讓網站看起來酷炫、有吸引力的方式有很多種,而視差滾動效果就是其中之一。它可以運用于絕大多數類型的網站當中(并非需要硬性地運用到每一個頁面當中),并在有效增強用戶參與度的同時,使得每一頁的銜接都非常自然、流暢。
近年來,視差滾動在網頁設計、手機界面設計等媒體展示端被廣泛應用并倍受熱捧。如果這對你來說是一塊知識盲區,那就趕緊跟著我們一起來了解一下吧!
什么是視差滾動?
用戶在滾動頁面時,頁面中不同元素隨之進行不同速率的運動而營造出的接近3D的視覺效果就是視差滾動(Parallax Scrolling)。它以步步推進的方式將內容慢慢鋪開,給用戶帶來一種即時性反饋,并產生良好的沉浸式體驗。
視差滾動網頁設計案例
視差滾動可以展示很多不能單獨用語言來表達的東西,我們準備了以下5個視差滾動類的網頁設計,希望你在看完這些精彩的作品后,可以獲得更深層次的思考和理解,甚至是做出更富有創意的設計。
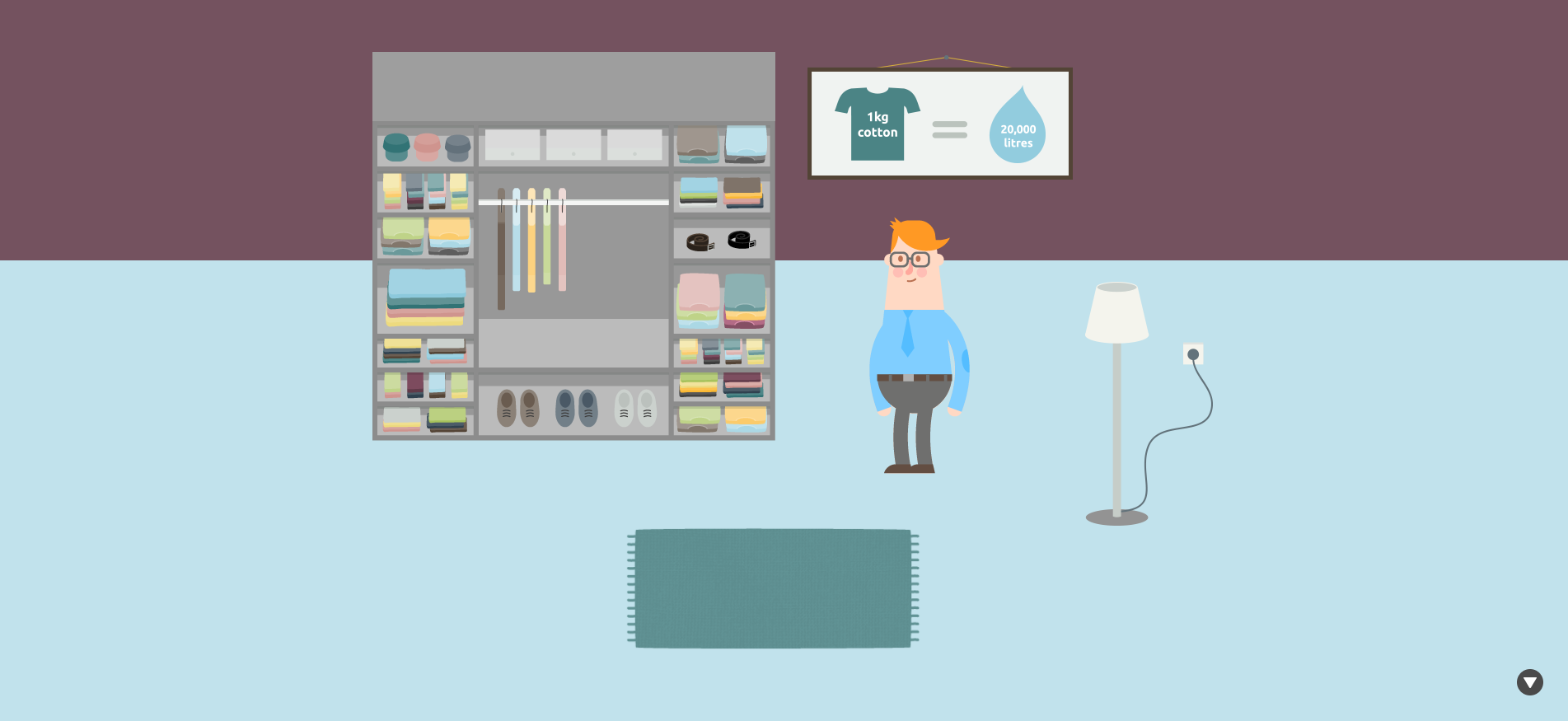
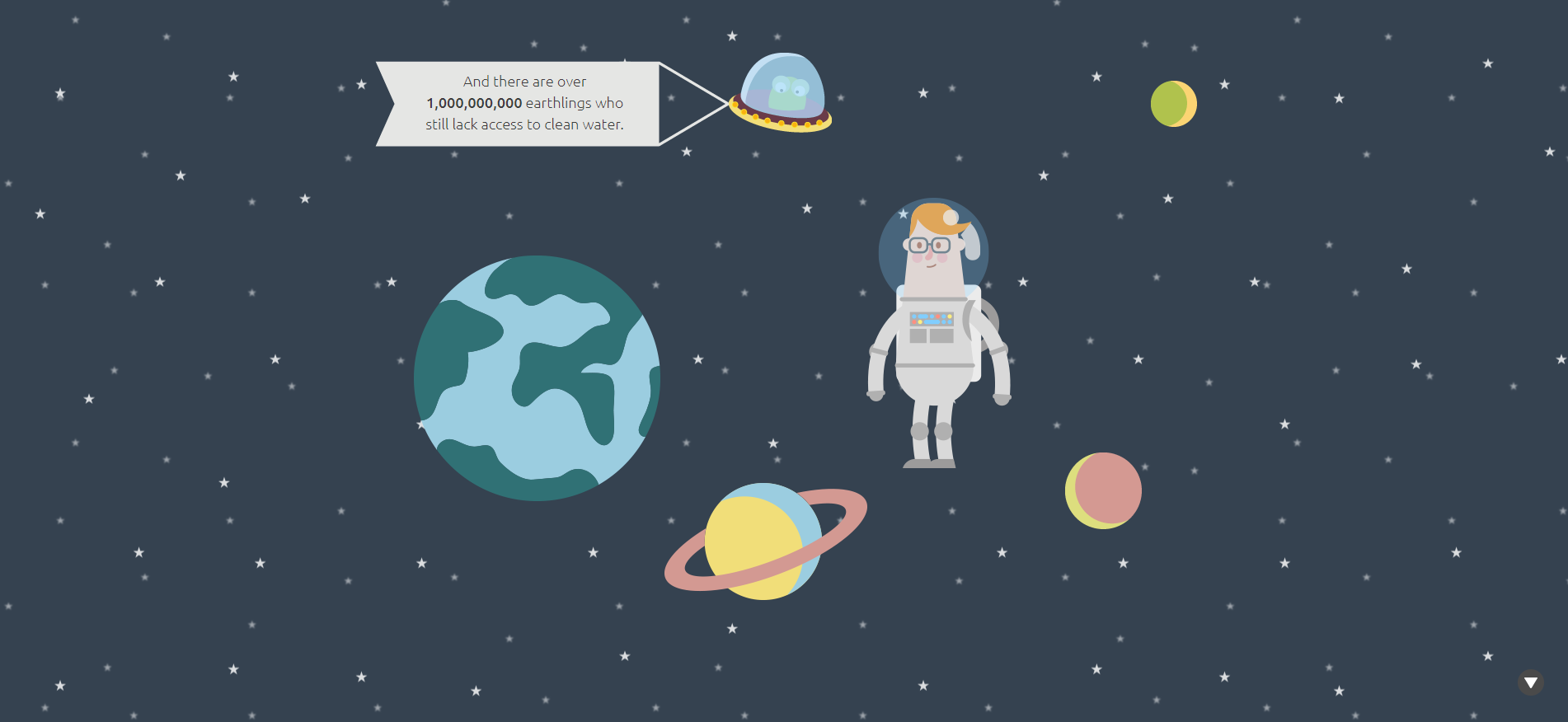
