通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計(jì)、小程序UI設(shè)計(jì)技巧,成就網(wǎng)頁設(shè)計(jì)高手。
幻燈片是一個(gè)非常基本和常用的展示元素,通常用來展示靜態(tài)的一組圖片,并可以配合不同的圖片切換效果,可以設(shè)置手動(dòng)切換,也可以設(shè)置按照一定的間隔時(shí)間自動(dòng)切換。那如何設(shè)置動(dòng)態(tài)的展示圖片呢?coolsite360有了CMS2.0后,在coolsite后臺(tái)文章里加入圖片集。通過動(dòng)態(tài)綁定,這樣的效果可以輕松實(shí)現(xiàn)。
1.制作圖片集
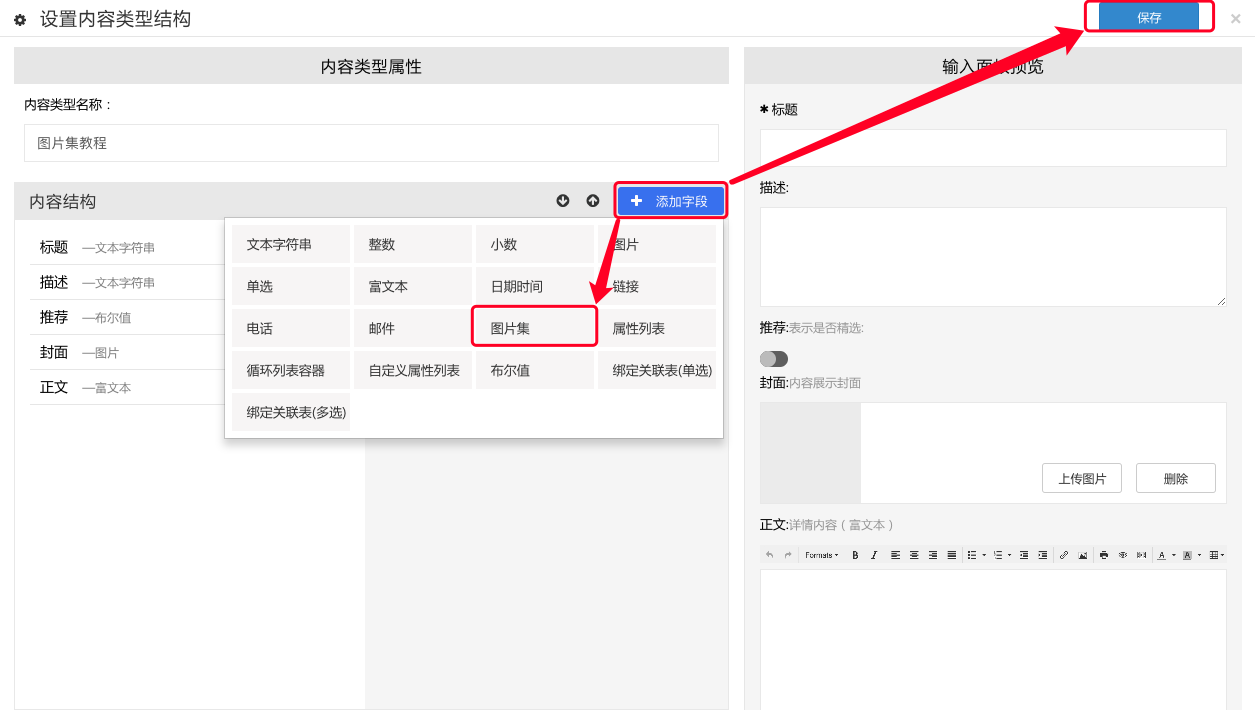
在工作臺(tái)新建內(nèi)容類型時(shí),添加一個(gè)圖片集類型字段。

發(fā)布文章時(shí)上傳準(zhǔn)備好的圖片集,如果只想綁定圖片,只要在新建內(nèi)容結(jié)構(gòu)時(shí)去掉標(biāo)題、描述等信息。

2.插入幻燈片
回到展示頁面中,插入網(wǎng)格列表,調(diào)整自己想要的布局,這里我們就以常見的一列全屏展示;

