幻燈片是一個非常基本和常用的展示元素,通常用來展示靜態的一組圖片,并可以配合不同的圖片切換效果,可以設置手動切換,也可以設置按照一定的間隔時間自動切換。那如何設置動態的展示圖片呢?coolsite360有了CMS2.0后,在coolsite后臺文章里加入圖片集。通過動態綁定,這樣的效果可以輕松實現。
1.制作圖片集
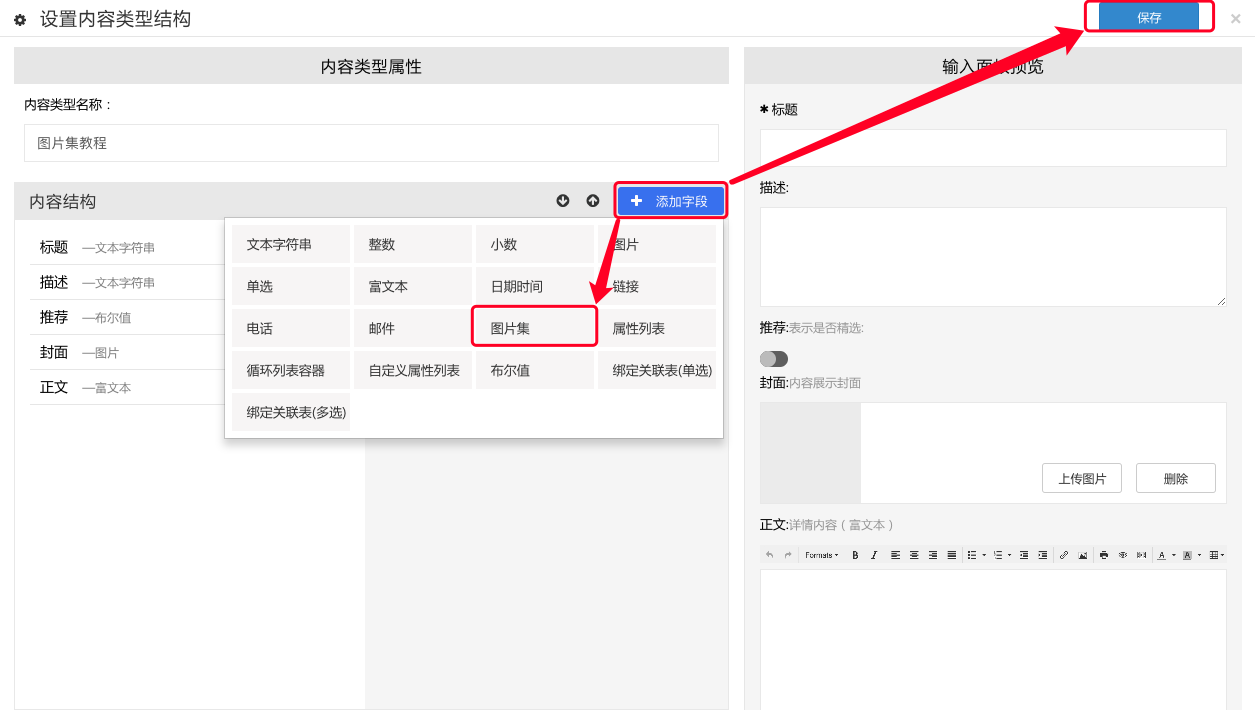
在工作臺新建內容類型時,添加一個圖片集類型字段。

發布文章時上傳準備好的圖片集,如果只想綁定圖片,只要在新建內容結構時去掉標題、描述等信息。

2.插入幻燈片
回到展示頁面中,插入網格列表,調整自己想要的布局,這里我們就以常見的一列全屏展示;

