響應式布局簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。
了解響應式布局:下面來看看在coolsite中如何去調整。
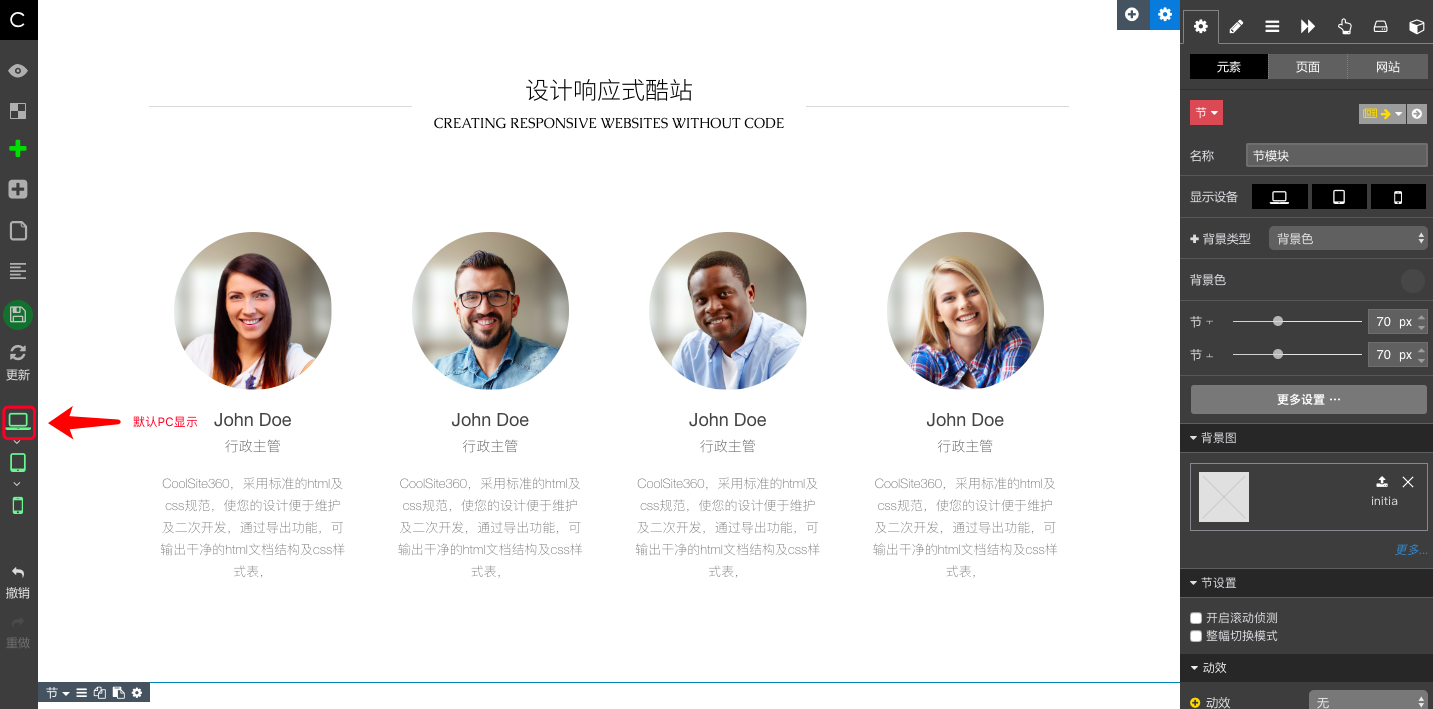
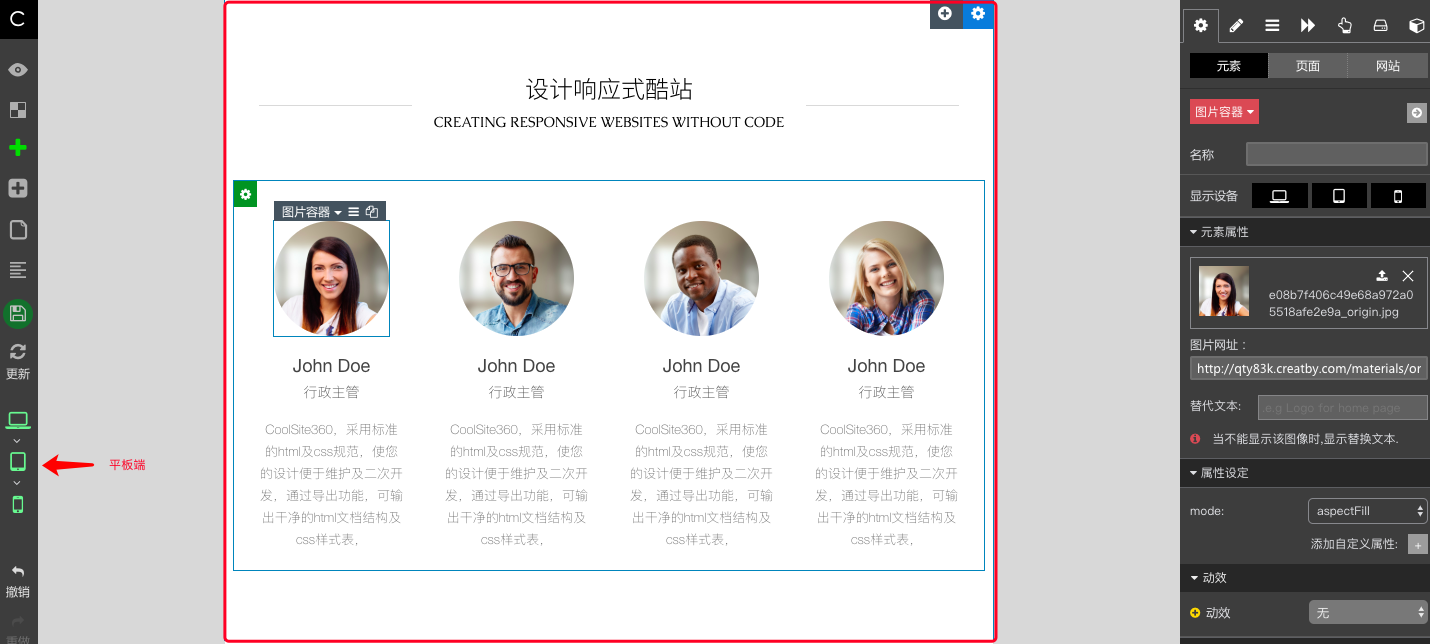
