導(dǎo)航菜單相當(dāng)于網(wǎng)站的骨架,它可以將零散的內(nèi)容和功能按照產(chǎn)品的信息架構(gòu)圖進(jìn)行連接,并組織成一個(gè)完整的、有結(jié)構(gòu)的系統(tǒng),以便讓用戶能夠快速在各個(gè)模塊之間進(jìn)行切換。眾所周知,一個(gè)好的導(dǎo)航菜單不僅可以提升網(wǎng)站的顏值,還能有效減少用戶操作成本,因此,我們?cè)诮ㄕ厩氨仨氁认胍幌拢壕W(wǎng)站中有哪些內(nèi)容是最重要的?又有哪些功能是可以幫助到用戶的?
事實(shí)上,早在2018年及2019年,我們就曾探討和總結(jié)過(guò)一系列導(dǎo)航菜單的創(chuàng)意設(shè)計(jì)▼
網(wǎng)頁(yè)設(shè)計(jì):滑出式側(cè)邊導(dǎo)航欄
網(wǎng)頁(yè)設(shè)計(jì):10個(gè)網(wǎng)站導(dǎo)航設(shè)計(jì)的新點(diǎn)子
網(wǎng)頁(yè)設(shè)計(jì):嘗試各種新導(dǎo)航條布局
除了以上這些文章中所提到的側(cè)面導(dǎo)航菜單、垂直導(dǎo)航菜單等設(shè)計(jì)方式以外,全屏導(dǎo)航菜單也頗受設(shè)計(jì)師們的歡迎。它可以整潔地排布文字與多媒體內(nèi)容,有效提升用戶體驗(yàn)。雖然這有時(shí)會(huì)使得主頁(yè)又多了一層點(diǎn)擊,但只要設(shè)計(jì)得足夠合理、美觀,用戶是不會(huì)過(guò)分計(jì)較這一點(diǎn)的。
下面,我們就著重來(lái)看一下5個(gè)新穎絕妙的全屏導(dǎo)航菜單設(shè)計(jì)案例。
Beloesuhoe

該網(wǎng)站的導(dǎo)航菜單采用了與實(shí)物圖片相結(jié)合的設(shè)計(jì)方式,酷炫巧妙且獨(dú)具一格,同時(shí),還帶有一絲虛擬現(xiàn)實(shí)的味道。當(dāng)用戶打開(kāi)網(wǎng)站后,首先感受到的,就是一股強(qiáng)烈的視覺(jué)沖擊——隨著背景由動(dòng)態(tài)逐漸過(guò)渡到靜態(tài),菜單旁的紅點(diǎn)逐漸顯現(xiàn)并規(guī)律地跳動(dòng)著,暗示用戶進(jìn)行點(diǎn)擊。這種設(shè)計(jì)跳出了無(wú)趣的平鋪直敘,而是利用簡(jiǎn)單的交互效果,引導(dǎo)用戶前往自己所需要的頁(yè)面,趣味性十足。
Moeko ABE

