你最近注意到了所有的超暗設計模式嗎?設計師正在嘗試一些時髦的黑暗設計模式,這些模式以相同的配色方案為特色。
這些動畫包括從單獨發(fā)生的簡單動作到懸停效果和完整的電影體驗。讓我們深入探討這個網站設計趨勢,并探索一些方法,使其適合您的項目。
使用coolsit360可以幫您快速編輯出想要的各種網頁模板。
關于趨勢


黑暗動畫是一種以不同方式組合兩個元素的趨勢 - 深色單色調色板和炫酷動畫。結果是令人驚嘆的分層設計,微妙和喜怒無常。
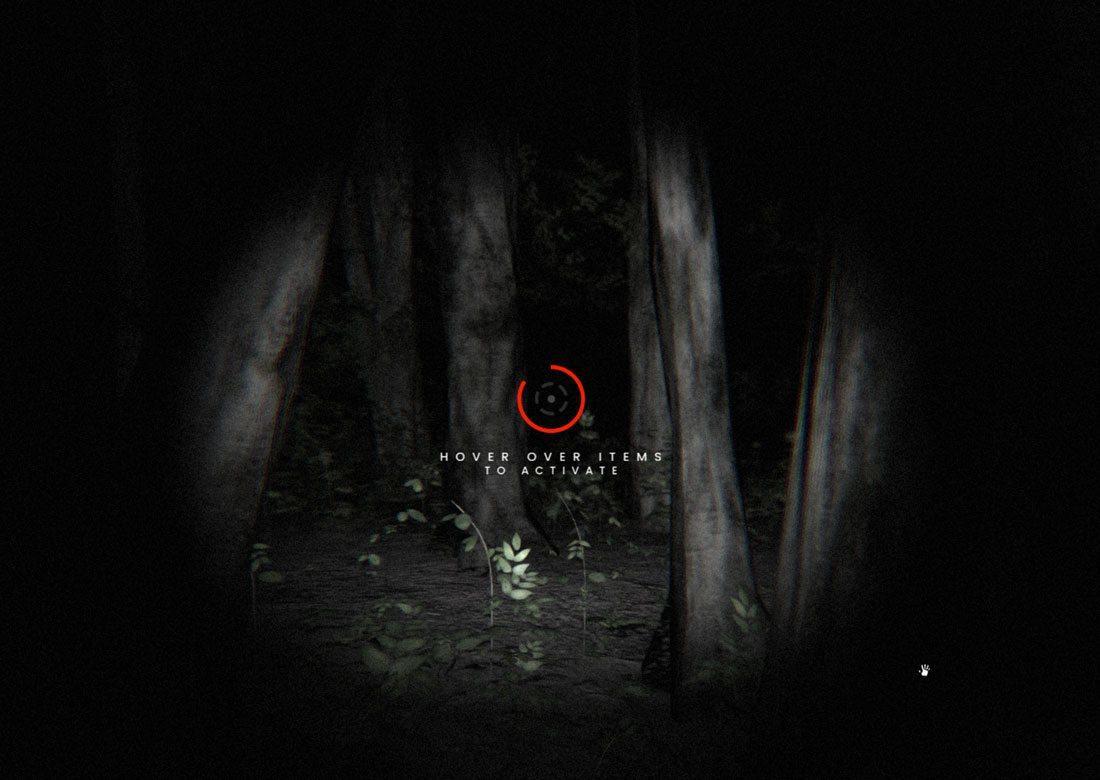
它似乎有效,因為它喚起了一種神秘感。用戶希望解決難題。
雖然這種趨勢可能難以做好 - 并且并不總是具有出色的移動用戶體驗 - 但是這種視覺模式的驅動力是有趣的。由于所有暗元素,用戶被迫查看設計。
當用戶看到動畫元素將會發(fā)生什么并尋找微妙的變化和效果時,有一個真正的神秘元素推動了與這些項目的互動。接下來會發(fā)生什么?
這些設計中的每一個都以不同的方式組成。沒有特定類型的動畫效果最好,并且沒有必須使用的設置顏色,盡管很多這些設計使用豐富的黑色和灰色的調色板。
動畫可以像懸停效果一樣簡單,也可以像精雕細琢或制作的視頻那樣精細。
這似乎很有效,因為它喚起了一種神秘感。用戶希望解決難題。
為什么會這樣

