這種趨勢不是新的,非凡的或意外的。幾年來,我們看到幾何解決方案的普及程度有所提高:抽象的Three.js驅動的中心件,重疊的矩形,散布在整個英雄區(qū)域的三角形等等。現(xiàn)在似乎輪到線了聽眾。
令人驚訝的是,使用線條作為裝飾工具具有特殊的潛力。細線可以輕松增加柔和或精致的美感。如果它是一條胖線,它自然可以為這些日子如此受歡迎的殘酷設計做出貢獻。更重要的是,讓我們不要忘記,線條也可以扮演引導者的角色,引導訪客的眼睛從一個點到另一個點,形成一個視覺路徑。這也是一種經過時間考驗的重點突出方式。
讓我們探討網頁設計中幾個突出的線條例子,親眼看看它們可以為項目帶來什么。
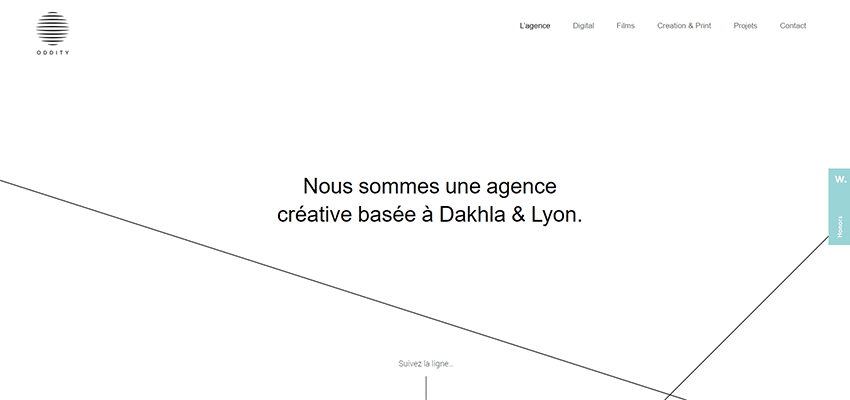
Oddityline
我相信這個機構的銘牌說明了一切。標識不僅有行,還有代理的名稱。因此,在整個項目中可以看到線條并不奇怪。首先,他們在英雄區(qū)迎接我們。然后他們在瀏覽頁面的過程中跟蹤訪問者。整體設計基于大量新鮮空氣,大量白色空間和經典的黑白色調。在這里,線條感到賓至如歸。

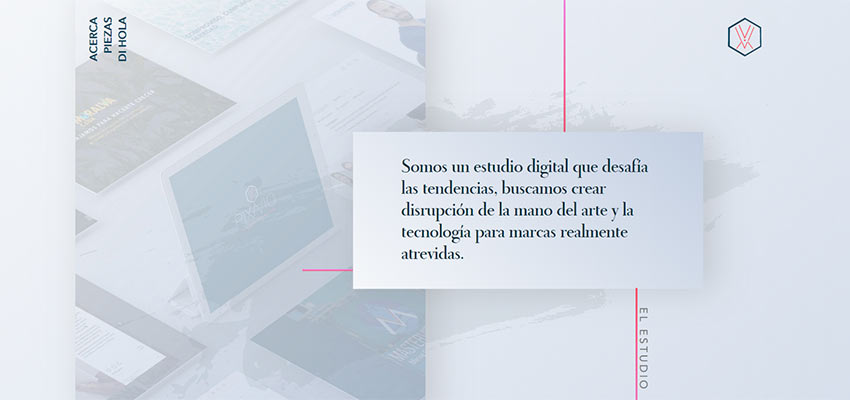
Pixavio
與前面的示例非常相似,幾何圖形為項目設定了基調。Pixavio設計的整體美感是借助各種尺寸的矩形以及不同的裝飾元素(如圓點,圓形,曲折等)獲得的。這里,線條理想地適合。它們用于豐富英雄區(qū)域,突出標題甚至更加強調聯(lián)系表格上的提交按鈕。