該網(wǎng)站主要用于展示攝影師的作品集。用戶進(jìn)入網(wǎng)站首頁(yè)后,點(diǎn)擊左上角的漢堡式按鈕后,即可進(jìn)入全屏導(dǎo)航菜單頁(yè),該頁(yè)面運(yùn)用了圖片+文字的方式,為藝術(shù)家高調(diào)代言,整個(gè)設(shè)計(jì)簡(jiǎn)約個(gè)性,與內(nèi)容協(xié)調(diào)統(tǒng)一。
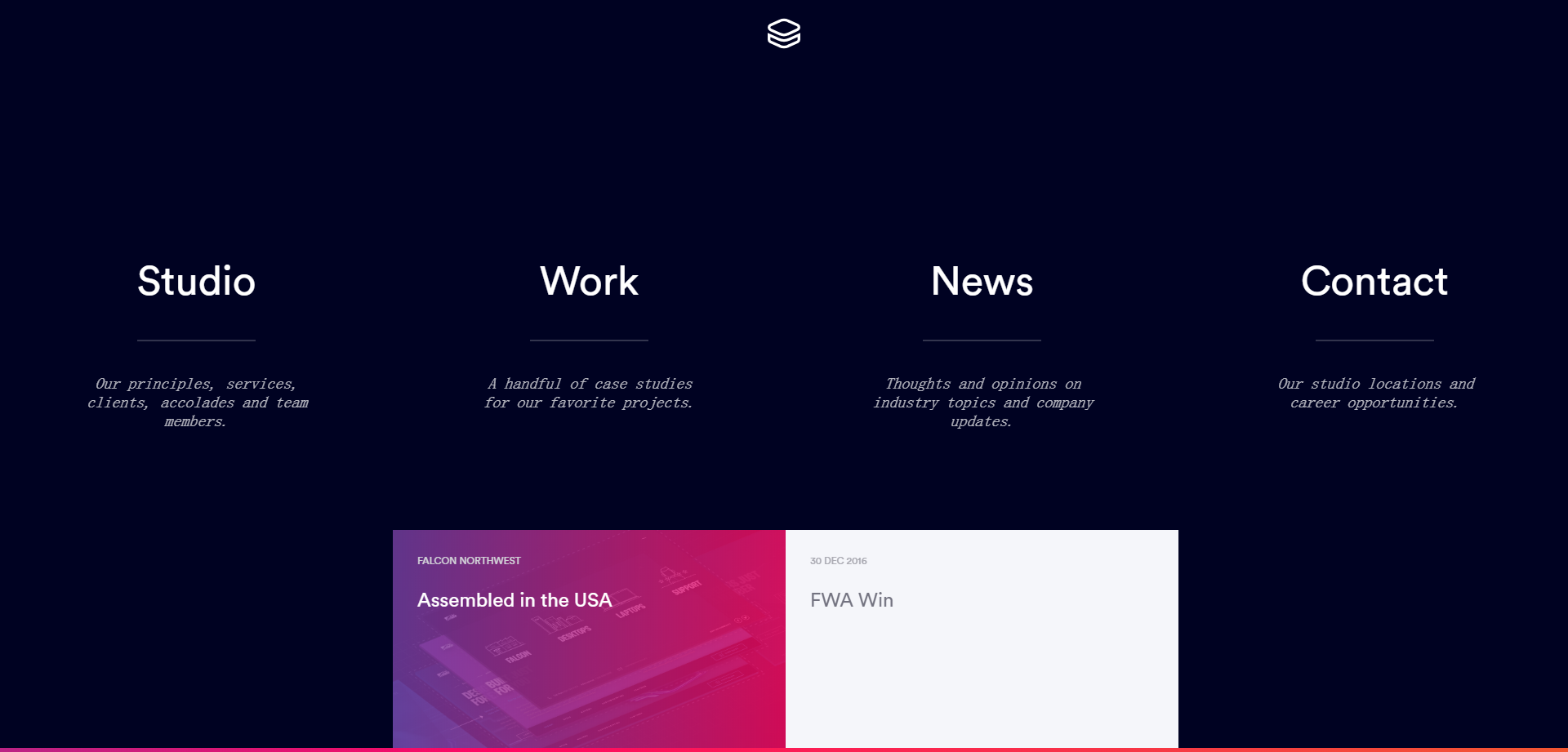
Impossible Bureau

該網(wǎng)站的導(dǎo)航菜單將頁(yè)面劃分為4列,當(dāng)鼠標(biāo)放置在任意一列時(shí),即可觸發(fā)背景換色,使得整體不至于過(guò)分陰沉暗淡。而中間兩列(Work、News)的內(nèi)容更為豐富,用戶可通過(guò)上下滑動(dòng),以查看其他內(nèi)容。
Voisins

