(想要觀看特效演示請(qǐng)點(diǎn)擊圖標(biāo)上的RUNPEN)
WebGL已成為實(shí)驗(yàn)的主題,并測(cè)試了網(wǎng)絡(luò)上可能存在的限制。幾乎每一天我們都會(huì)偶然發(fā)現(xiàn)由它驅(qū)動(dòng)的宏偉解決方案。作為證據(jù),我們已經(jīng)研究了許多實(shí)際項(xiàng)目。
今天我們將探討一些顯示使用著色器的好處的概念。我們將專注于GLSL。
GLSL代表圖形庫著色器語言。它是WebGL不可或缺的一部分,負(fù)責(zé)我們?cè)谝巴饪吹降拇蠖鄶?shù)令人興奮的解決方案。不辜負(fù)它的名字,它為開發(fā)人員提供了直觀操作圖形的工具。在正確的手中,它幾乎可以帶來任何想法。
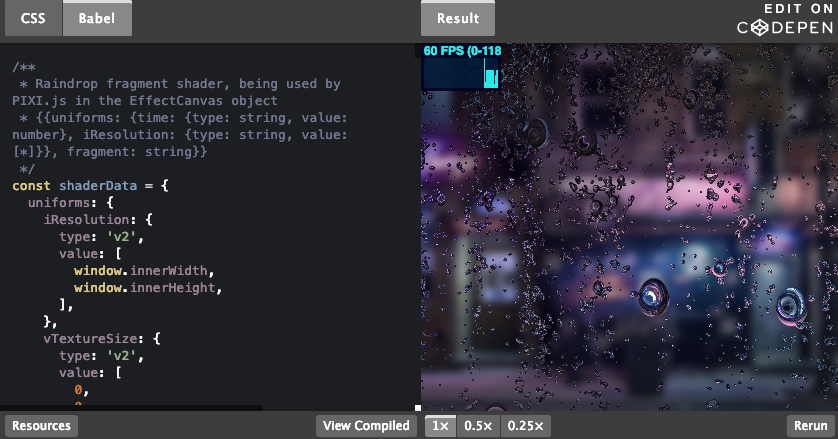
Stefan Weck的Waterdroplet WebGL著色器
Stefan Werk用他的杰作打開了我們的綜述,向每個(gè)人證明了高端技術(shù)是真正的魔力。他設(shè)法重建雨落在窗戶上(或者在我們的情況下,一個(gè)屏幕)。雨滴的行為和實(shí)現(xiàn)是如此真實(shí),你想觸摸它們。在這里,JavaScript支持雨模擬,而WebGL著色器負(fù)責(zé)粘性效果和折射。
喬納森·布萊爾的三個(gè)js水著色器 / 大衛(wèi)·哈特利的ShaderToy編輯
也許接下來的兩個(gè)項(xiàng)目是在我們的集合中使用著色器的最令人印象深刻的例子。雖然每一個(gè)都強(qiáng)迫你的計(jì)算機(jī)滿負(fù)荷運(yùn)行以應(yīng)對(duì)幕后發(fā)生的一切,但是,這是值得的。每個(gè)概念,包括所有這些漣漪,小波浪和大波浪,以及變化的顏色看起來非常逼真和非常鼓舞人心。
雖然喬納森·布萊爾只重建了水面,但大衛(wèi)·哈特利通過賦予后者一個(gè)球形形狀,從而巧妙地模仿地球,使事情變得有趣。這兩個(gè)項(xiàng)目都令人興奮。
Pixmars.v3 Shader示例由Omar Shehata撰寫
由Pixi.js提供支持,Omar Shehata的這個(gè)迷人概念將通過其高度詳細(xì)的霧霾效果模擬讓您大吃一驚。這些煙霧彌漫著美麗的紫色和深色背景,看起來非常真實(shí)。這種行為經(jīng)過深思熟慮。這個(gè)概念只是令人著迷。
BorisŠehovac降雪WebGL著色器
這個(gè)概念不負(fù)其名。這是非常現(xiàn)實(shí)的。Boris Sehovac使用了不同大小的雪花,不同的模糊程度和不同的速度來重現(xiàn)深度。更重要的是,他還嘗試通過強(qiáng)制合成從左到右改變方向來模擬風(fēng),反之亦然。結(jié)果,我們可以目睹某種小型暴風(fēng)雪。本機(jī)WebGL著色器支持這種美麗。
Anand Davaasuren的概念
如果上一個(gè)例子給你留下了很好的印象,那么Anand Davaasuren的概念無疑會(huì)引起你的注意。解決方案基于相同的想法。下雪的效果是它的核心:雖然有一個(gè)例外。此示例使用櫻花花瓣而不是雪花。因此,這個(gè)概念有一個(gè)難以抗拒的可愛氛圍。也許這不是現(xiàn)實(shí)場(chǎng)景,但仍然,下降的效果以及藝術(shù)表現(xiàn)效果都令人難以置信。
