使用CSS混合模式添加炫酷效果
近年來,網頁設計,特別是CSS,已經呈現出可預測的模式。首先,我們創建特殊效果,大量使用圖像,外部庫或兩者。然后CSS出現并添加了這些功能 - 大大減少了對外部資源的需求。這意味著我們需要的大部分幕后功能都只是內置在瀏覽器中。
CSS混合模式就是這樣一個啟示。它允許元素顯示前景層和背景層的顏色。這與Photoshop混合模式的工作方式非常相似 - 制作一些有趣的效果。
雖然在撰寫本文時瀏覽器支持不是100%(這也是托了微軟的福)設計師們已經在探索混合模式可以實現的目標。以下是我們發現的一些更令人興奮的例子。
看混合可以制造的差異
讓我們從這個方便的演示開始,它演示了每個混合模式對背景圖像的作用。使用下拉菜單查看各種模式如何影響顯示。變異量可能會讓您大吃一驚。
主題背景
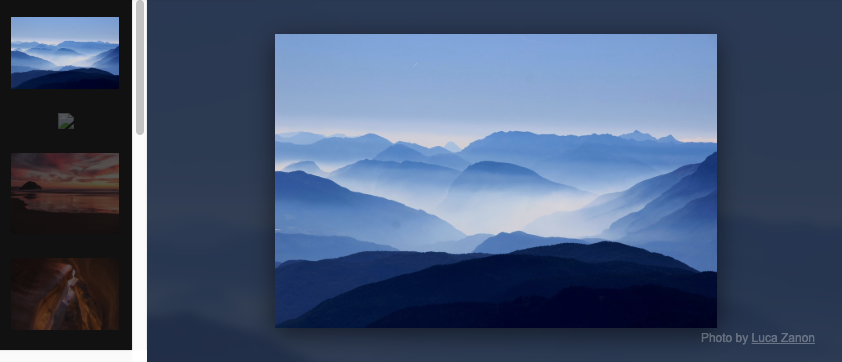
這是CSS混合模式的一個非常實用的用法。在此庫中選擇一張照片,它不僅僅顯示完整尺寸的圖片。您還可以在背景中找到混合和模糊的圖像版本,從而獲得更加身臨其境的體驗。
過濾和混合
使用CSS可能進行的圖像處理量非常驚人。此工具提供視覺證明,可讓您調整基本/中間/高光效果和使用的顏色。最終的結果可能是遠遠不同于原始的東西。
小代碼,大結果
這張精心混合的照片提供了一個可以用CSS完成的實例。令人印象深刻的是樣式表只有五行長。這是設置照片背景,添加漸變和完成混合的問題。您甚至無法在圖像編輯器中快速創建此效果!
漸進式導航
混合模式不僅可用于令人驚嘆的圖像效果。在這里,它在基于滾動的導航菜單中用作有用的微交互。用戶可以根據菜單項的顏色不透明度查看他們正在閱讀的當前章節。更重要的是,效果還表明你是在一章的開頭還是結尾。jQuery也是一個很大的幫助,跟蹤滾動位置。
雙重麻煩
多重曝光攝影的過程將兩個圖像合二為一。這個概念在這里用得很有效,背景照片與動畫GIF相結合,創造出一種相當迷幻的東西。它也增強了玩一些經典視頻游戲的沖動。
完全Rad文本
將混合模式與SVG文本相結合,您可以創建一些華麗的效果。在此示例中,創建了兩層文本。一個是填充顏色,另一個是輪廓。然后將它們彼此偏移定位,從而產生這種引人注目的功能性外觀。它甚至響應。
無縫的彩虹
我們將結束我們的收藏,舉例說明一點點創造力如何能夠取得長足的進展。這種令人驚嘆的彩虹色可能看起來很復雜。然而,它實際上由三個相當基本的CSS漸變和混合模式組成。有時,簡單真的更好。
通過混合脫穎而出
CSS混合模式為各種設計元素提供了很好的節奏變化。雖然我們可能會將它們與圖像緊密關聯,但上面的示例也顯示了其他一些有效用途。文本甚至導航等項目都可以從中受益。
更好的是,他們采用了我們在印刷設計中長期看到的技術,并使其成為我們可以在網絡上輕松實現的技術 - 無需圖像編輯器。
花點時間嘗試CSS混合模式,看看它們如何增強您的下一個項目。