通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計(jì)、小程序UI設(shè)計(jì)技巧,成就網(wǎng)頁設(shè)計(jì)高手。
將多個頁面中需要重復(fù)的版塊做成元件,這個元件可以在多個頁面中反復(fù)被使用。常見的元件如導(dǎo)航條,每個頁面中都被引用。使用元件,能有效提高制作效率和節(jié)約資源。
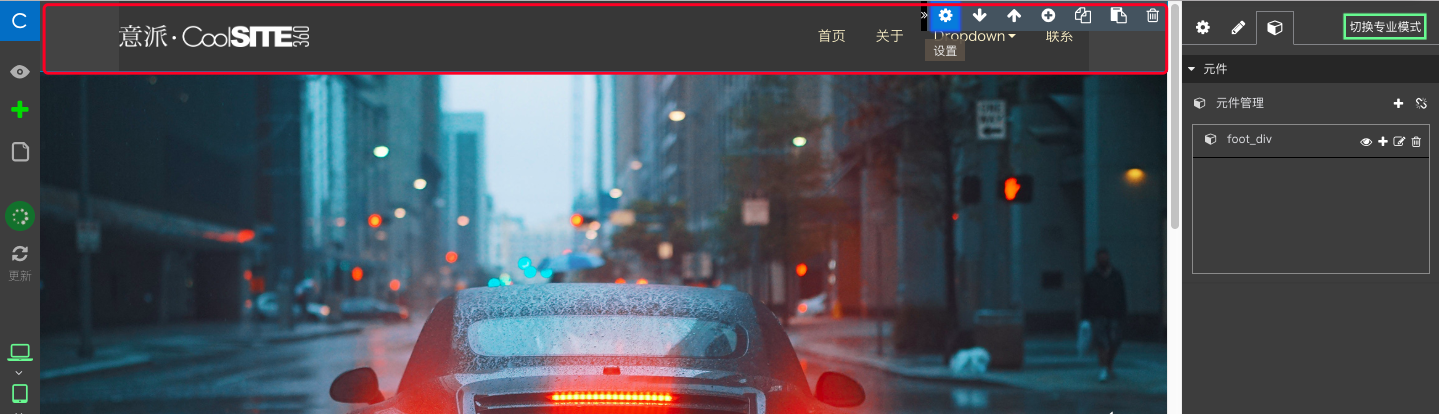
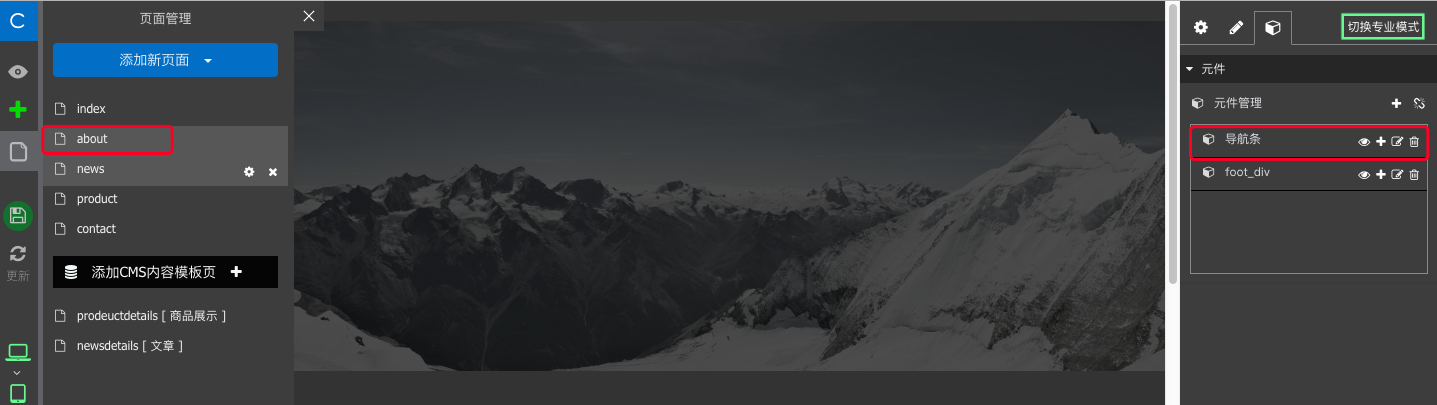
元件設(shè)置位于配置面板最右。
新建元件
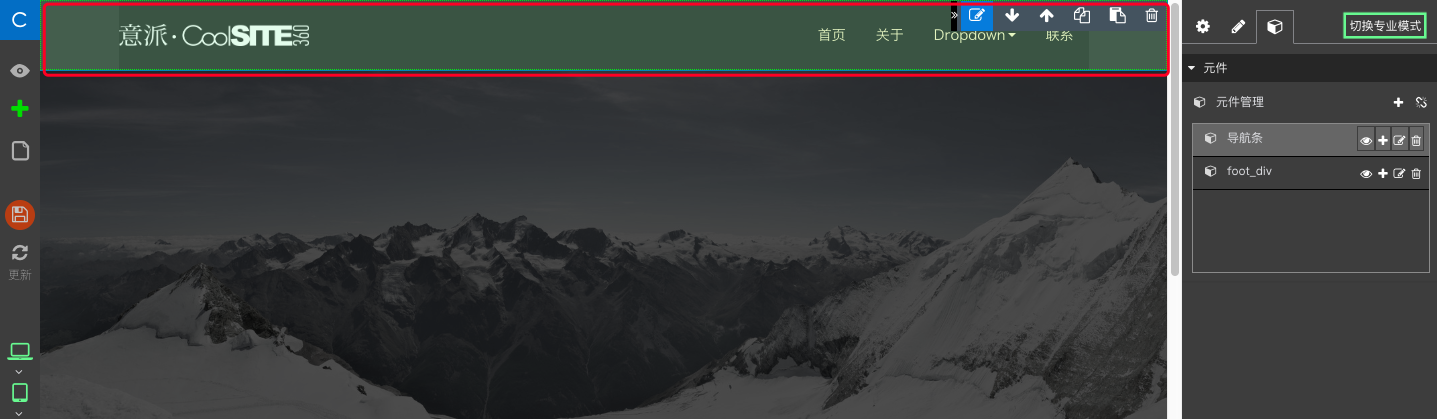
選擇當(dāng)前的元素節(jié)點(diǎn)作為元件,如將導(dǎo)航欄添加為元件。

