一些趨勢永遠(yuǎn)與我們在一起,成為經(jīng)典的解決方案。其他人消失而不留痕跡。您可能認(rèn)為所有趨勢都會(huì)分解為這兩個(gè)群體,但這并不完全正確。還有另一類趨勢,其生活有起伏,平靜期。這種趨勢一直在出現(xiàn)和消失。一種這樣的趨勢是使用分屏。
幾年前,分屏幕風(fēng)靡全球。那時(shí)候它非常受歡迎。這是一個(gè)大問題。然而,緩慢但肯定地,它的巨大受歡迎程度逐漸消失,我們開始忘記英雄區(qū)域這個(gè)有趣的布局解決方案。
最近,它已經(jīng)喚醒并提醒每個(gè)人它的令人難以置信的魅力與外觀上的一些微小變化。不對稱分屏是舊趨勢的新變化,點(diǎn)燃了激情,激發(fā)了網(wǎng)絡(luò)開發(fā)人員的思想。
想要看到它的實(shí)際效果?以下是一些關(guān)于如何在野外使用不對稱分屏的很好的例子。
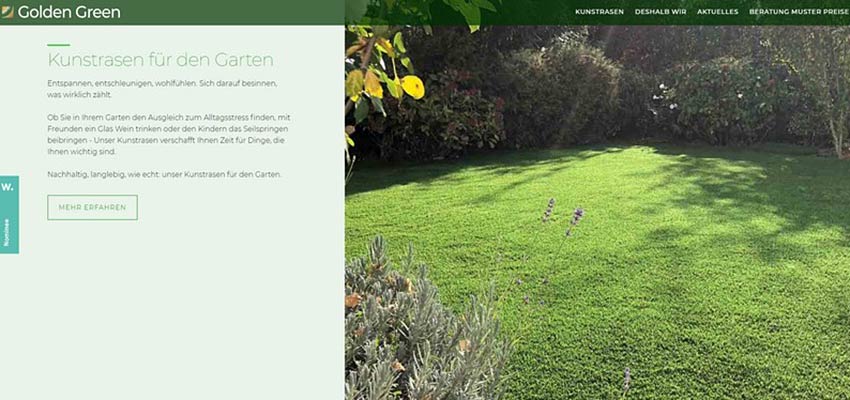
Nourisheats / Golden Green
當(dāng)談到不對稱時(shí),首先想到的是歡迎屏幕的不均勻劃分。Nourisheats和Golden Green是兩個(gè)典型的例子。他們的英雄區(qū)域分為兩部分,其中一部分比另一部分大。
Nourisheats使用分屏將常規(guī)滑塊變成網(wǎng)站的真正核心。請注意,這不是循環(huán)顯示一組圖片的傳統(tǒng)滑塊; 它是支持頂部導(dǎo)航欄的全屏導(dǎo)航。訪客有機(jī)會(huì)同時(shí)窺視門戶的兩個(gè)不同部分。

Golden Green背后的團(tuán)隊(duì)走出了人跡罕至的道路并使用了一個(gè)不是英雄區(qū)域的解決方案,而是整個(gè)網(wǎng)站。美麗的圖像突顯出來,引起了整體關(guān)注,使信息更具戲劇性。該團(tuán)隊(duì)還交替使用塊排列來增強(qiáng)內(nèi)容流和可讀性??。