云彩著色器
這是David Hartley創(chuàng)作的另一部杰作。這一次,藝術(shù)家展示了他對(duì)云和浮動(dòng)行為的看法。同樣,Pixi.js支持這個(gè)宏偉的項(xiàng)目。在這里,相機(jī)直接穿過云層,讓您感受到這個(gè)想法的整體美感。但這對(duì)大衛(wèi)來說還不夠。他還為我們提供了一個(gè)通過移動(dòng)光標(biāo)來探索場(chǎng)景的機(jī)會(huì)。太不可思議了。
14islands的火著色器
從寒冷的暴風(fēng)雪和寒冷蓬松的云層到熱門的東西,這是一次模擬火災(zāi)的成功嘗試。14islands背后的團(tuán)隊(duì)使用一堆粒子和自定義著色器將這個(gè)想法變?yōu)楝F(xiàn)實(shí)。結(jié)果,我們可以看到一個(gè)小小的篝火,煙霧散發(fā)出各方面的溫暖。
GLSL:Liam Egan的Chrome
Liam Egan的Chrome采用高密度液體。該項(xiàng)目致敬了史詩大片終結(jié)者2的一個(gè)場(chǎng)景,當(dāng)邪惡的T-1000顯示他的液態(tài)金屬成分。這個(gè)概念毫無疑問是人為的。然而,行為和光澤表面看起來非常逼真。更重要的是,歡迎您通過上下移動(dòng)鼠標(biāo)來改變平滑參數(shù)。
馬丁·拉克斯納爾的漣漪效應(yīng)
Martin Laxenaire的這個(gè)項(xiàng)目是實(shí)施著色器的完美例子。在這里,作者設(shè)法實(shí)現(xiàn)了真正的漣漪效應(yīng),使鼠標(biāo)懸停時(shí)圖像像窗簾一樣移動(dòng)。Curtains.js支持這一概念。唯一的缺點(diǎn)是,為網(wǎng)站上的每個(gè)圖像提供此效果可能為時(shí)尚早,因?yàn)樗匀惶纺[,以至于低端計(jì)算機(jī)無法“消化”它。
Fabien Motte的Glitched螢火蟲
Fabien Motte的項(xiàng)目還具有實(shí)用的解決方案。但是,我們并不是指這些明亮的螢火蟲在垂直軸上亂竄。我們正在談?wù)撆紶枙?huì)碰到屏幕的故障效應(yīng)。這真是太不可思議了。由于它現(xiàn)在很受歡迎,這個(gè)概念可以作為您實(shí)驗(yàn)的完美基礎(chǔ)。
著色器是強(qiáng)大的工具。雖然我們?cè)诒疚闹袑W⒂诂F(xiàn)實(shí)的解決方案,但還有許多其他令人費(fèi)解的概念看起來更加人為。你可以創(chuàng)造出完全不同的場(chǎng)景和作品 - 在這里你的想象力可以瘋狂。
然而,強(qiáng)大的力量帶來了巨大的責(zé)任。在進(jìn)入整個(gè)著色器之前,您需要考慮幾個(gè)問題。
首先,瀏覽器兼容性存在問題。不是每個(gè)人都能享受它的美麗。其次,并非每臺(tái)計(jì)算機(jī)都可以毫不費(fèi)力地處理它。這意味著著色器不是通用工具 - 至少現(xiàn)在還沒有。