幻燈片組件在網(wǎng)頁設(shè)計制作中是很常見也是很重要的一個功能,常用于首頁頭圖展示,重要活動海報展示,為網(wǎng)頁設(shè)計增添了更多的選擇。下面為大家介紹在coolsite是怎么使用幻燈片組件來實現(xiàn)一個首頁輪播圖的。
1.插入幻燈片組件
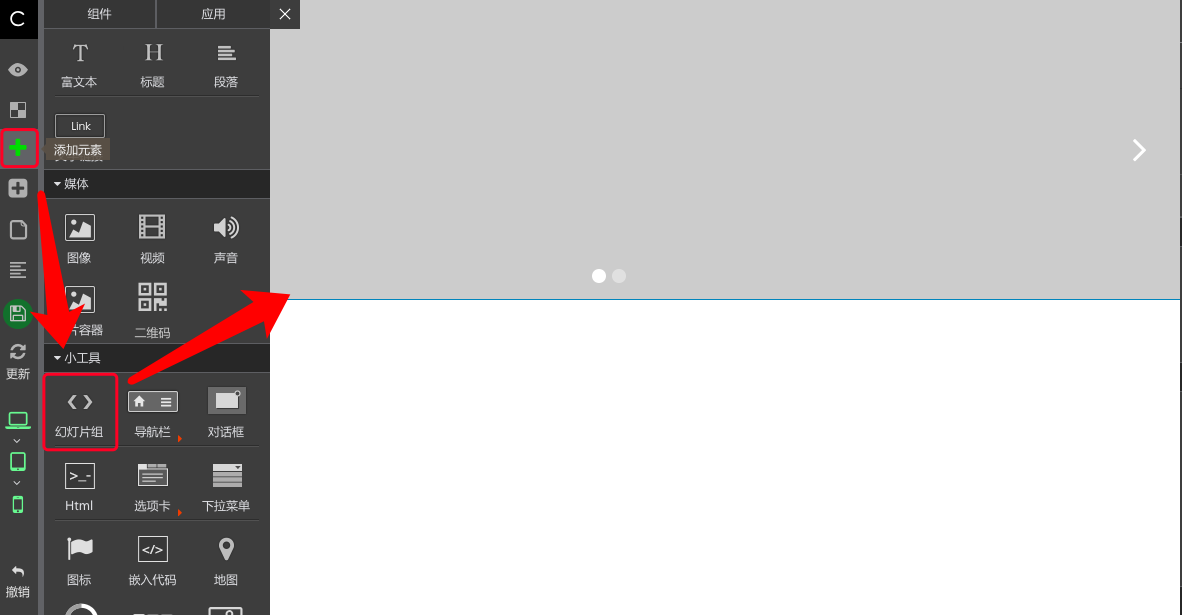
在左側(cè)導(dǎo)航菜單欄添加元素找到小工具欄下的幻燈片組件插入網(wǎng)頁中,如下圖所展示:

2.設(shè)置圖片
選單幻燈片列表選中單張幻燈片,到右側(cè)配置面板--元素設(shè)置面板,點擊上傳按鈕上傳背景圖,背景圖尺寸建議為寬:1920px,高:不限(auto)。

3.操作幻燈片
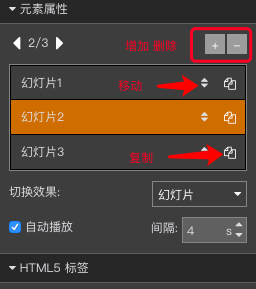
可對幻燈片組件進(jìn)行增加、刪除,復(fù)制操作。

4.設(shè)置幻燈片切換效果。
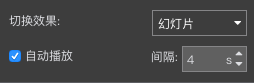
幻燈片切換效果有三種。默認(rèn)幻燈片效果、可自行設(shè)置并預(yù)覽效果。