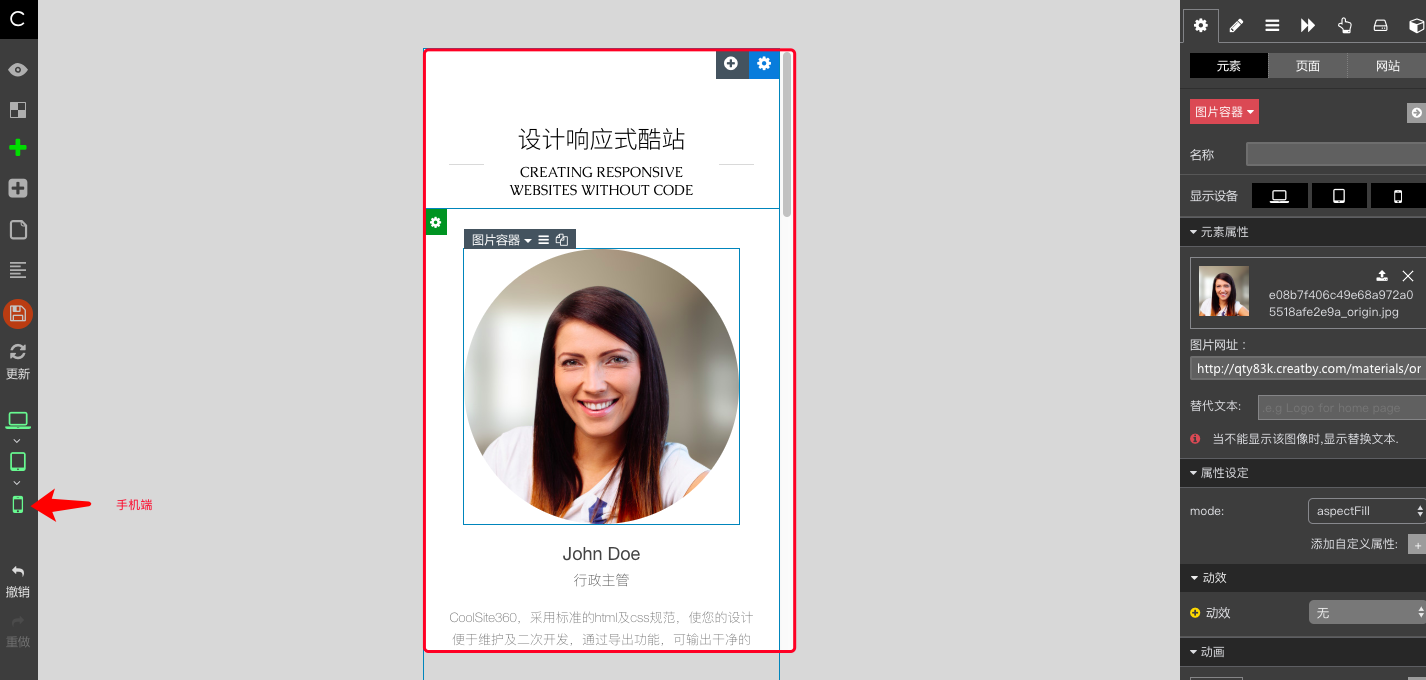
1.點擊不同終端可切換終端進行編輯調整。
2.響應式繼承關系:手機繼承平板,平板繼承PC。
3.調整順序:創建站點后,先搭建PC端樣式,然后調整平板端,最后調整手機端。
4.每個終端布局可自定義樣式。且存在下列繼承關系。
調整PC端會影響平板端和手機端布局。
調整平板端會影響手機端而不會影響PC端布局。
