通過學習路線圖,零基礎(chǔ)學習專業(yè)網(wǎng)頁設(shè)計、小程序UI設(shè)計技巧,成就網(wǎng)頁設(shè)計高手。
使用Coolsite360進行微信小程序UI的設(shè)計開發(fā),需要完成如下準備工作:
下載地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
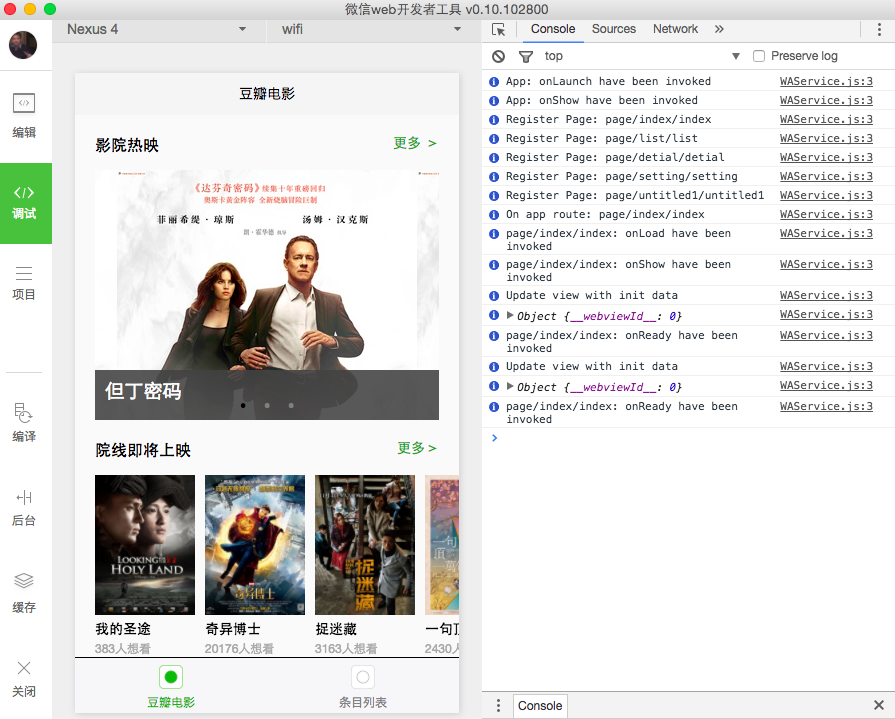
安裝完成打開后,是如下圖所示,需要在自己的公眾號中綁定開發(fā)者信息,才可以掃描打開進入



微信小程序采用 進行樣式設(shè)計,微信官方對此說明如下:
WXSS(WeiXin Style Sheets)是一套樣式語言,用于描述 WXML 的組件樣式。
WXSS 用來決定 WXML 的組件應(yīng)該怎么顯示。
為了適應(yīng)廣大的前端開發(fā)者,我們的 WXSS 具有 CSS 大部分特性。 同時為了更適合開發(fā)微信小程序,我們對 CSS 進行了擴充以及修改。
與 CSS 相比我們擴展的特性有:
尺寸單位
樣式導入
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161102
HTML / CSS 基礎(chǔ)教程,學習掌握最基本的網(wǎng)頁知識
http://www.w3school.com.cn/html/index.asp
CSS布局基礎(chǔ)教程,沒有布局、就沒有設(shè)計
http://zh.learnlayout.com/toc.html
網(wǎng)易云課堂HTML/CSS視頻教程
http://study.163.com/category/html-and-css
CSS 中 Flex布局介紹
http://www.w3cplus.com/css3/css3-flexbox-layout.html
意派-Coolsite360 | 網(wǎng)頁設(shè)計工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計制作工具,H5微信邀請函制作軟件