通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計、小程序UI設(shè)計技巧,成就網(wǎng)頁設(shè)計高手。
庫面板最大的作用就是可以在不同作品、不同頁面之間傳遞元素,可以將body、div等元素導(dǎo)出到庫里。
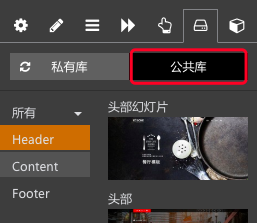
在配置面板找到庫面板,庫面板下包含私有庫和公共庫。來看看它們之間有哪些功能和區(qū)別。
私有庫:指在當前帳號下才能使用導(dǎo)入到庫的元素或者模塊。
公共庫:所有帳號都能使用的元素或者模塊。

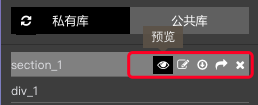
私有庫功能:

上圖紅框從左到右依次對應(yīng)的功能為:
預(yù)覽:可單獨顯示當前的元素或者模塊。
修改:可修改導(dǎo)入庫這個元素或者模塊的名稱。
插入:在當前網(wǎng)頁中插入這個元素或者模塊。
導(dǎo)出:可以從私有模塊導(dǎo)出為公共庫元素或者模塊。
刪除:可刪除庫里這個元素或者模塊。

公共庫是coolsite為大家準備的一些常用的網(wǎng)頁模塊,方便快速的搭建網(wǎng)頁。所有用戶都可添加使用。
不同作品、不同頁面之間傳遞元素
1.選擇需要導(dǎo)出到庫的元素(推薦節(jié)、容器、div)。在DOM結(jié)構(gòu)中選擇要導(dǎo)出的節(jié)點元素,點擊導(dǎo)出到庫。

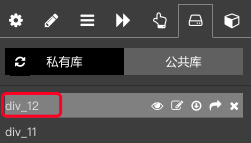
切換到庫面板可以找到這個新導(dǎo)入庫的節(jié)點元素。

2.打開其他作品或者當前作品的新頁面,切換到庫面板,找到導(dǎo)出的這個元素,點擊導(dǎo)入即可。

注意:
1.導(dǎo)出到頁面元素樣式存在繼承關(guān)系。如要修改樣式,需要手動更改每個元素的class,以免導(dǎo)致其他頁面樣式改變,導(dǎo)出到不同作品不受影響。
2.選擇導(dǎo)出body則可以將整個頁面?zhèn)鬟f不同作品、不同頁面。
意派-Coolsite360 | 網(wǎng)頁設(shè)計工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計制作工具,H5微信邀請函制作軟件