5.設(shè)置幻燈片播放。
默認(rèn)自動播放,默認(rèn)切換時間為4秒,根據(jù)需要可自行更改。

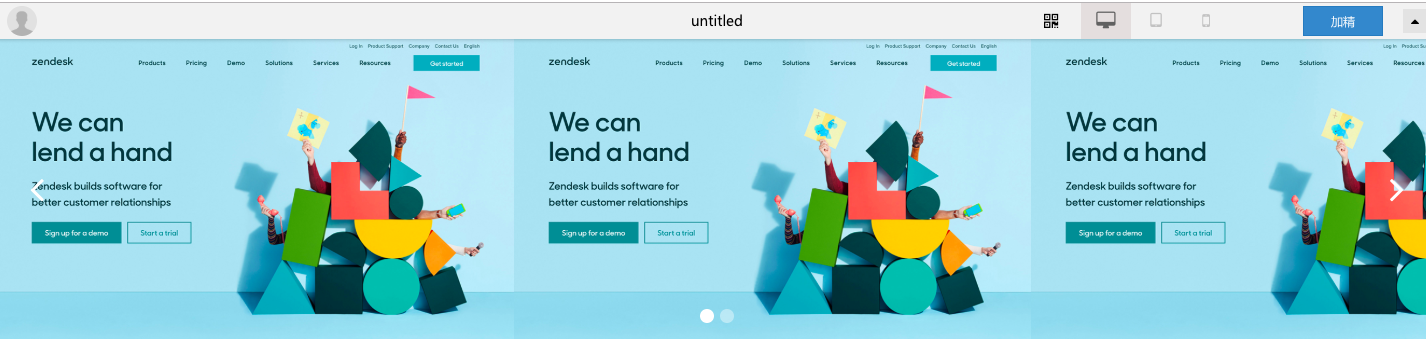
6.預(yù)覽效果


7.新增加的幻燈片,樣式設(shè)置后會覆蓋第一幀幻燈片,如何單獨調(diào)整不影響其他的?
這是由于新增加的幻燈片的class命名,與第一幀相同導(dǎo)致,需要自行設(shè)置一個新的class:
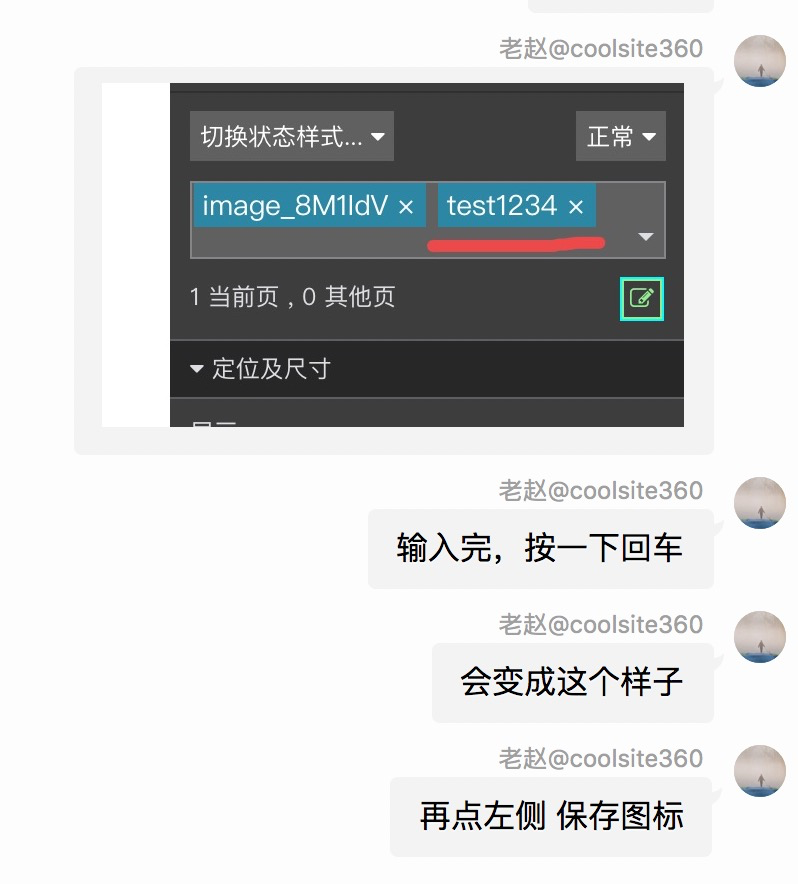
點擊選中新增加的幻燈片
到樣式面板中,給它添加一個class命名。
回車保存即可。