Every Last Drop



▲每個場景的切換都帶有動畫視差效果
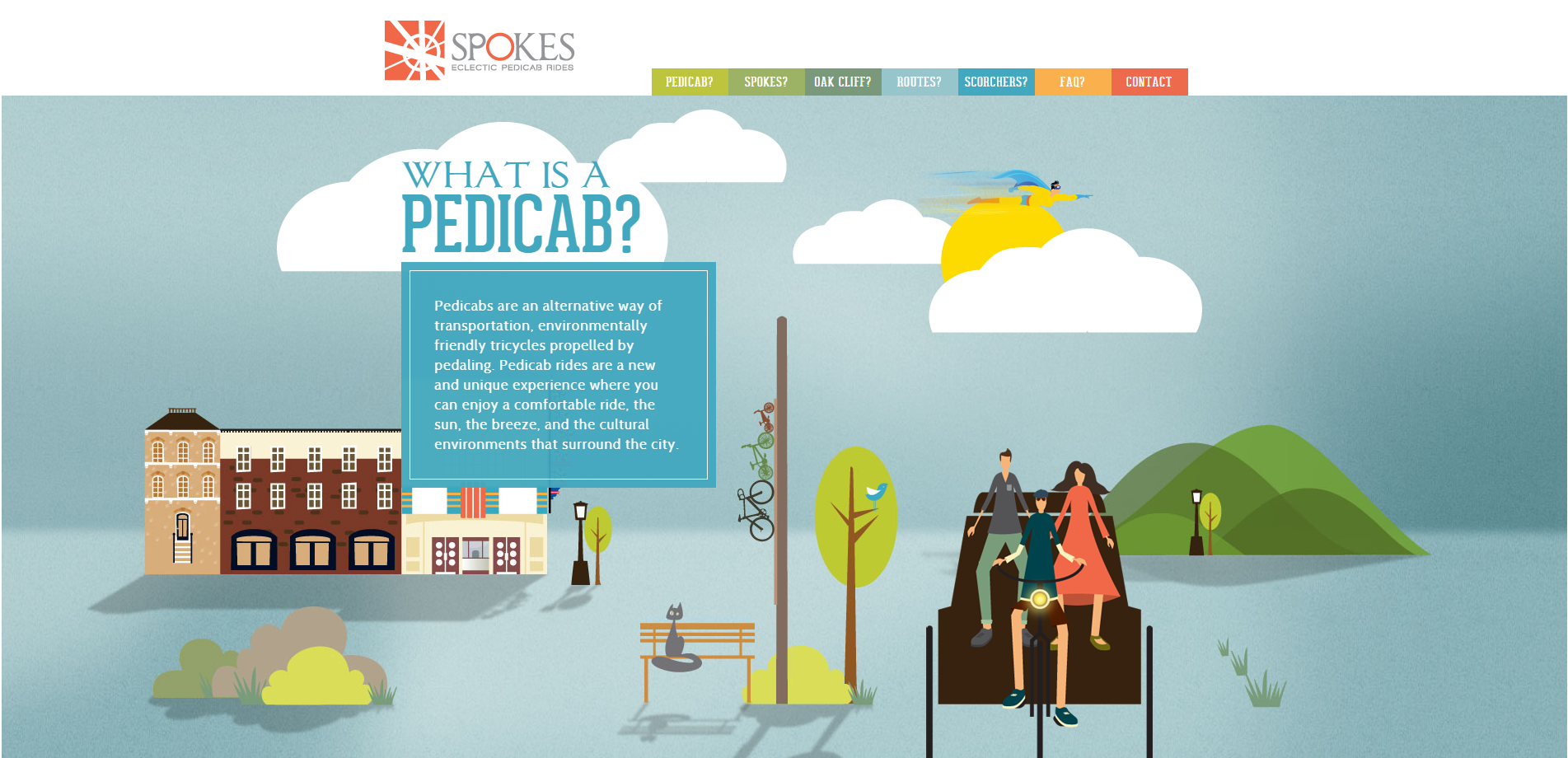
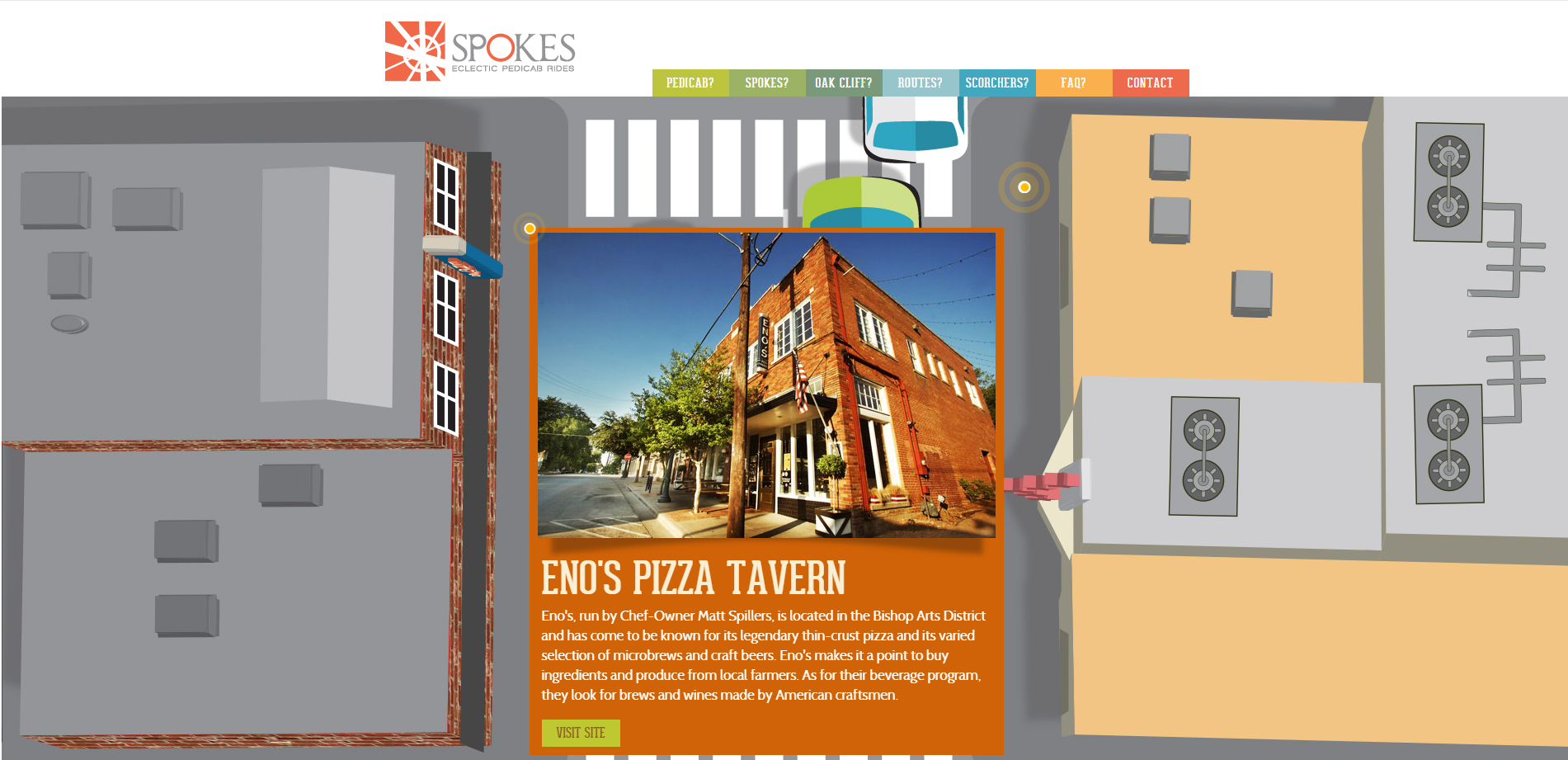
Spokes Eclectic Pedicab Rides