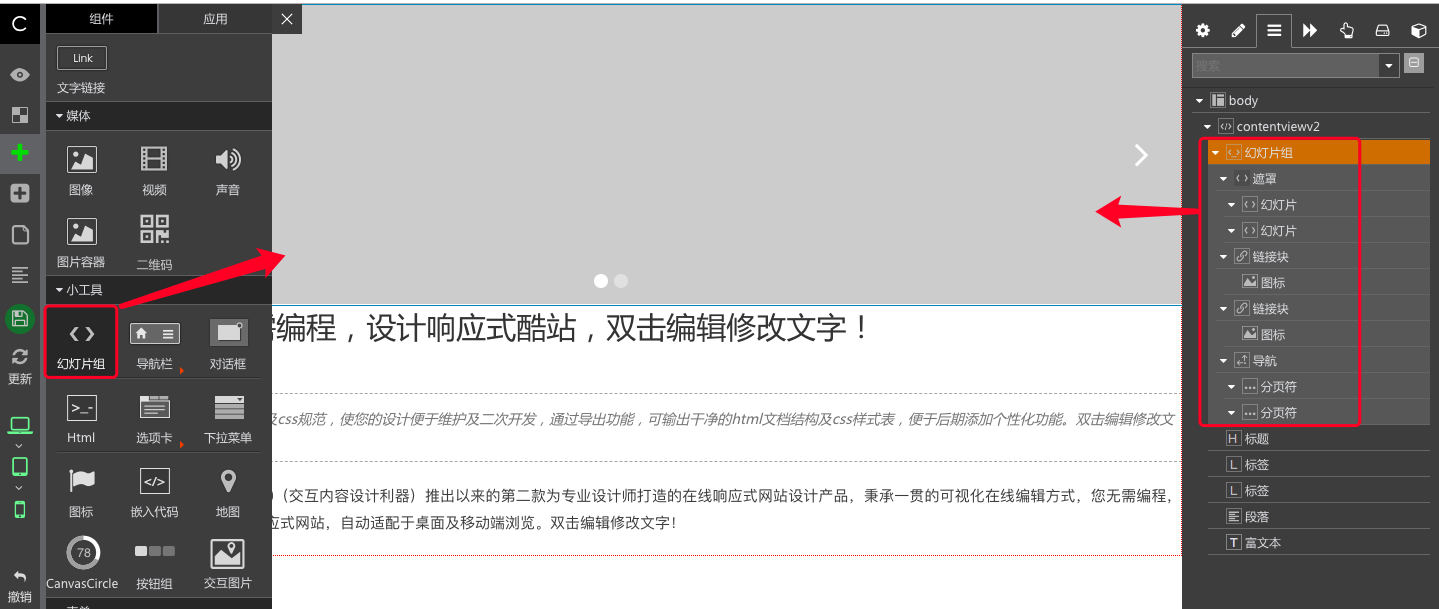
添加幻燈片組件在網格列表中,調整布局樣式。

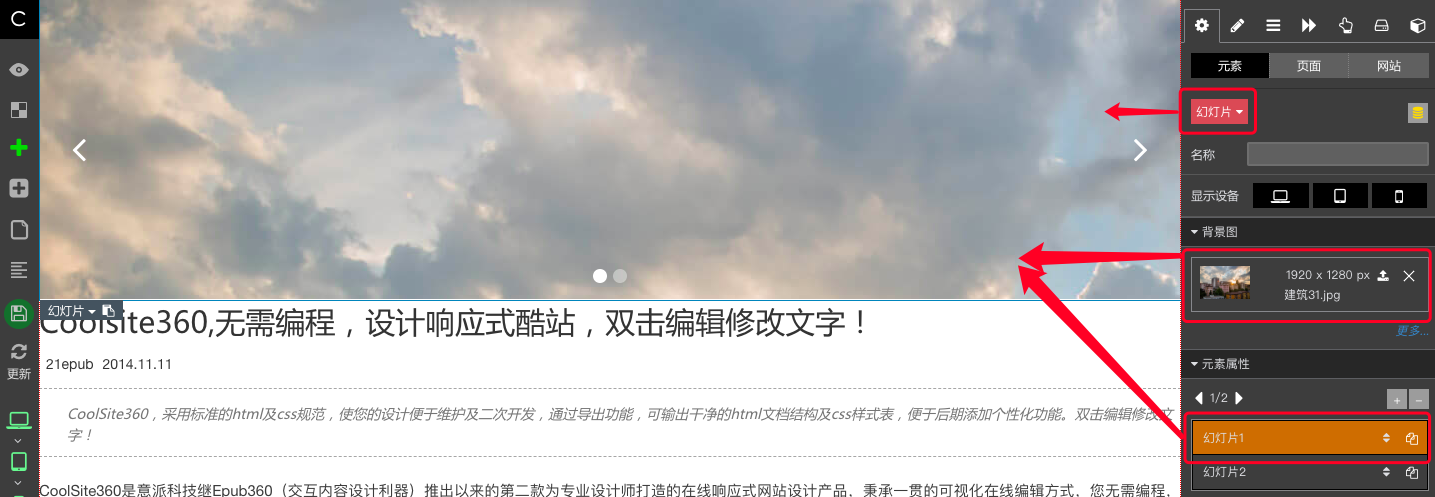
這里需要注意的是,幻燈片組件需要先初始上傳一張背景圖,否則無法綁定。

3.綁定圖片集
