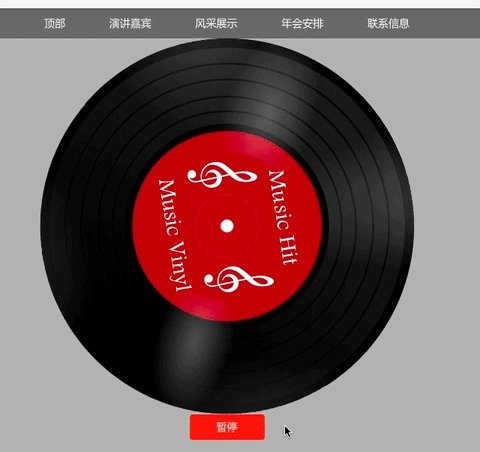
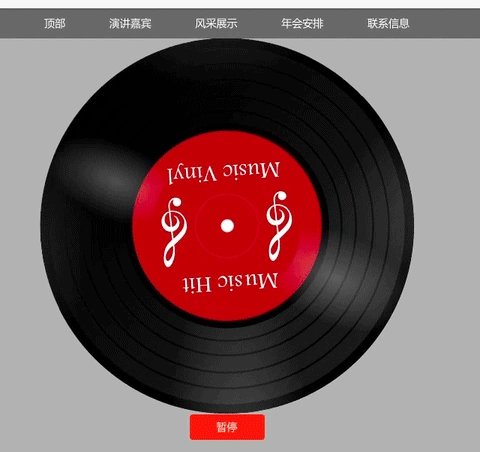
小例子:用自定義class實現圖片旋轉。
得益于css3強大的動畫庫,coolsite360也把它們引入使用,使得建站更自由、更得心應手。
具體css3動畫庫解析,點擊可參考:animation動畫庫解析
下面我們通過coolsite360來實現這樣一個小例子。
1.先給圖片默認樣式加CSS3語句。
animation: rotate 10s linear infinite ;

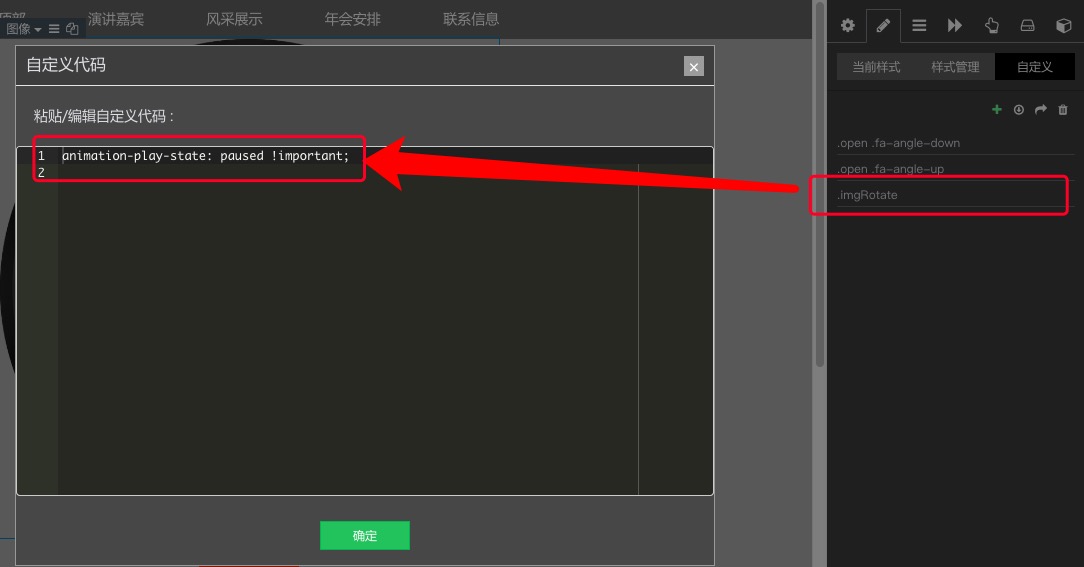
2.給圖片自定義一個class為imgRotate。里面寫控制動效暫停的CSS3代碼。

