開發人員經常對奢侈的解決方案如此著迷,以至于他們有時會被帶走 - 忘記了最簡單的事情如何使界面變得更美好。一個這樣的例子是空白。
廣告素材并不總是給予適當的信任。但是,如果您正在構建一個關注內容的舒適用戶體驗,那么空白就是您的朋友。這是一個支持愉快的用戶體驗的人,鼓勵訪問者留在網站上。它創造了混亂的秩序,并將一切都放在了位置。它有助于建立視覺路徑和確定優先事項。它完成了窗簾后面的所有重物。
這些論點可能聽起來很平庸。然而,它們是合理的,并且基于長期的實驗歷史。沒有適量的新鮮空氣,您的用戶會感到幽閉恐懼癥。一般經驗將缺乏樂趣。
當然,空格永遠是空白。你不能把它變成一個令人興奮的動畫 - 它只是一個空白區域。但是,這并不意味著它與設計無關。相反,它是它的一個組成部分。
今天我們將向您展示如何巧妙地將空間與其他內容區分開來,以及在整體美學中發揮重要作用。讓我們探討一些設計,其中大量的空白呈現為巨大的,有組織的留白。
我們正在尋找什么
我們將故意放棄更多傳統設計,使之與眾不同,當之無愧地被稱為大留白。
導航和空白等重要元素。毫無疑問,它們充滿了新鮮空氣。它們看起來都很清脆。而且,他們的口號立刻引起了人們的注意。但是,還有其他復雜的使用空格的方法。因此,我們將只考慮那些巧妙組織的差距運行節目的界面。


Olio Intini
第一個要檢查的例子是Olio Intini。設計團隊不僅僅是展示內容。他們選擇了常規的英雄區域,帶有圖像和標語,并且通過兩側巨大的間隙幫助它看起來很特別。這些差距很容易將每個人的注意力引向屏幕的中央部分,并為設計增添了復雜的魅力。

北極熊池
Olio Intini是一個完美的爆款,用于平衡空白和內容之間的平衡,即使左右邊距一開始感覺大膽而且太大。Polar Bears Pools就是一個類似的例子。
該網站設計背后的團隊堅持相同的路線。左側和右側有巨大的間隙。然而在這種情況下,基于圖像的部分占用比前一示例更多的空間。
然而,訣竅仍然有效。更重要的是,這里的四四方方的結構符合大量的空白,精心布置在劃定的方塊中。結果,主頁看起來很棒。巨大的差距是整體美學的一個組成部分。

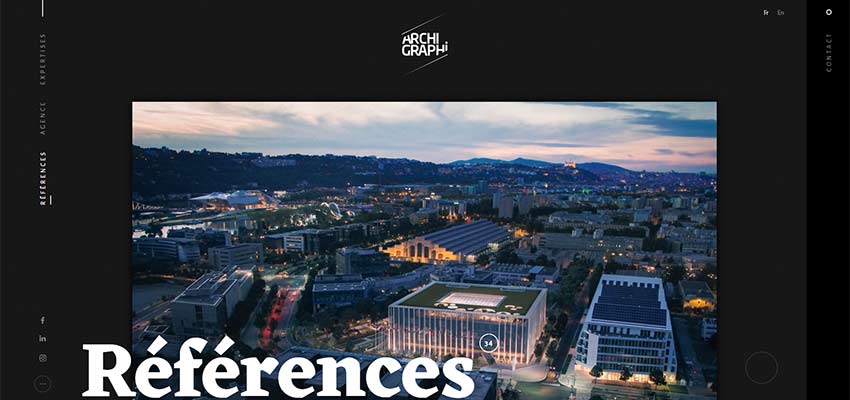
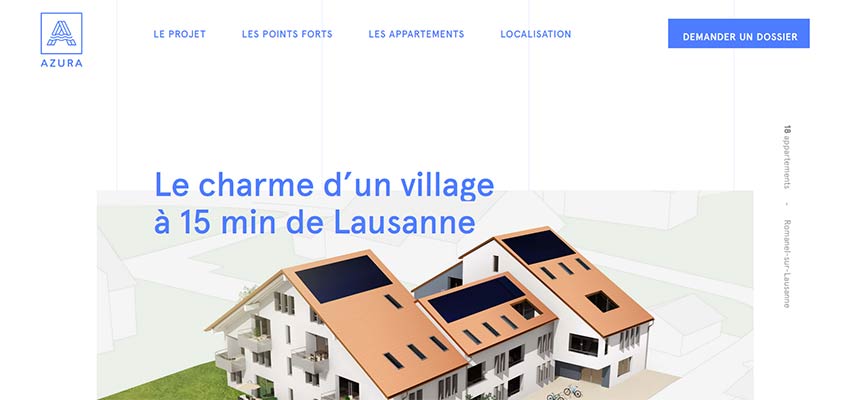
Archi Graphi / Azura
Archi Graphi和Azura向我們展示了巨大的縫隙如何與垂直節奏自然地融合在一起。他們都有詳情頁面,時尚的垂直文字; 和Azura甚至在背面有垂直線條。請注意,頂部標題中有大量空白區域。這個技巧自然地將Archi Graph中的標識和Azure中的CTA導航帶入了聚光燈下。主屏幕均衡,信息豐富,視覺上吸引人。