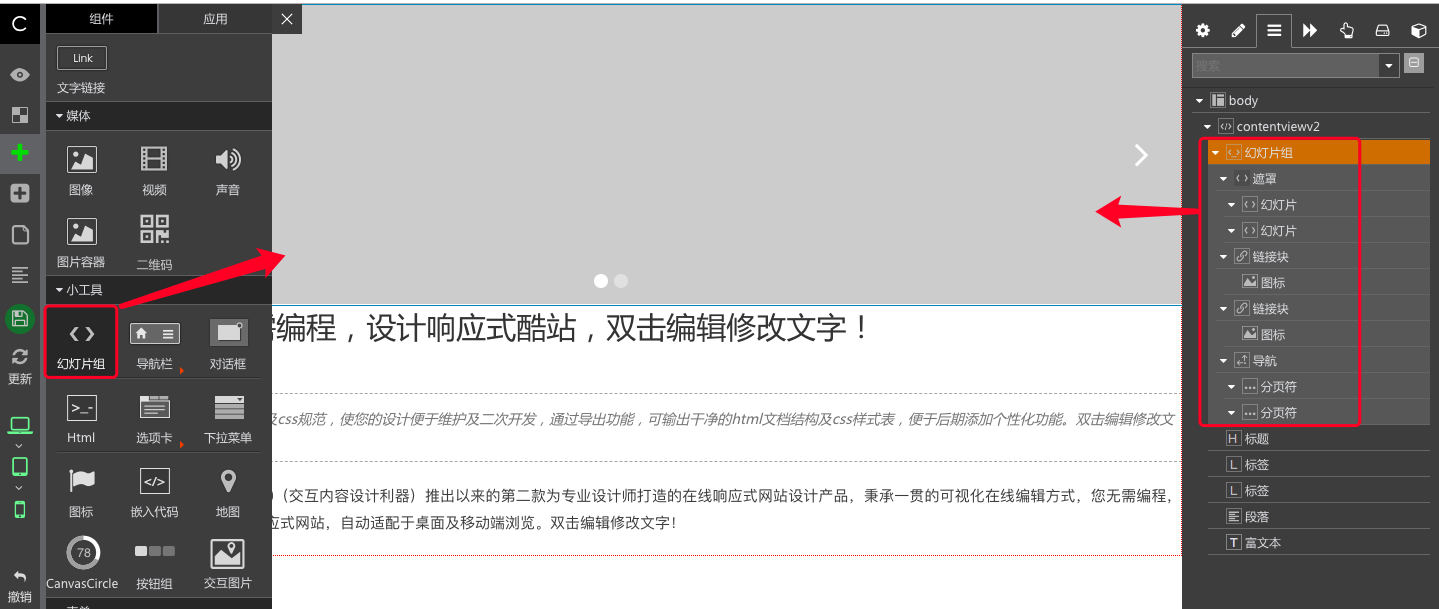
添加幻燈片組件在網(wǎng)格列表中,調(diào)整布局樣式。

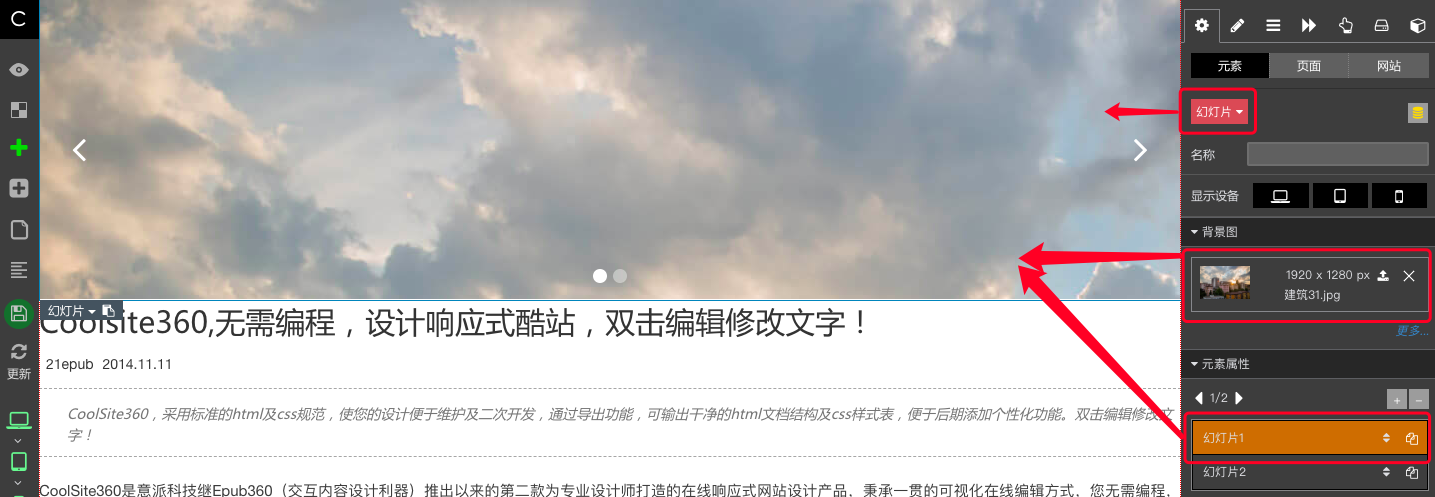
這里需要注意的是,幻燈片組件需要先初始上傳一張背景圖,否則無法綁定。

3.綁定圖片集