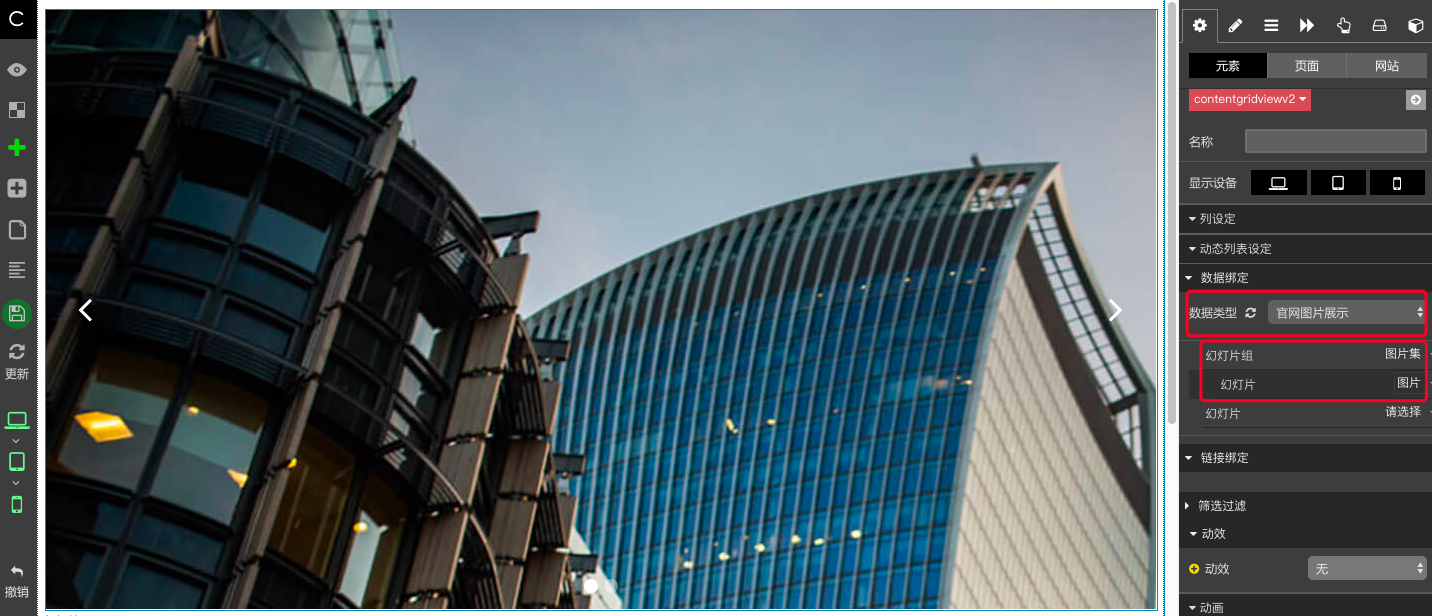
選中網格列表進行數據綁定。
選擇數據類型為在工作臺建立好的內容結構:官網圖片展示。
將幻燈片組與圖片集綁定。
幻燈片與圖片綁定。

4.保存預覽效果
幻燈片播放的圖片和文章的圖片集一樣就成功啦!

不只是展示頁面可以綁定,同時內容模版頁也可以綁定幻燈片哦,可以自行試試。