該網(wǎng)站的主頁(yè)是個(gè)龐大的導(dǎo)航體系,主要由兩種形式的導(dǎo)航菜單組成。其中之一就是網(wǎng)頁(yè)設(shè)計(jì)中較為常見(jiàn)的漢堡式導(dǎo)航菜單,而另一個(gè)則是全屏導(dǎo)航菜單,這種組合式的菜單,可以更加高效便捷地處理各種板塊內(nèi)容。
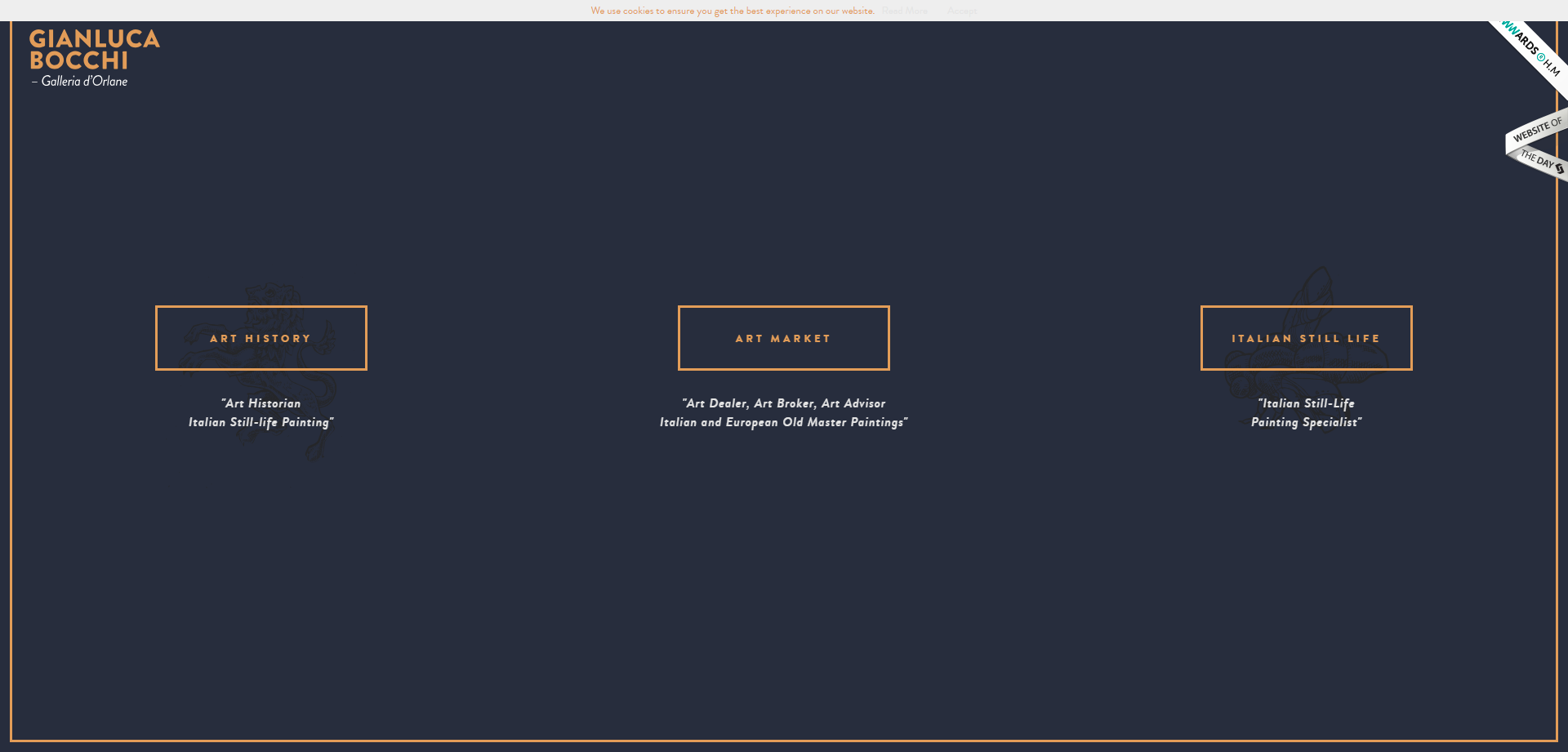
Gianluca Bocchi

該網(wǎng)站使用極簡(jiǎn)、莊嚴(yán)的全屏導(dǎo)航菜單巧妙含蓄地將著陸頁(yè)分成3部分,即使沒(méi)有什么特別的裝飾去輔助、襯托,但整個(gè)網(wǎng)站依然充滿了典雅、精美的藝術(shù)氣息。
總結(jié)
網(wǎng)頁(yè)設(shè)計(jì)的最終目的不是為了達(dá)到“好看”這一浮于表面的視覺(jué)性標(biāo)準(zhǔn),而是能夠提升用戶轉(zhuǎn)化率。想要做到這一點(diǎn),除了要在網(wǎng)站內(nèi)容上下功夫以外,在設(shè)計(jì)上也要有更好的創(chuàng)新性。這里所說(shuō)的創(chuàng)新并不是指追隨潮流,畢竟,“隨大流”有時(shí)候并不是件好事,尤其是在導(dǎo)航菜單上。總而言之,還是那句話:適合的才是最好的。