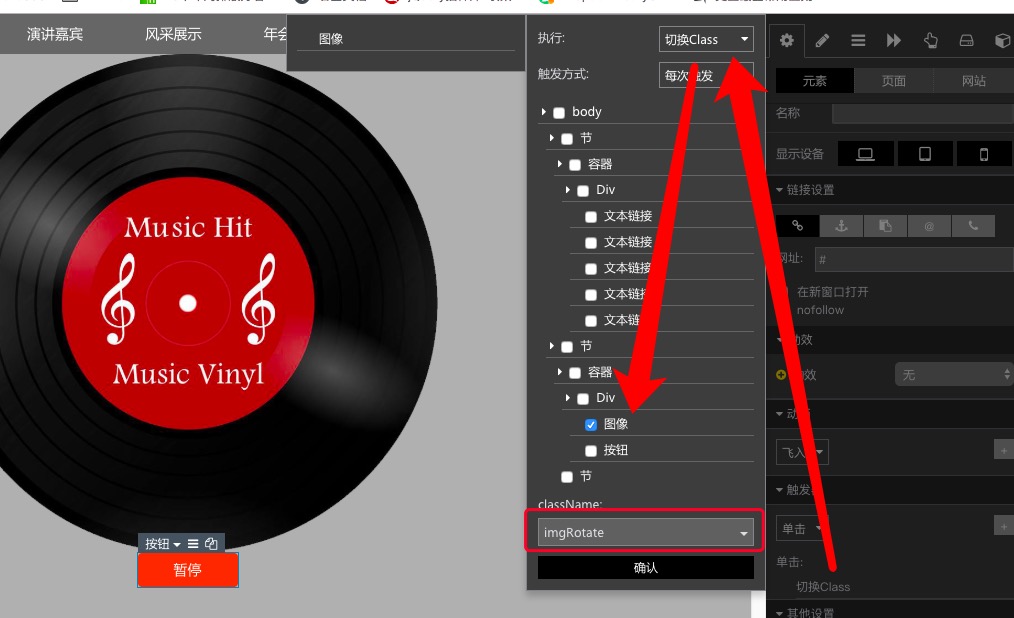
3.給button設置觸發器讓圖片切換class,得到以下效果。

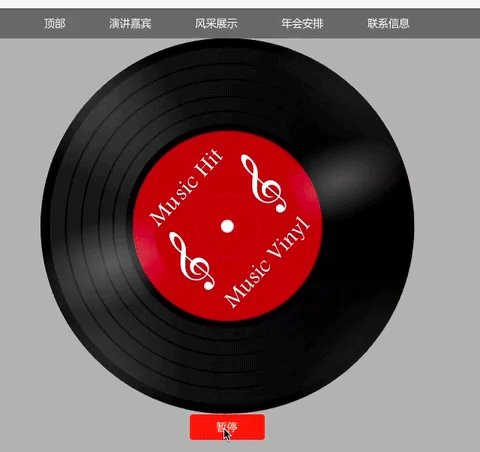
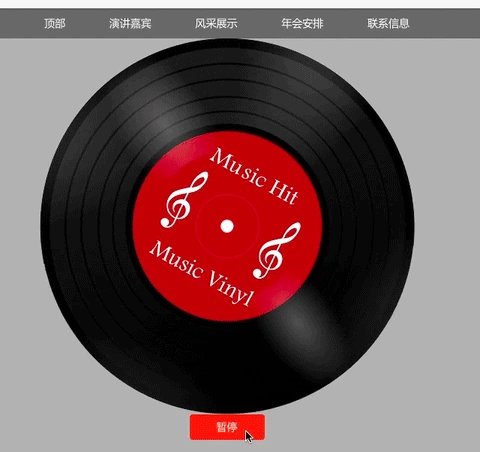
4.預覽效果,更多CSS3玩法等你來試。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件