▲各式各樣的文字、插畫等元素以不同進度載入
Hot Dot



▲頁面從左到右以平滑的3D視差效果推進
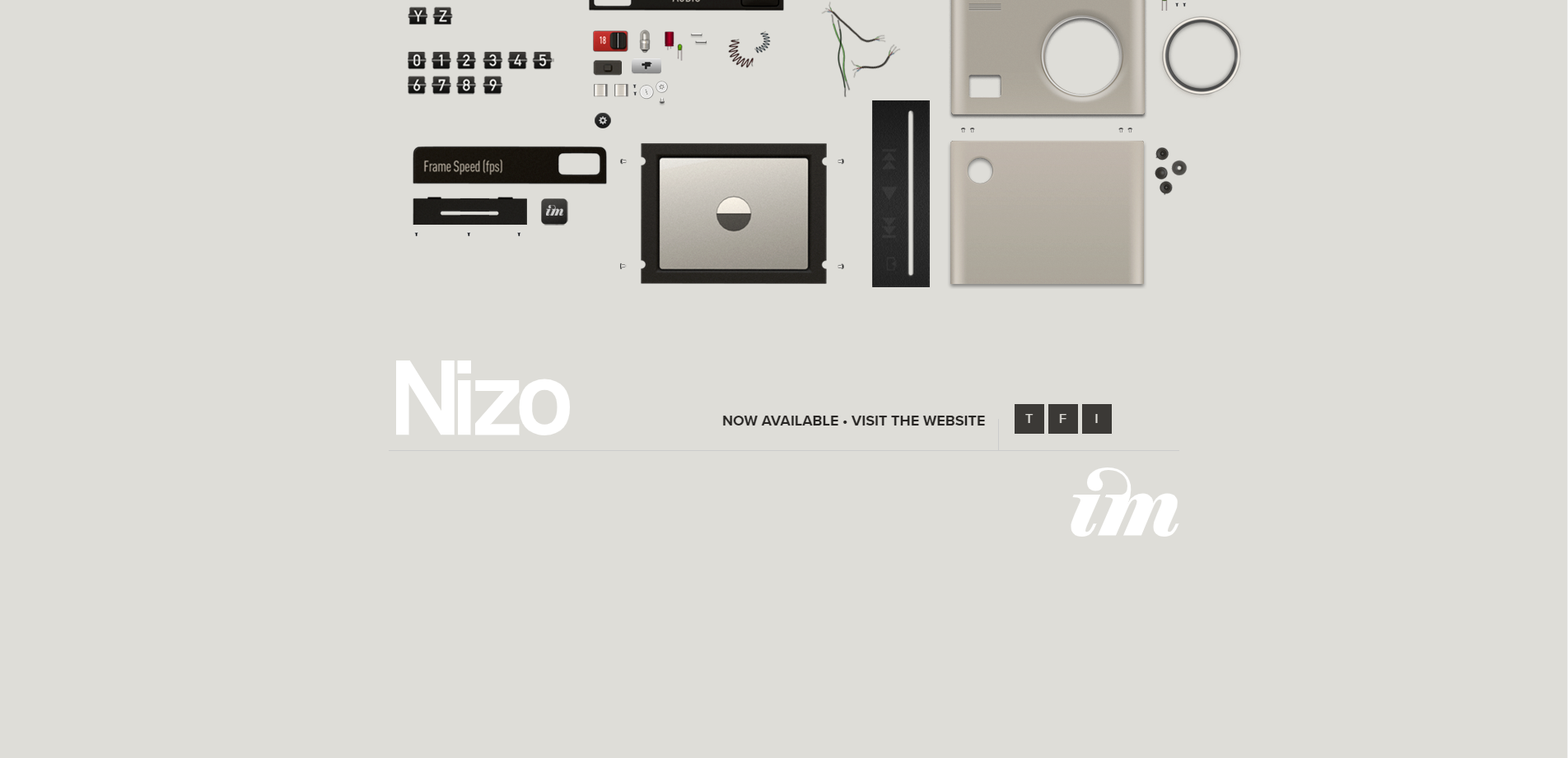
Nizo App



▲所有元素以特定節奏向頁面中央聚集,形成一個排版精致的整體
