在網頁中,最常用的交互方式是鼠標事件,如鼠標懸停某個節點元素時改變文本顏色、元素形狀等。在coolsite360中如何使用鼠標事件。
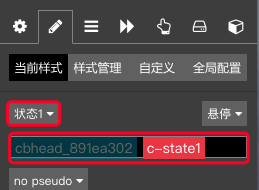
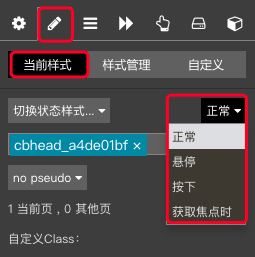
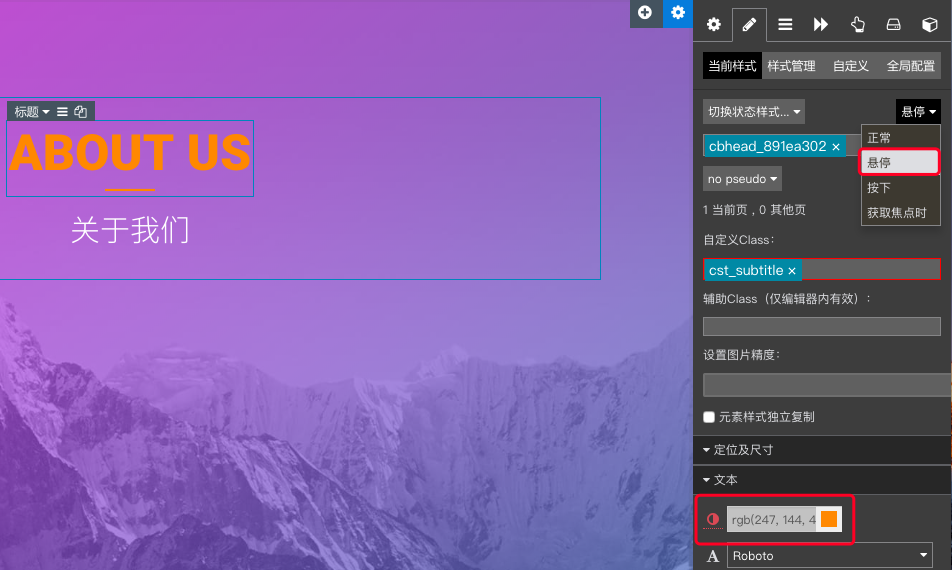
首先在CSS樣式面板找到鼠標控制部分,常見的鼠標事件有懸停、按下、獲取焦點等。
注:切換到不同樣式狀態相當于給當前元素疊加一個樣式、鼠標事件是在當前樣式狀態下有效。

如何實現鼠標懸停改變文字顏色。

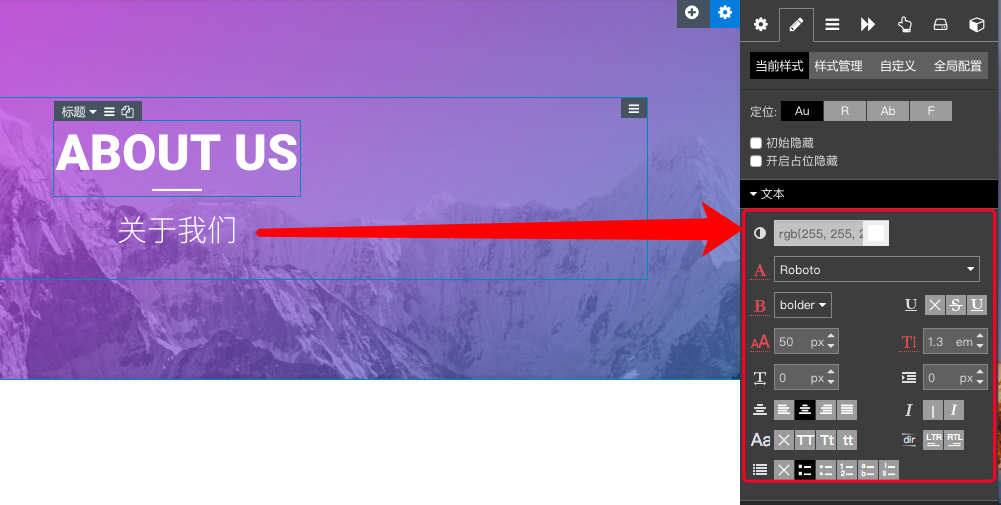
1.切換到鼠標正常狀態下,設置文本初始樣式。如:白色。


2.設置過渡時間為0.3秒。

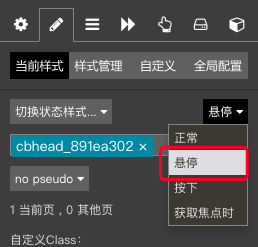
3.切換到鼠標懸停模式下,設置文本變化樣式。如:橙色。


4.保存預覽即可看見效果。上面僅僅只是一個思路,改變形狀、位置、大小等更多交互功能等你來實現。
意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件