幻燈片組件在網頁設計制作中是很常見也是很重要的一個功能,常用于首頁頭圖展示,重要活動海報展示,為網頁設計增添了更多的選擇。下面為大家介紹在coolsite是怎么使用幻燈片組件來實現一個首頁輪播圖的。
1.插入幻燈片組件
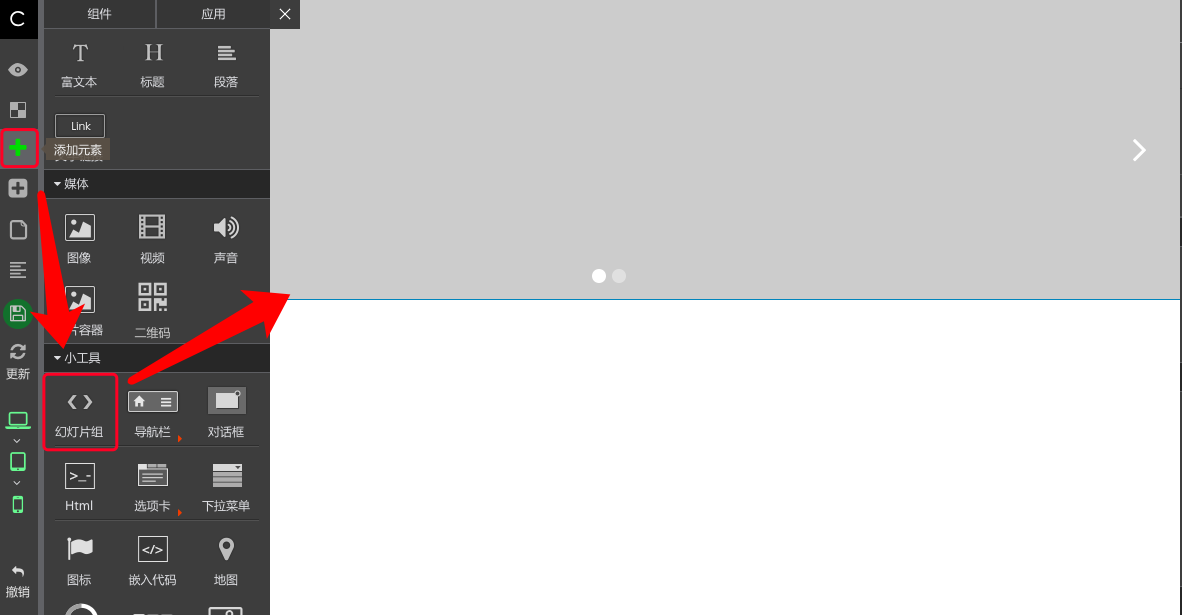
在左側導航菜單欄添加元素找到小工具欄下的幻燈片組件插入網頁中,如下圖所展示:

2.設置圖片
選單幻燈片列表選中單張幻燈片,到右側配置面板--元素設置面板,點擊上傳按鈕上傳背景圖,背景圖尺寸建議為寬:1920px,高:不限(auto)。

3.操作幻燈片
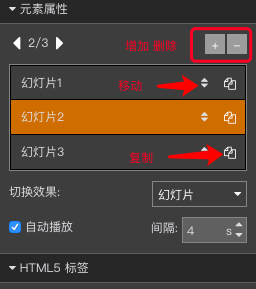
可對幻燈片組件進行增加、刪除,復制操作。

4.設置幻燈片切換效果。
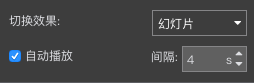
幻燈片切換效果有三種。默認幻燈片效果、可自行設置并預覽效果。

