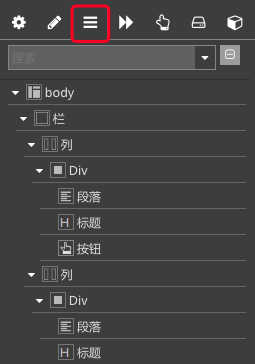
設置面板位于配置面板的第三個,單擊進入該面板,該面板主要查看和操作當前網頁的DOM結構。

1.隱藏與刪除元素
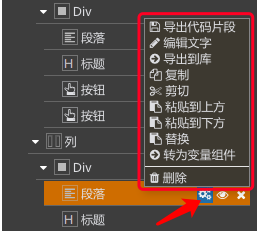
點擊小眼睛可以隱藏當前元素、點擊×可刪除該屬性。

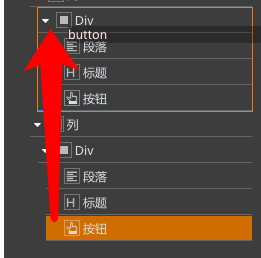
2.移動DOM結構
coolsite360支持操作DOM結構,可以將行級元素移動到塊級元素,塊級元素移動嵌套到塊級元素,有些元素要和父類一起操作。(橙色框代表接受的父類)。

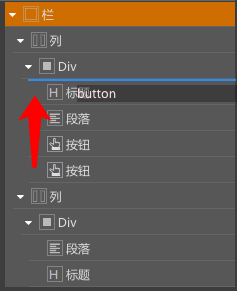
3.結構排序
拖動同級DOM結構可進行結構排序。(藍色線條代表要移動的位置)。

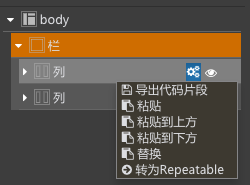
4.操作元素
可對DOM結構進行復制粘貼、導出代碼、導出到庫等操作。

注意:有些級聯元素只能操作父類。比如不能單獨刪除列。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件