小例子:用自定義class實(shí)現(xiàn)圖片旋轉(zhuǎn)。
得益于css3強(qiáng)大的動(dòng)畫庫(kù),coolsite360也把它們引入使用,使得建站更自由、更得心應(yīng)手。
具體css3動(dòng)畫庫(kù)解析,點(diǎn)擊可參考:animation動(dòng)畫庫(kù)解析
下面我們通過(guò)coolsite360來(lái)實(shí)現(xiàn)這樣一個(gè)小例子。
1.先給圖片默認(rèn)樣式加CSS3語(yǔ)句。
animation: rotate 10s linear infinite ;

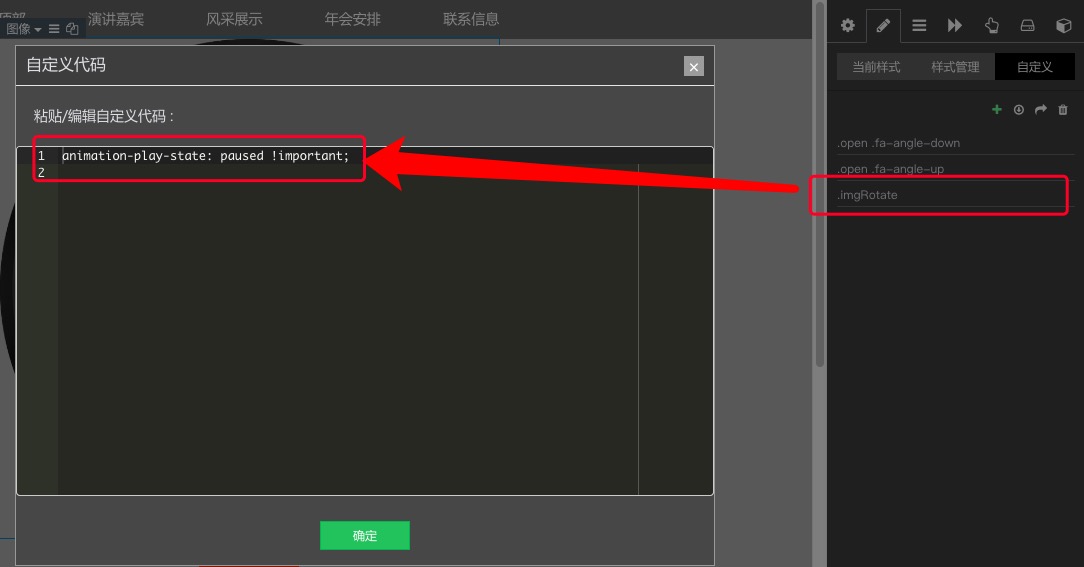
2.給圖片自定義一個(gè)class為imgRotate。里面寫控制動(dòng)效暫停的CSS3代碼。

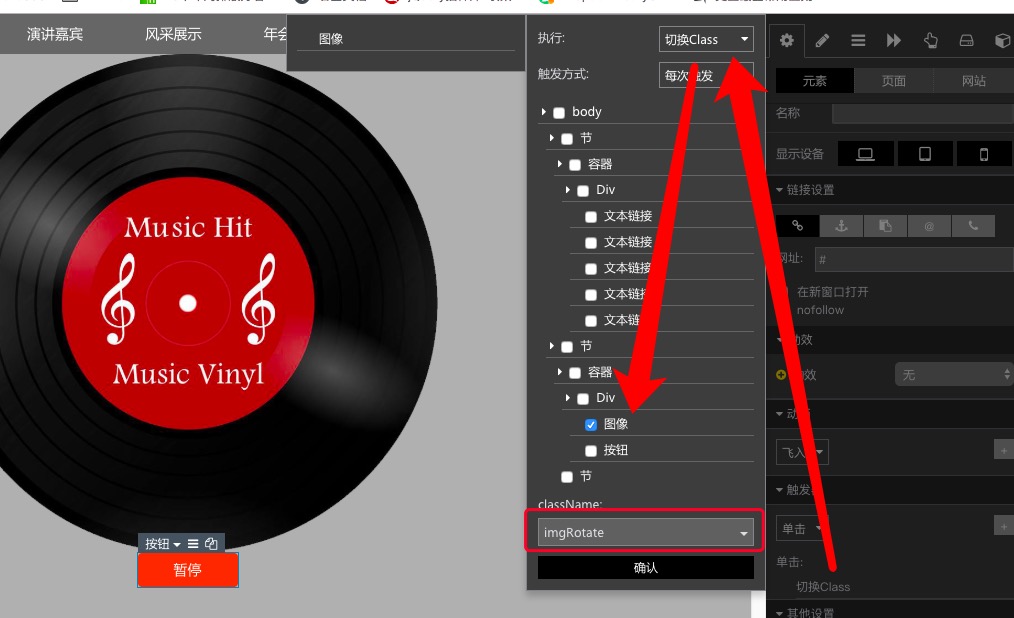
3.給button設(shè)置觸發(fā)器讓圖片切換class,得到以下效果。

4.預(yù)覽效果,更多CSS3玩法等你來(lái)試。