5.設置幻燈片播放。
默認自動播放,默認切換時間為4秒,根據需要可自行更改。

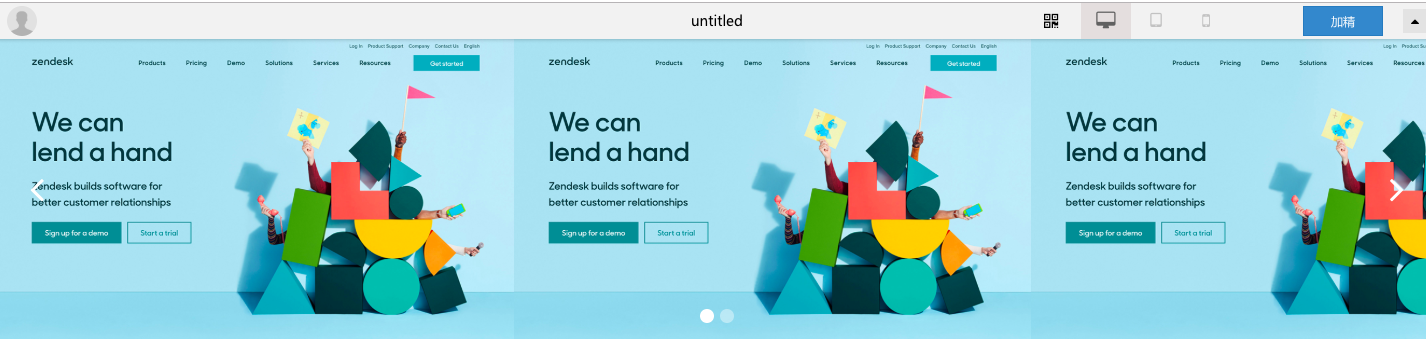
6.預覽效果


7.新增加的幻燈片,樣式設置后會覆蓋第一幀幻燈片,如何單獨調整不影響其他的?
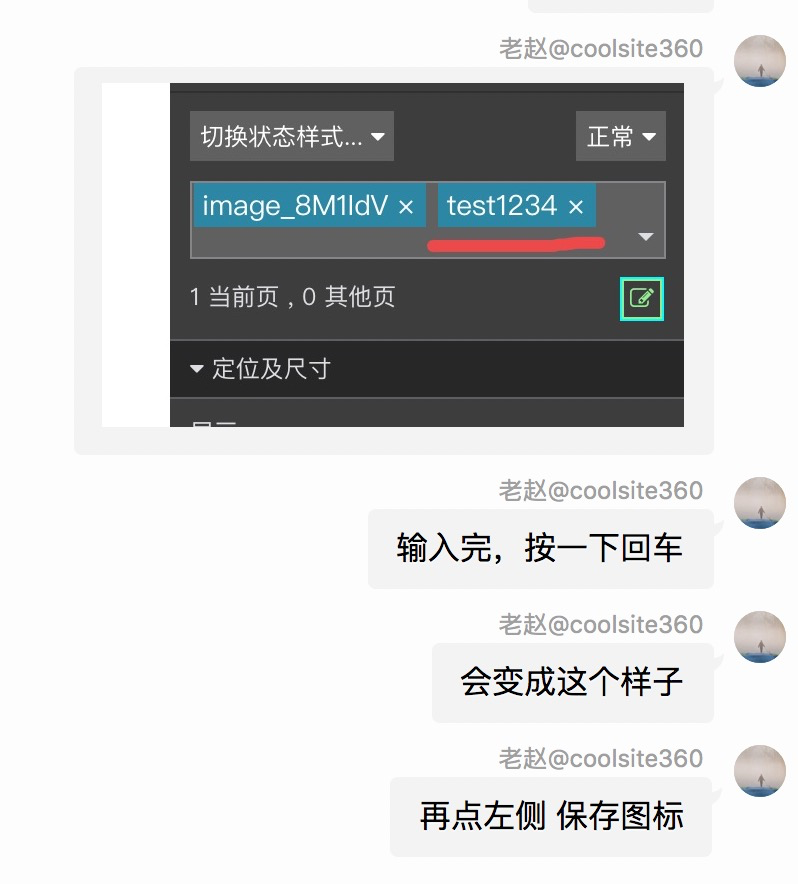
這是由于新增加的幻燈片的class命名,與第一幀相同導致,需要自行設置一個新的class:
點擊選中新增加的幻燈片
到樣式面板中,給它添加一個class命名。
回車保存即可。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件