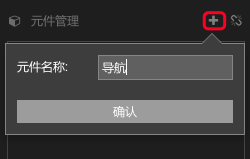
點(diǎn)擊?并將元素名稱命名為元件。

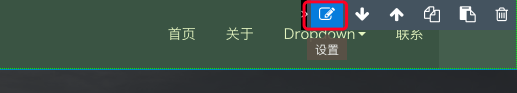
點(diǎn)擊確認(rèn)后導(dǎo)航欄變成暗綠色區(qū)域,右上角出現(xiàn)編輯按鈕。這就表示此節(jié)點(diǎn)已經(jīng)成功轉(zhuǎn)為元件。

元件編輯模式
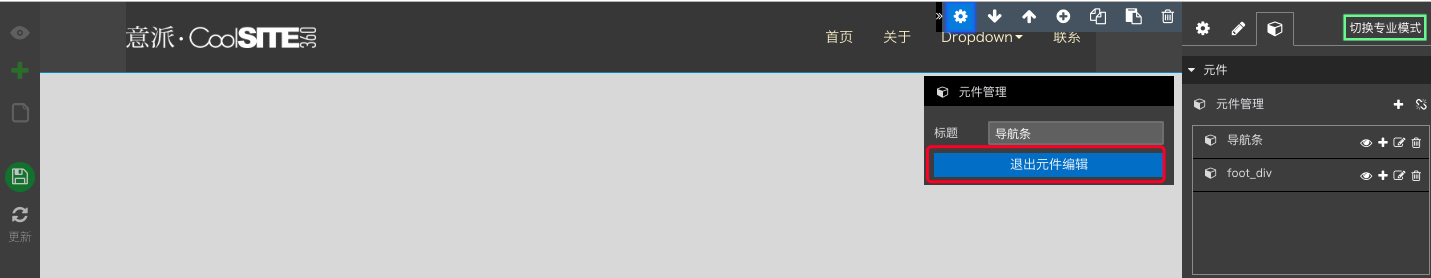
點(diǎn)擊右上角的編輯按鈕會進(jìn)入編輯模式,在此模式下、只能編輯元件內(nèi)部結(jié)構(gòu)、不能編輯其他節(jié)點(diǎn)元素。

編輯完成后,點(diǎn)擊退出原件編輯返回頁面。

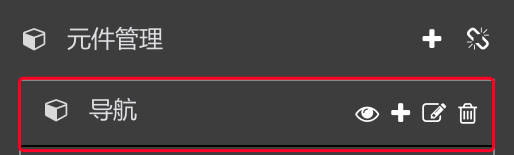
原件管理和編輯

預(yù)覽:可以單獨(dú)預(yù)覽。
復(fù)制:可以復(fù)制。
編輯:可對改元件進(jìn)行單獨(dú)編輯。
刪除:對元件進(jìn)行刪除。
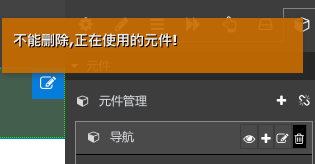
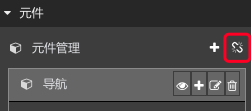
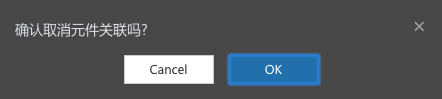
需要注意的是,當(dāng)元件正在被使用時(shí),如果要刪除元件,需要先取消元件關(guān)聯(lián)。


確認(rèn)后可以刪除該元件。

引用元件
在其他頁面切換到元件面板可以看見已經(jīng)創(chuàng)建的所有元件。

點(diǎn)擊原件設(shè)置的“+”插入當(dāng)前頁面即可。

意派-Coolsite360 | 網(wǎng)頁設(shè)計(jì)工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計(jì)制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計(jì)制作工具,H5微信邀請函制作軟件