分。
當(dāng)涉及到增加大排版的大小時(shí),例如標(biāo)題或副標(biāo)題,調(diào)整整體排版規(guī)模就不那么重要了。即使這些元素變大,與身體文本元素的自然區(qū)別仍將有效。如果它開始看起來不合適或者大類型的大小使正文文本看起來比它實(shí)際上小,你應(yīng)該考慮增加整體正文文本大小。(視錯(cuò)覺會(huì)破壞設(shè)計(jì)層次。)
成功秘訣:
在整個(gè)設(shè)計(jì)中調(diào)整文本大小。
注意顏色和尺寸對(duì)比如何影響尺寸的外觀。
相信你的眼睛; 如果文字看起來太大或太小,繼續(xù)進(jìn)行調(diào)整直到感覺正確。
不要忘記調(diào)整行間距

在對(duì)文本元素進(jìn)行調(diào)整時(shí),不要忽略類型行之間的空格。較大尺寸的文本通常需要增加行間距。
考慮根據(jù)文本大小的百分比而不是固定高度創(chuàng)建行間距規(guī)則。(這樣,這些更改會(huì)自動(dòng)調(diào)整。)
成功秘訣:
從相同塊到文本的行間距的正文文本大小的1.5倍(150%)開始。如果感覺太近,請(qǐng)?jiān)黾有虚g距。
具有極端對(duì)比度的背景和文本元素通常需要一些額外的行間距以獲得更和諧的感覺。在黑色背景上為白色文本添加行間距,為中間色調(diào)灰色背景減少一些。
密切關(guān)注所選字體的上升和下降,并相應(yīng)調(diào)整行間距。
文本大小也越來越離線

雖然這種排版趨勢(shì)主要針對(duì)網(wǎng)頁設(shè)計(jì)項(xiàng)目,但文字大小總體上正在增加。從電子郵件到印刷材料,設(shè)計(jì)師對(duì)具有相似尺寸的印刷設(shè)計(jì)的數(shù)字項(xiàng)目使用相同的指導(dǎo)原則。(您可以將移動(dòng)設(shè)備等同于明信片。)
好的設(shè)計(jì)是好的設(shè)計(jì)。
許多項(xiàng)目都包含多個(gè)組件,我們專注于共同的用戶體驗(yàn)。因此,您希望網(wǎng)站的設(shè)計(jì)看起來與相關(guān)明信片的設(shè)計(jì)類似。
另一個(gè)共性就是你的眼睛開始習(xí)慣于看到一定大小的文字。就像使用用戶模式一樣,視覺模式使事情更容易理解和快速查看。較大的文字也不例外。
結(jié)論
您是否開始注意到各種設(shè)計(jì)項(xiàng)目中用于排版的尺寸發(fā)生了變化?就個(gè)人而言,我很驚訝它能夠快速地偷偷摸摸我。實(shí)際上,我發(fā)現(xiàn)自己一直在尋求越來越大的類型。
意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡單有趣”