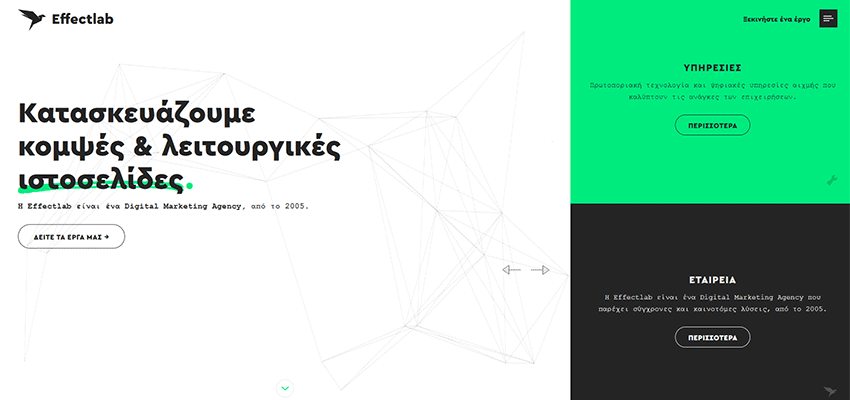
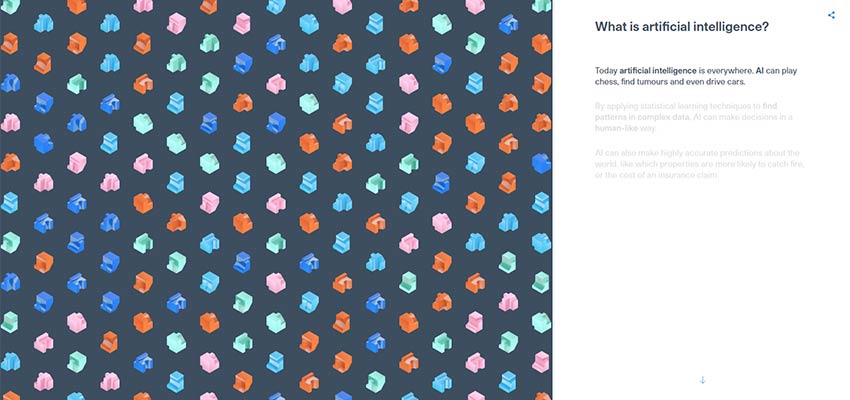
效果實(shí)驗(yàn)室 / 人工智能 - Cytora
另一對采用相同技術(shù)的例子是效應(yīng)實(shí)驗(yàn)室和人工智能 - Cytora。它們都利用了分裂的較大左側(cè)。原因很簡單。左側(cè)是用戶開始瀏覽屏幕的地方。這是我們自然的閱讀行為模式。所以,它是一個(gè)重要的東西應(yīng)該存在的地方 - 比如標(biāo)識(shí),口號(hào)等。效果實(shí)驗(yàn)室的團(tuán)隊(duì)就是這樣做的。
他們將標(biāo)題和號(hào)召性用于左側(cè)部分,由于它的大小和大量的空白區(qū)域,自然引起了人們的注意。而右側(cè)則變成了一個(gè)互補(bǔ)元素,其中包含以類似博客風(fēng)格呈現(xiàn)的內(nèi)頁鏈接。由于生動(dòng)的背景,他們獲得了視覺重量,使他們能夠與相鄰的區(qū)塊競爭,但仍然沒有贏。

在Cytora的情況下,團(tuán)隊(duì)使用分屏來使故事敘述體驗(yàn)更加令人興奮。由于主題是人工智能,對某些人來說可能有點(diǎn)令人生畏和惱人。所以,團(tuán)隊(duì)做了正確的事情。他們設(shè)法利用動(dòng)畫獲得了興趣,由于分割布局,不會(huì)讓參觀者不知所措。相反,它們作為愉快的伴隨材料。