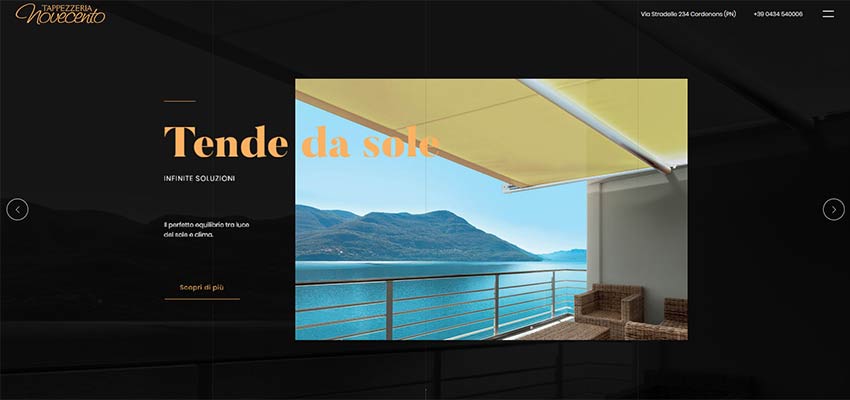
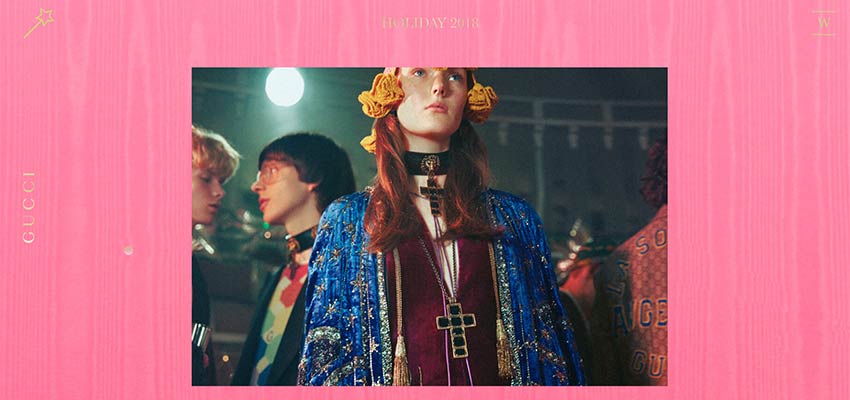
Tappezzeria Novecento / Gucci禮品
在前面的例子中,巨大的差距加強了整體設計,起到了完美補充的作用。但就Tappezzeria Novecento和Gucci Gift而言,它們只是必需品。
Tappezzeria Novecento的主頁內容比較龐大。沒有適當數量的空白,它將以其信息壓力嚇跑用戶。注意設計團隊如何熟練掌握差距。布局是不對稱的,但這有利于它。設計感覺很原始,雖然沒有任何宏大的東西 - 只是內容,圖形和空白的巧妙組合。簡直巧妙。