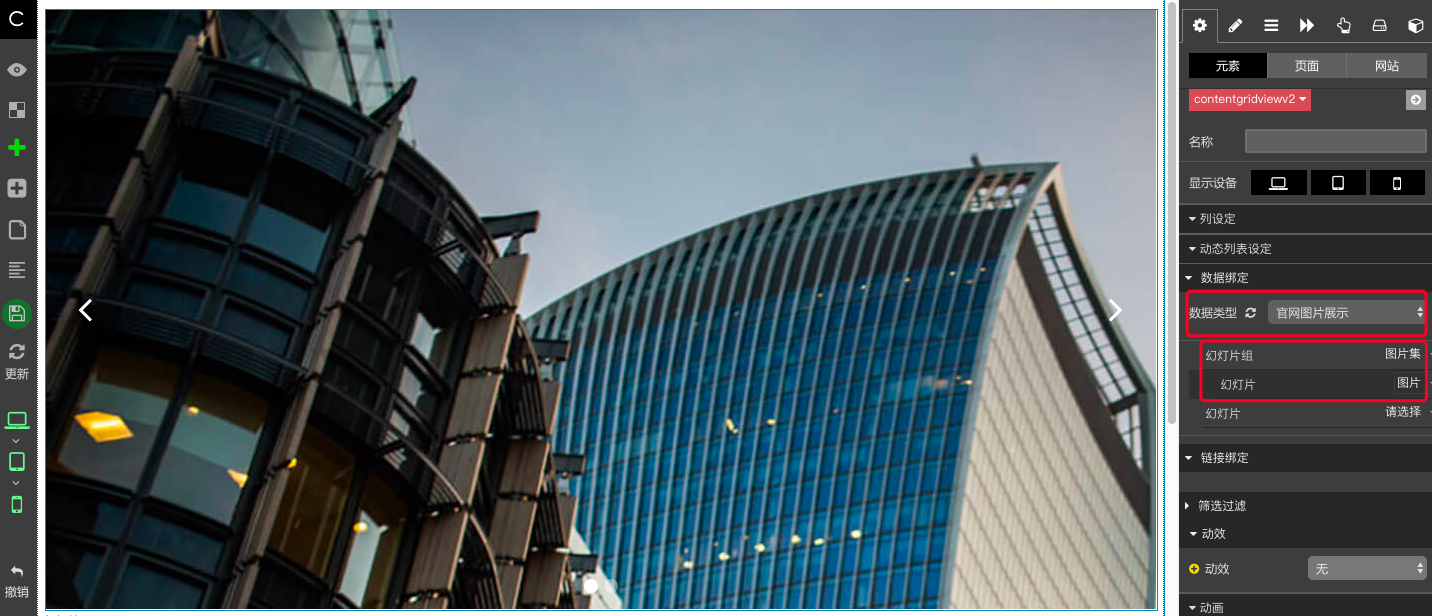
選中網(wǎng)格列表進(jìn)行數(shù)據(jù)綁定。
選擇數(shù)據(jù)類型為在工作臺(tái)建立好的內(nèi)容結(jié)構(gòu):官網(wǎng)圖片展示。
將幻燈片組與圖片集綁定。
幻燈片與圖片綁定。