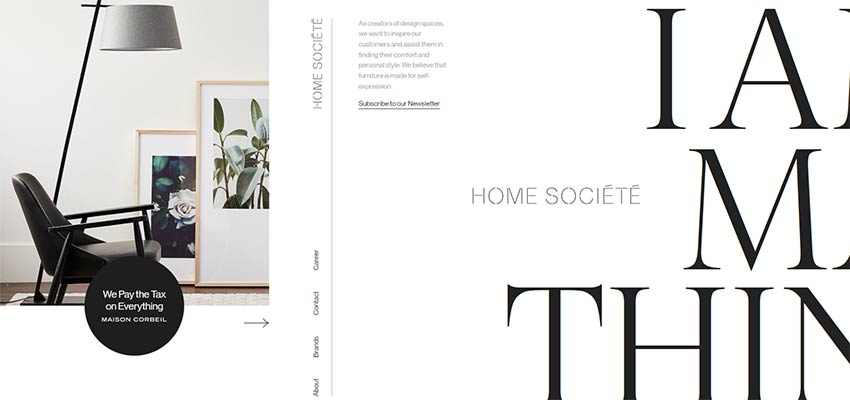
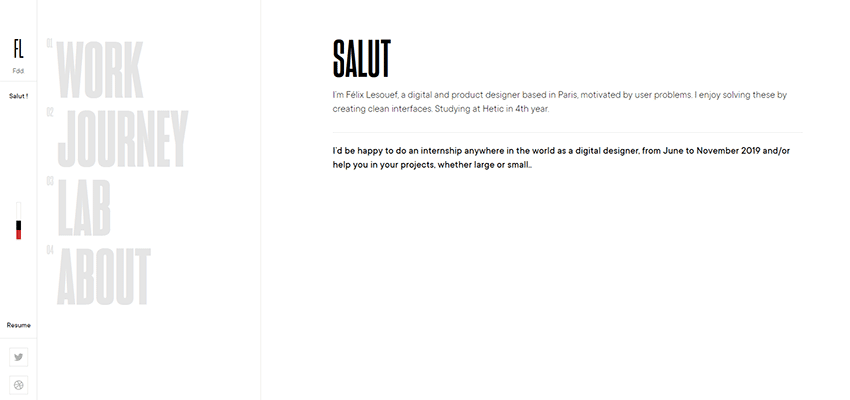
Home Societe / Felix Lesouef
Home Societe和Felix Lesouef的個(gè)人作品集在我們的系列中展示了一組無縫不對稱分屏。雖然在前面的例子中,由于生動(dòng)的對比,左右兩側(cè)很容易區(qū)分,這兩個(gè)顯示了概念的微妙,幾乎脆弱的性質(zhì)。
Home Societe以干凈的表面和大量新鮮空氣與在線觀眾見面。第一個(gè)塊包括歡迎圖像和垂直導(dǎo)航,第二個(gè)塊包含從“關(guān)于”部分開始到以“聯(lián)系人”結(jié)尾的所有內(nèi)容。這兩個(gè)區(qū)域之間的過渡是非常無縫的:您輕輕地從一個(gè)部分流到另一個(gè)部分。

Felix Lesouef充分利用了最小化的方法,不僅在內(nèi)容方面,還在設(shè)計(jì)方面。他的投資組合看起來并不溫和。它看起來精致優(yōu)雅。雖然您可以描繪三列,但只有兩個(gè)塊。第一個(gè)塊包括分為兩個(gè)部分的導(dǎo)航。它始終保持靜止。第二個(gè)塊顯示內(nèi)容,具體取決于所選的選項(xiàng)。干凈整潔。

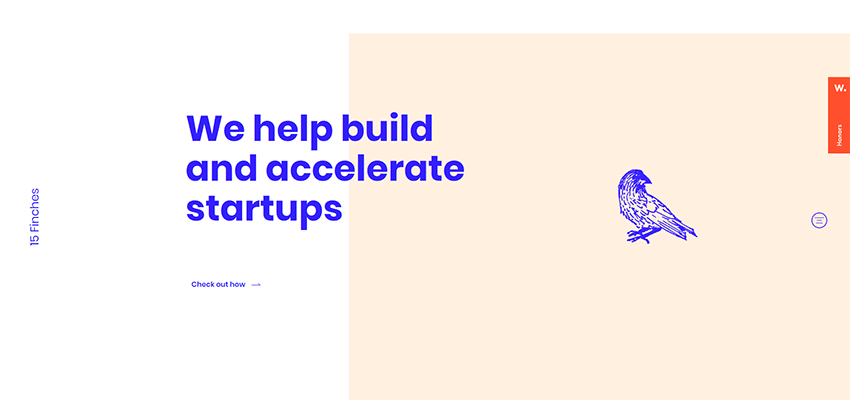
15個(gè)雀
這是一個(gè)如何使用空格或重疊來使事情變得更有趣的示例。考慮15個(gè)雀。它與前面的例子中的兩個(gè)塊相同。但是,該團(tuán)隊(duì)已在右側(cè)區(qū)塊添加了一些生動(dòng)的邊距,并讓標(biāo)題重疊。以這種方式,屏幕似乎被劃分,但是這里的兩個(gè)部分仍然形成一幅大圖。簡單而優(yōu)雅。