實際上很難準確解釋為什么這種設計趨勢有效。如果你在沒有看到網站設計項目的情況下考慮它,你就不會認為黑暗的動畫模式會成功。
顏色不是很多。
對比度非常小。
設計似乎過于簡單。
但也許這就是為什么這種趨勢確實有效。它打破了規(guī)則,足以吸引用戶進入設計。
另一個因素是黑暗與神秘并存。人們只是喜歡一個很好的謎。他們能夠看到隱藏的元素或解決復雜的問題。具有動畫效果的深色配色方案為用戶提供了一種解開謎團的方法。
這些項目也有明顯的情感拉動。深色是喜怒無常的。這些調色板的顏色變化復雜而有趣(無論如何從設計角度來看)。有一個深度元素難以表達,但探索很有吸引力。
將所有的情感和神秘感加起來,您就可以了解為什么用戶會被這種視覺模式所吸引。
它不一定是黑色的

雖然大多數這些設計都采用黑色調色板,但它們并非如此。
其他深色調也可以有效,讓設計師能夠創(chuàng)建一個黑暗的動畫設計圖案,并使用調色板保持品牌。
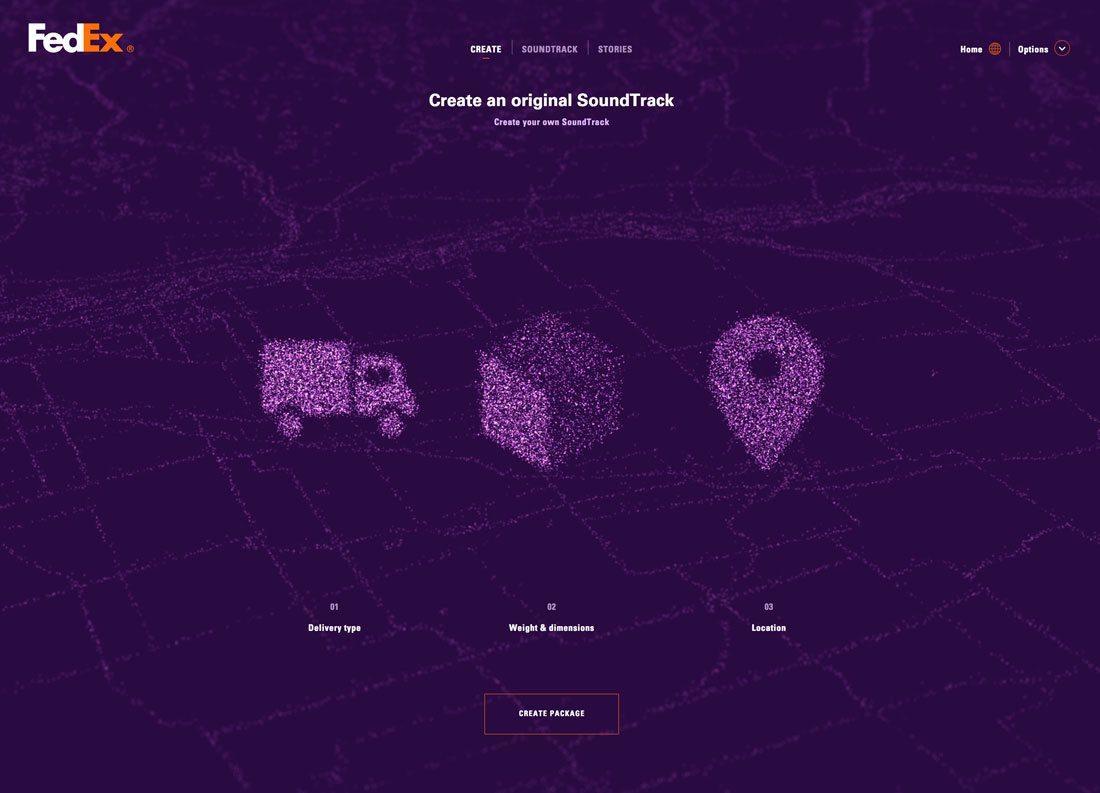
無論顏色如何,使這些調色板與動畫配合使用的關鍵在于顏色選擇的豐富性。一系列色調(將顏色與灰色混合)和陰影(將顏色與黑色混合)可以為單色調色板提供變化的范圍。(請看上面的FedEx設計中的不同紫色。)
雖然對比度不是這種設計趨勢的焦點,但它很重要。單色設計中沒有足夠的對比度,動畫會在背景中丟失,導致設計效果不佳。
一些注意事項
這種設計趨勢并不適合所有人,而且很難有效地實現(xiàn)這一目標。深色動畫圖案有錯誤:
在移動設備上沒有那么好。
存在一些固有的可訪問性問題。
某些用戶可能不敢興趣。
導航和號召性用語可能具有挑戰(zhàn)性。
環(huán)境條件 - 照明等 - 可能使設計更難以看到。
有些用戶不會欣賞奇葩的設計。
用戶可能厭倦游覽減少觀看時間。
嘗試這種設計趨勢的技巧