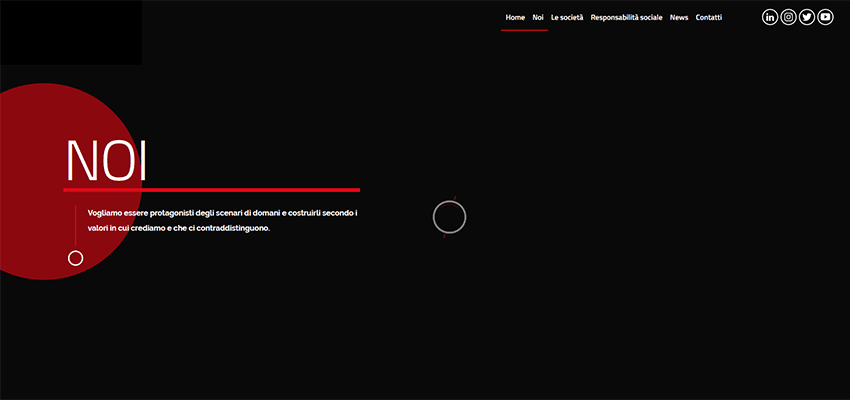
Gabiano
雖然之前的例子都以銳角為中心,但Gabiano背后的團隊選擇了圓潤曲線的圓潤形狀。圈子無處不在:標識,社交媒體圖標,滑塊甚至排版。線條自然地與空心圓形平面圖形相互作用,并巧妙地為標語和標題提供額外的焦點。

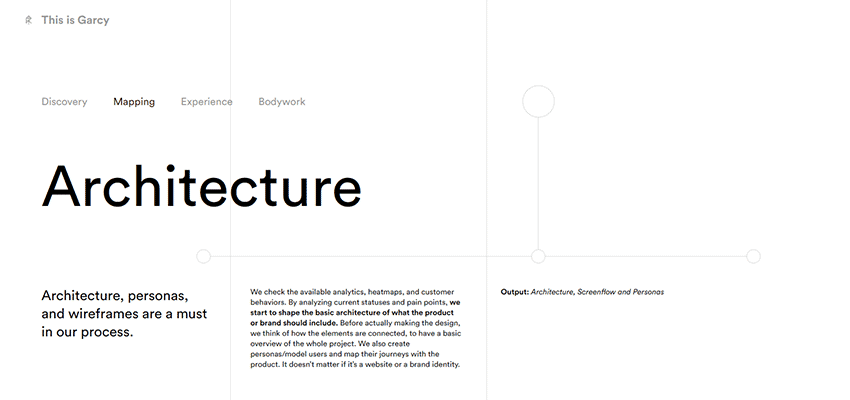
這是加西
Tom Garcy選擇線條來增加背景,從而使設計看起來過于簡單。由于淺灰色調,它們幾乎與白色帆布融為一體。然而,他們仍巧妙地將屏幕分成幾個區(qū)塊,突出顯示文字。在其他頁面上,線條用于將設計聯(lián)系在一起,并為美學增添一絲熱情。

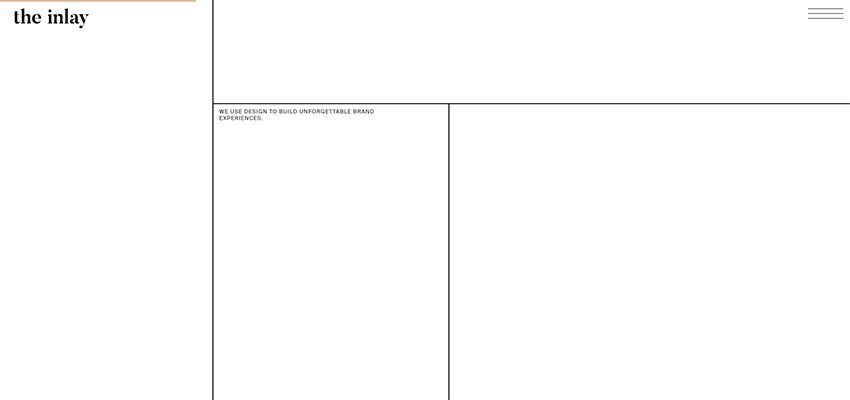
鑲嵌
與上一個示例非常相似,In Inlay中的線條將屏幕分成幾個部分,使項目背后的團隊有機會正確處理大量的空白。設計感覺寬敞,通風,干凈,當然很小。然而,它看起來并不乏味。相反,它看起來很棒。這種華麗的輕盈和對空間的巧妙運用帶來了夢幻般的整體印象。

VIER ANTWERP
VIER ANTWERP和Witness遵循相同的路線,但在他們的情況下,這種趨勢感覺很殘酷。線條形成此處的子部分,描繪網格。雖然在之前的兩個例子中,解決方案看起來既精致又優(yōu)雅,在這里它被帶到表面,顯示出線條粗糙,原始的本質。

飛數(shù)字
在Fly Digital中你會發(fā)現(xiàn)很多行。在這里,美麗的線條風格與大膽和奢華的霓虹色相遇,產生了出色的結果。概述的排版,空心方塊和矩形,當然還有在黑暗中發(fā)光的線條 - 設計簡約而精彩。