調整手機端不會影響平板端和PC端布局。
調整布局影響趨勢如下圖箭頭所指方向(不可逆)。
注:H1-H6字體切換時不適用繼承原則。




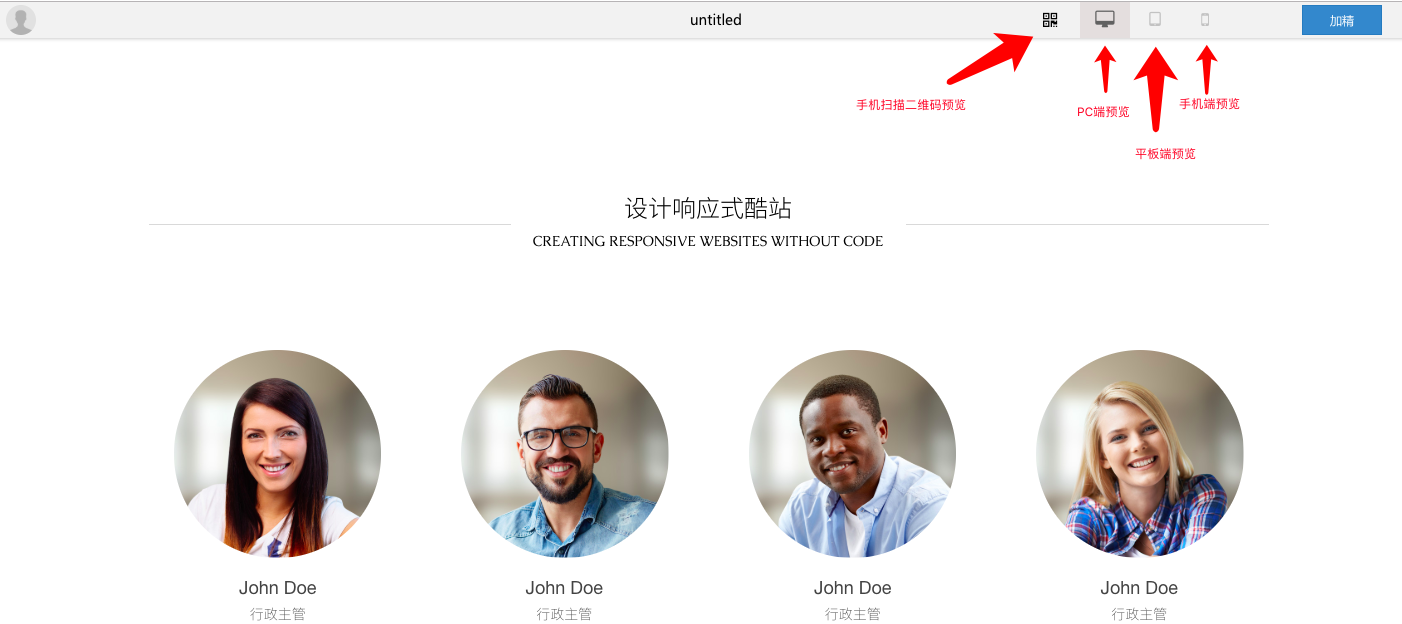
5.預覽方式
建議在谷歌游覽器下預覽,點擊預覽頂部導航欄可查看PC、平板、手機端的預覽情況。

也可以用谷歌調試器預覽(option+command+I)。