如果您不害怕這種設計趨勢帶來的挑戰(zhàn),并且擁有與深色動畫設計方案的喜怒無常的色調相匹配的內容模型,您可以采取一些措施來幫助確保項目的成功。
堅持一頁設計:時髦的設計元素可能是壓倒性的。如果您打算使用此概念,請將其限制為單頁設計或設計中的一頁。
使用對比色:白色文字在深色背景上效果非常好。其他元素也是如此。確保按鈕,導航元素,消息傳遞和號召性用語易于查看和閱讀。雖然動畫和背景可能沒有明顯的對比,但其他元素必須易于識別。
簡化動畫:過于復雜的動畫可能會壓倒這種設計。堅持簡單的運動和不太快的運動。
分層設計:這個概念的工作原理是分層設計。在背景和動畫元素之間創(chuàng)建分離,以獲得感覺有點觸覺和真實的效果。分層還可以幫助您規(guī)劃足夠的對比度,使元素可見。
使用粗體排版:文本元素不僅要包含大量的色彩對比,您還可能需要使用強大的粗體字體來確保文本不會落入設計中。它應該跳出來。尋找具有較厚字體和簡單筆劃的字體,以確保最大可讀性。
下一步的趨勢

與任何設計趨勢一樣,這種美學將繼續(xù)發(fā)展。雖然我們無法真正預測接下來會發(fā)生什么,但有些設計提供了線索。
暗色和動畫可能是虛擬現(xiàn)實世界中的特色設計。VR是游戲和視頻的游樂場,已經使用了大量的深色。
這種設計趨勢可能非常適合這些類型的項目。
結論
暗色系已經存在了一段時間,但這種帶有相似彩色動畫的新扭曲很有趣。它往往是設計師絕對喜歡的東西之一 - 部分是因為喜怒無常的感覺 - 或因為它給用戶帶來的挑戰(zhàn)而討厭。
無論哪種方式,這種風格被更頻繁地使用。雖然它對某些類型的項目最有效(請注意示例中的代理和投資組合網站的數量),但它可能是混合設計的有趣方式。嘗試單個幻燈片或頁面,看看用戶在投資全黑色動畫設計模式之前的想法。
意派Coolsite360交互式線網頁編輯系統(tǒng)
“創(chuàng)意不該受技術束縛,交互可以變得簡單有趣”