至于Gucci Gift,如果沒有來自各方的適當數量的空白,觀眾將無法享受網站的互動部分。在這里,需要巨大的空白來顯示位于中心圖像后面的交互式畫布。它們為用戶提供了與背景一起玩的實際場所。

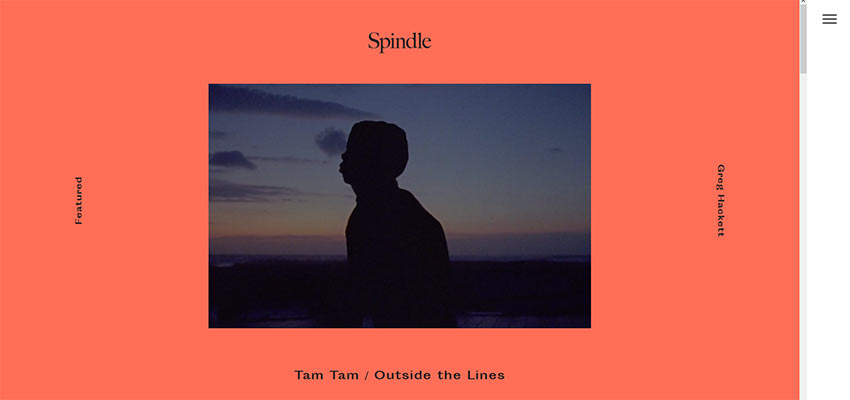
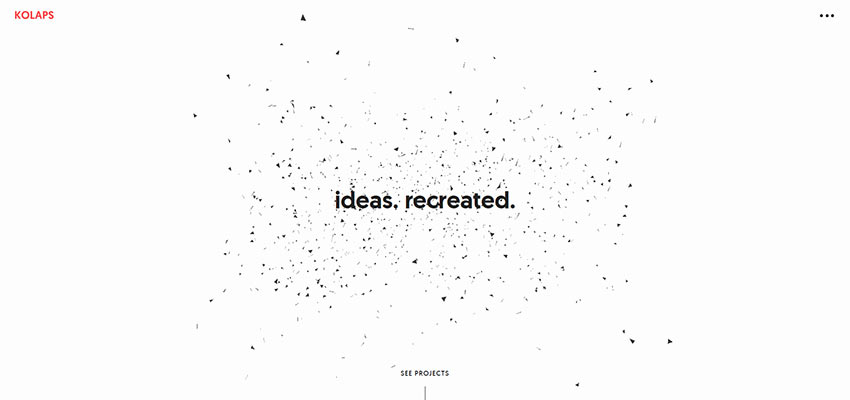
主軸 / Kolaps
如何通過選擇支持真正巨大的差距來增加更多空間?
如果你認為這太多了,那么看看Spindle和Kolaps。他們看起來很棒。感覺就像整個美學以及第一印象一樣依賴于大量的空白。
Spindle背后的團隊向我們展示了極簡主義的現代感。詳情區域是關于相對較小的圖像,垂直導航和基于文本的標識。它看起來整潔,清脆,原始。

Kolaps背后的團隊受益于高端動畫和空白的共生。這兩者完美地相互補充。

版本 - Jordan Sowers
繼前兩個采用大差距的例子之后,版本背后的團隊 - Jordan Sowers選擇支持左右兩側非常大的間隙。不過,解決方案看起來并不令人發指。它可能看起來很大膽,但無疑是有趣的。看起來你永遠不會有足夠的空白。
Jordan Sowers的英雄區域感覺寬敞而簡約。它尖叫出投資組合的作品,將整體注意力吸引到頁面的核心。

給網絡帶來新新空氣
要給人留下第一印象越來越重要,沒有人會對此提出異議。但是,下一步是什么?你無法在一個宏偉的英雄區生存。
從長遠來看,內容是一個核心,你呈現它的方式更為重要。空白有助于它升入王位。重建一個適當的隨從。如果您覺得使用空白是沉悶的,您可以隨時扭轉解決方案。嘗試并利用巨大的,組織良好的差分,這些差分服務于相同的職責,但帶來更激動人心的效果。