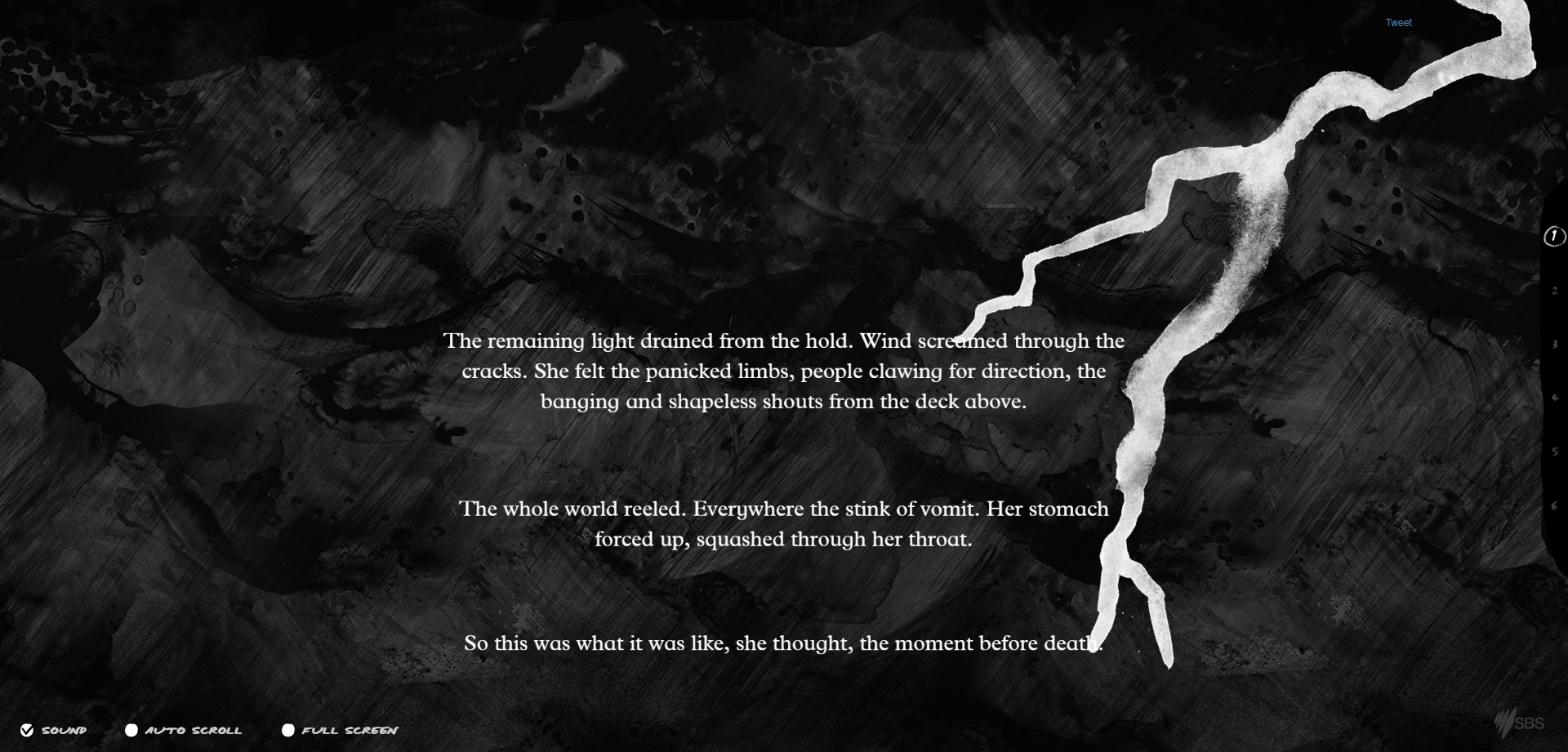
The Boat



▲以視差滾動的方式自動播放漫畫故事
視差滾動確實有其獨有的優勢,但這并不代表它一定適合每個項目。當你在構思如何設計這類網頁時,還是要事先了解目標用戶的偏好,并通過小范圍的測試和跟蹤分析,一步步驗證你的策略是否是有效。