諾德俱樂部
這條線正站在項目藝術方面的后面。它不僅在主屏幕上創(chuàng)建漂亮的手繪肖像,而且還引導訪問者從對話的開始到“門戶的入口”。它吸引了注意力并保持了興趣,在前奏中發(fā)揮了重要作用。

紅色星球
與前面的例子不同,Red Planet主屏幕中的線條幾乎無法察覺,但它們就在那里。它們是如此精致和微妙,以至于它們并非最初都成為最重要的。然而,它們完美地融入了英雄區(qū)域的宇宙主題,并以幾何魅力豐富它。你可以隨處看到線條。它們貫穿整個頁面的和諧。

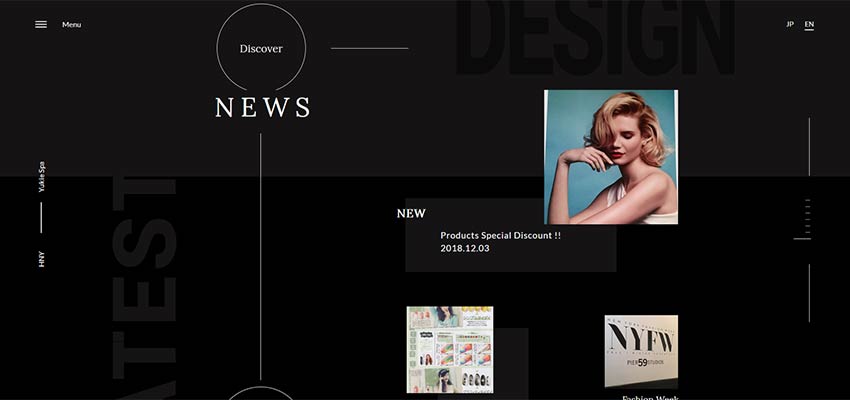
Yukie Nail紐約
這種設計有很多線 - 縱向和橫向。它們用于各種目的:其中一些是純裝飾性的,而另一些則是用作滑塊導航或漢堡按鈕的短線導航。所有這些都很薄,所以它們可以自然地補充項目的精致女性氣氛,很好地與空心紐扣玩。

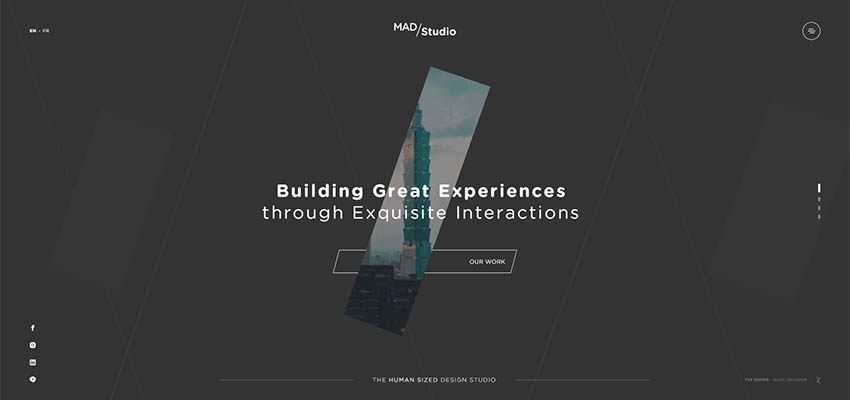
瘋狂工作室
Mad Studio背后的團隊主要使用線條作裝飾用途。他們巧妙地做到了。你可能已經注意到這里的線條主要是對角線。原因很簡單:這里的對角線是品牌標識的核心和靈魂。注意標識:有一條小對角線。可以在各種細節(jié)中看到對角線位置。例如,狹窄的傾斜矩形位于每個幻燈片的中心,CTA,當然還有背景圖形。超薄線條完美支持主題,并且由于其動態(tài)行為,使項目具有現(xiàn)代感。

按照線路
線條只是線條。無論是超薄還是脂肪,無論是直的,彎曲的還是曲折的。它只是一種原始的幾何物質。然而,網頁設計是一個任何東西都可以在陽光下贏得一席之地的地方; 而這么簡單的事情有可能成為一種令人印象深刻的工具。
我們已經研究了十幾個例子,在這些例子中,線條有機會展現(xiàn)出他們內心的天賦和創(chuàng)造力。其中一些是純粹裝飾性的,而另一些則在創(chuàng)造舒適的用戶體驗方面發(fā)揮了重要作用。告訴我們,哪一個引起你的注意?