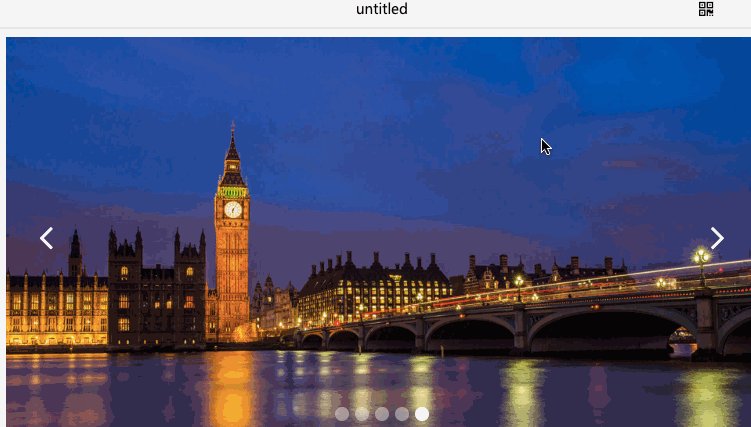
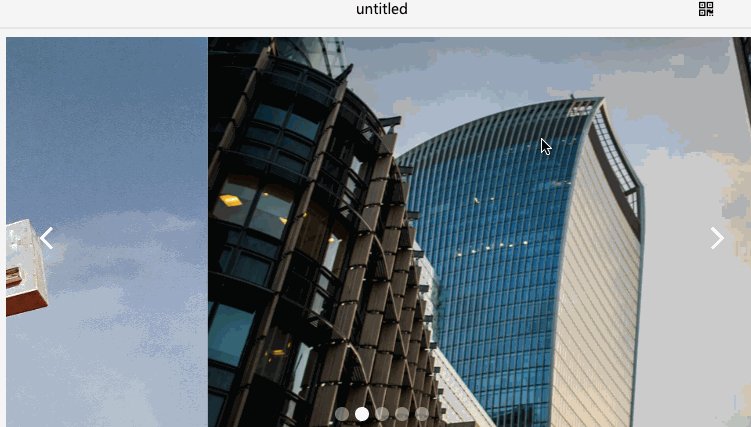
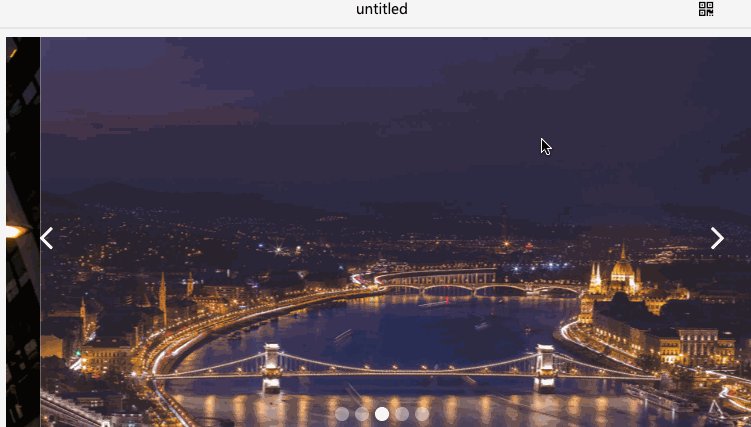
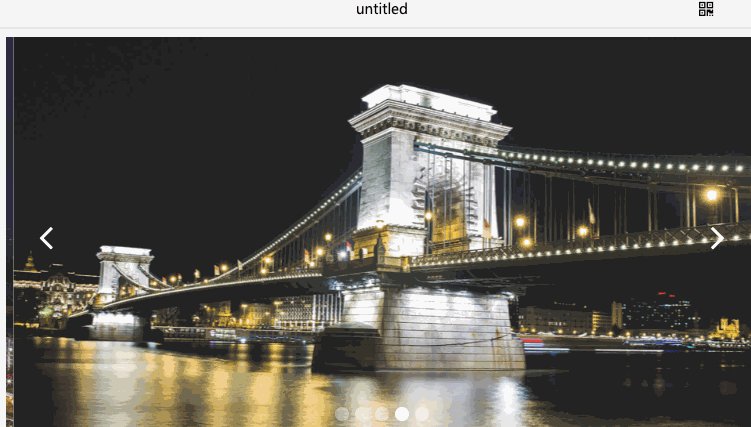
4.保存預(yù)覽效果
幻燈片播放的圖片和文章的圖片集一樣就成功啦!

不只是展示頁面可以綁定,同時(shí)內(nèi)容模版頁也可以綁定幻燈片哦,可以自行試試。
意派-Coolsite360 | 網(wǎng)頁設(shè)計(jì)工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計(jì)制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計(jì)制作工具,H5微信邀請(qǐng)函制作軟件