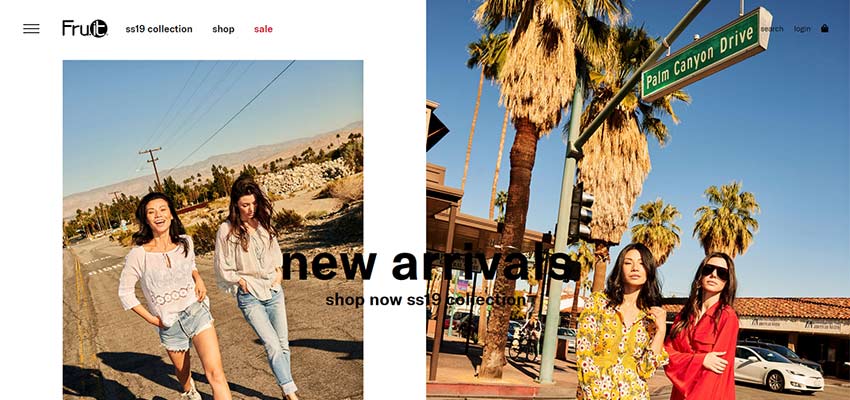
水果
與前面的例子非常相似,F(xiàn)ru.it背后的團(tuán)隊(duì)也使用空白來扭曲分屏解決方案。像往常一樣,在這里你可以看到兩個(gè)街區(qū)。注意,它們在寬度和高度方面是相同的。但是,由于圖像尺寸的差異以及大量的空白區(qū)域,左側(cè)區(qū)塊看起來比右側(cè)區(qū)域小。結(jié)果,后者具有更顯著的視覺重量并且更好地吸引我們的眼睛。

GQ日本 / 機(jī)車
GQ Japan和機(jī)車采用不對稱分屏概念的滑塊呈小趨勢。從本質(zhì)上講,該解決方案基于傳統(tǒng)的垂直分割布局,左側(cè)比右側(cè)大。以這種方式,左側(cè)執(zhí)行伴隨的角色。您可以在此區(qū)域中放置導(dǎo)航,標(biāo)識(shí),標(biāo)題等。
右側(cè)旨在承載內(nèi)容。而且并非全部; 還有另一個(gè)街區(qū)位于雙方交叉口。在GQ雜志的情況下,它顯示圖片,而機(jī)車使用它來播放視頻。這個(gè)區(qū)塊將一切都結(jié)合在一起,同時(shí)也是一個(gè)吸引眼球的人。聰明有趣。


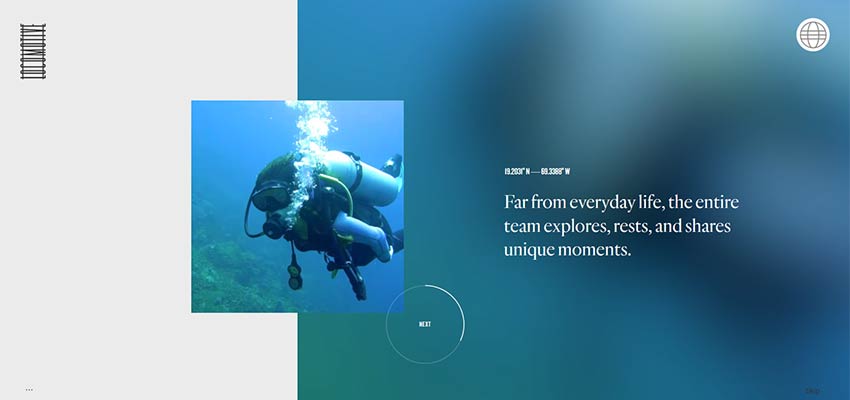
活動(dòng)拍攝 - NewFlight
在布局中引入不對稱性的經(jīng)過時(shí)間驗(yàn)證的方法之一是使用對角線,就像事件拍攝背后的團(tuán)隊(duì) - NewFlight所做的那樣。由于采用梯形塊,它們的滑塊與產(chǎn)品組合很容易從競爭中脫穎而出。
具有兩個(gè)矩形塊的傳統(tǒng)分割屏幕喚起了塊彼此相繼的感覺,而對角線形狀使得這兩個(gè)塊看起來像是形成一個(gè)區(qū)域的兩個(gè)缺失的拼圖塊。

分裂的原因
幾年前,當(dāng)分屏首次出現(xiàn)在網(wǎng)頁設(shè)計(jì)領(lǐng)域時(shí),它被用來同時(shí)向觀眾展示兩種不同的信息塊。今天,情況略有不同。
現(xiàn)代分屏用于使布局更有趣,使內(nèi)容更加刺激,并以創(chuàng)造性的方式呈現(xiàn)一塊信息。
